Fuß der Website
Als letzter Schritt fehlt uns noch der Fußbereich der Website. Hier wollen wir eine weiße Schrift und das ganze zentriert ausgerichtet. Damit wir es komplett haben, hier die letzten 3 CSS-Zeilen. Die alte Hintergrundfarbe nehmen wir raus - Hintergrundgrafik wie in der Steuerung oben, Schrift weiß, Textzentrierung mittig:
footer {
/* background-color: brown; */
background-image: url(bilder/grau-50.png);
color: white;
text-align: center;
}
Und das Aussehen des Fußbereichs ändert sich wie gewünscht:

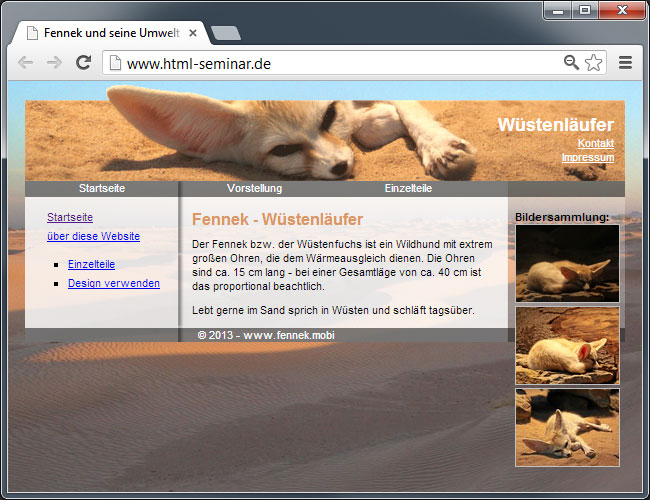
Unser dreispaltiges Layout funktioniert wunderbar, solange die mittlere Spalte (die nicht gefloatet ist) genug Inhalt hat. Im Folgenden habe ich zum Demonstrieren aus dem Inhalt alles vor der zweiten Überschrift herausgenommen. Wir erhalten nun folgendes Aussehen, was den einen oder anderen natürlich irritiert :)

Hier passiert etwas, was immer bei Nutzung von float passieren kann (wenn nicht genug Inhalt da ist). Die Fußzeile umfließt auch die rechte Spalte, die ja mehr Inhalt hat. Somit ist das Verhalten von CSS durchaus korrekt, aber an der Stelle natürlich unerwünscht.
Daher müssen wir nun noch für den Fußbereich die Eigenschaft von float aufheben. Dies passiert mit der CSS-Anweisung, die float aufhebt: clear: both;
footer {
/* background-color: brown; */
background-image: url(bilder/grau-50.png);
color: white;
text-align: center;
clear: both;
}
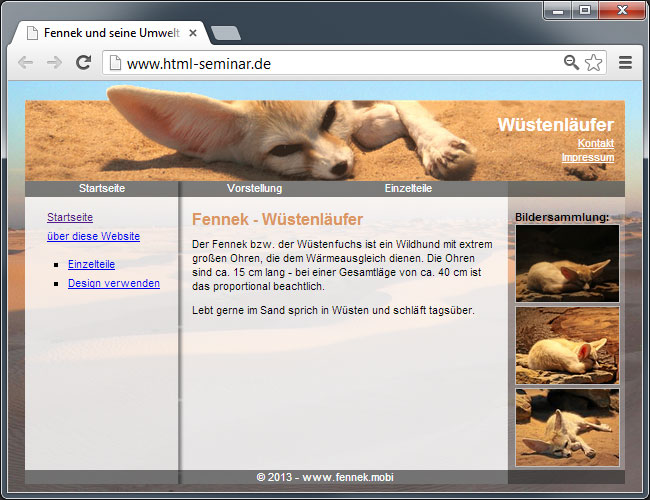
Dadurch bekommen wir nun unser gewünschtes Design, egal wie viel Inhalt vorhanden (oder auch nicht vorhanden) ist.

Das war der Abschluss von unserem dreispaltigen Layout. Ich hoffe, das hat viele Aspekte des Zusammenwirkens von HTML und CSS deutlich machen können. Erst durch das Zusammenbauen unserer Puzzlestücke, kommt eine Website heraus.
Schritt für Schritt zum 3-Spalten-Layout. Wenn man sich die Website und den kompletten HTML- und CSS-Code ansehen mag: http://www.fennek.mobi/ und dort den Quellcode im Browser aufrufen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

