Bilder im Inhalt mit Design versehen
Rechts haben wir im Bereich <aside> die 3 Bilder mit den kleinen Fenneks. Diese wollen wir nun mit Design über CSS versehen. Die Bilder sollen in dem Bereich zentriert werden und mit einem Rahmen versehen werden.

Im ersten Schritt zentrieren wir die Bilder. Dazu greifen wir in dem Bereich <aside> mit dem Typ-Selektor img auf die Bilder zu.
aside {
/* background-color: #808000; */
width: 175px;
float: right;
}
aside img {
}
Wir wollen die Bilder nun zentriert. Jetzt könnte man auf die Idee kommen dies mit der CSS-Anweisung text-align: center; zu versuchen – allerdings sind unsere Bilder Inline-Elemente und müssten dann erst zu einem Block-Element über display: block; umgewandelt werden.
Die einfachere und direkte Methode für diesen Fall ist über einen Abstand. Hierzu nehmen wir einen Außenabstand, da die Bilder ja auch einen Rahmen bekommen und dieser bei einem Innenabstand dann eine „Lücke“ hat – also über die CSS-Anweisung über den Außenabstand margin.
aside img {
margin-left: 10px;
border:1px solid silver;
}
Somit sind meine Bilder im Bereich <aside> zentriert und mit einem Rahmen versehen:

Was jetzt noch fehlt, ist die Beschriftung „Bildersammlung“. Diese hängt noch am linken Rand.
Wenn wir uns den HTML-Code ansehen, sehen wir, dass wir am besten über den Typ-Selektor auf den HTML-TAG <p> vor der Beschriftung „Bildersammlung“ zugreifen.
aside p {
margin-left: 10px;
}
Als Ergebnis kommt unter Umständen etwas vom Design unerwartetes:

Jetzt wirkt der Abstand 2 x auf die Bilder – einmal von dem Absatz <p>, in dem die Bilder drin stecken und einmal von dem Abstand, den wir vorher den Bildern zugeteilt haben.
Unsere Bilder sind also bereits mit einem Abstand versehen, den wir jetzt wieder entfernen müssen. Im folgenden Code auskommentiert durch /* … */, damit besser sichtbar ist, wo die Änderung stattgefunden hat. Nun der komplette CSS-Code zur besseren Übersicht:
aside {
/* background-color: #808000; */
width: 175px;
float: right;
}
aside p {
margin-top: 20px;
margin-left: 10px;
}
aside img {
/* margin-left: 10px; */
border: 1px solid silver;
}
Einen Abstand noch oben, zwecks schöneren Designs, ist im letzten Quellcode auch bereits integriert.
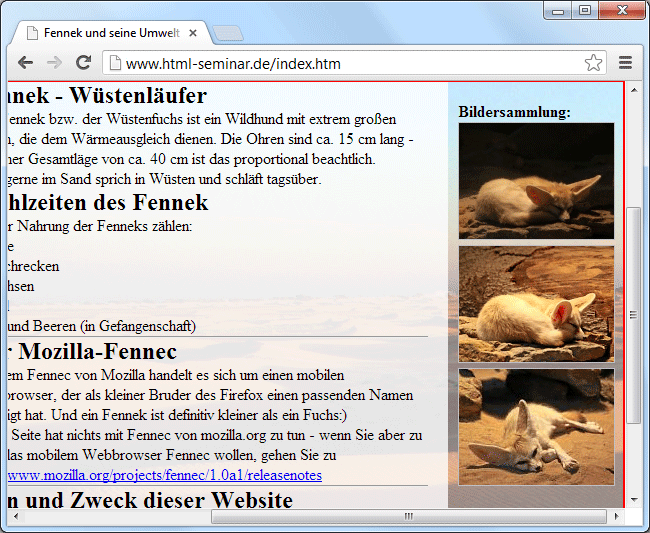
Unser fertiges Beispiel in der Ausgabe im Browser:

Entfernen wir nun den roten Rahmen um das Layout.
#wrapper {
/* background-color: #eeeeee; */
width: 900px;
/* border: 2px solid red; */
margin: 0 auto;
text-align: left;
background-image: url(bilder/durchsichtig8.png);
}
Unser Layout sieht vom Aufbau, langsam aber sicher, wie das gewünschte aus. Gehen wir nun auf die Schrift und Abstände los.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

