Lücken im Design durch CSS
Unschöne Abstände beim CSS-Design einfach entfernen
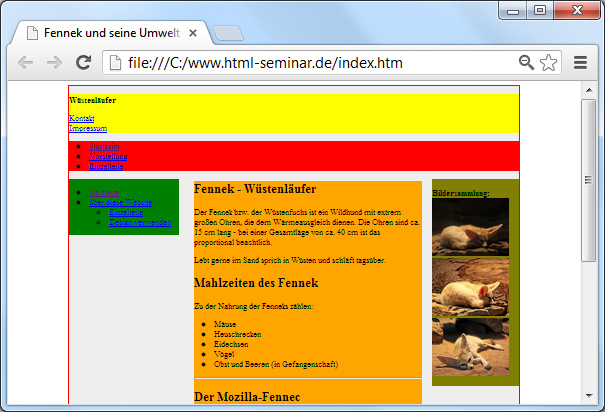
Wenn wir unser bisheriges 3-Spalten-Layout ansehen, fallen einem die Abstände zwischen den einzelnen Elementen ins Auge. Es passiert einem sehr häufig, wenn man nicht folgendes Standardvorgehen nutzt, dass dann das Design bei verschiedenen Browsern durch auf einmal auftretende Lücken und Abstände „zerstört“ wird.
Zwischen unserem bis jetzt roten Außenrahmen und dem gelben Kopfbereich blitzt grauer Hintergrund durch. Genauso auch ein vollkommen unnötiger Abstand zwischen dem gelben Kopfbereich und der roten Steuerung oben.
Woher kommen diese Abstände und warum sehen diese bei jedem Browser leicht anders aus? Dazu muss man wissen, dass alle Browser voreingestellte Werte haben. Erst dadurch wird eine reine HTML-Webseite ohne jegliches CSS sauber dargestellt. Es gibt also Voreinstellungen für Schriftgrößen und Abstände. Diese Abstände variieren von Browserhersteller zu Browserhersteller (selbst zwischen den einzelnen Versionen eines Browsers). Und daher ist es die beste Variante, alle vorgegeben Einstellungen zum Teufel zu jagen, um keine Überraschungen zu erleben.

Hier kommt unser Universalselektor zum Zuge. Wir wollen alle Abstände auf Null setzen und dann unsere gewünschten Abstände einstellen.
Der Universalselektor
Der Universalselektor * ist sehr praktisch, da sich durch ihn gemachte Angaben auf alle Elemente der Seite beziehen.
Den Universalselektor packen wir ganz an den Anfang unserer CSS-Datei. Da wird er sich i.d.R. bei den meisten Websites auch befinden.
* {
margin: 0;
padding: 0;
}
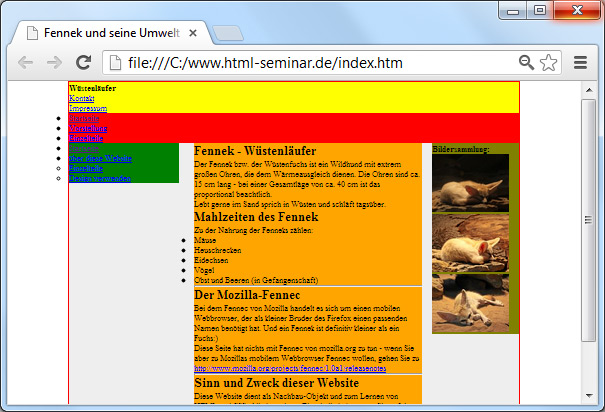
Schauen wir das Ergebnis im Browser an, wird unsere Ausgabe langsam aber sicher ansehnlich.

Die Abstände nach Überschriften und Absätzen, die Einrückungen bei Aufzählungen usw. werden später dann von Hand gesetzt. Dadurch hat man sein Design komplett im Griff. Zum Setzen dieser Werte später mehr.
Im folgenden Kapitel wollen wir uns den Kopfbereich vorknöpfen und den großen Fennek mit dem Ohr im Himmel dort unterbringen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

