Steuerung mit Schaltflächen
– schöner Klicken mit Design
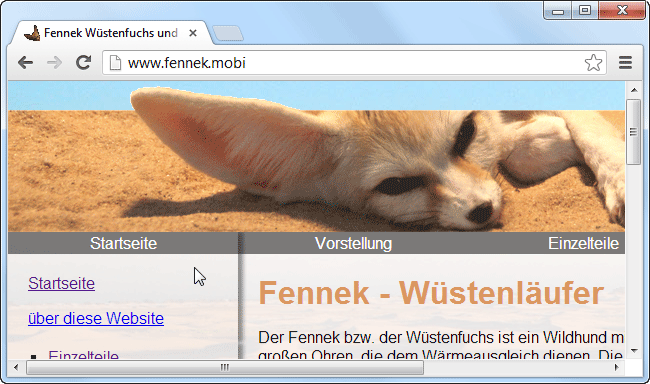
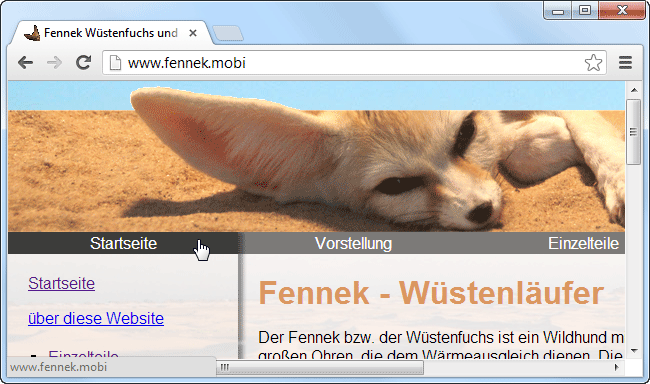
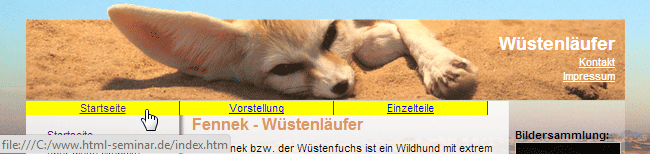
Kommen wir zur Steuerung unter dem Kopf-Bereich, die horizontal verläuft. Hier stecken einige Besonderheiten darin. Man muss mit der Maus nicht exakt auf die Schrift treffen, sondern der komplette Bereich reagiert wie ein Button – allerdings ohne Grafik. Der Benutzer bekommt visuell ein Feedback, indem der Bereich bei Mausberührung dunkler wird.

Mit der Maus über die Schaltfläche und es kann geklickt werden.

Fangen wir an. Die Steuerung ist wie üblich in HTML, eine Auflistung. Dies haben wir bereits ganz am Anfang in unserer HTML-Datei gemacht. Zur Erinnerung, wie der HTML-Code zu unserer Steuerung aussieht:
<nav id="steuerungoben">
<ul>
<li><a href="index.htm">Startseite</a></li>
<li><a href="ueber-die-website.htm">Vorstellung</a></li>
<li><a href="einzelteile.htm">Einzelteile</a></li>
</ul>
</nav>
Als ersten Schritt werden wir im CSS zur Sicherheit die Aufzählungspunkte ausblenden.
#steuerungoben ul {
list-style-type: none;
}
Noch hat sich nicht viel Sichtbares im Browser getan.

Im nächsten Schritt wollen wir die einzelnen Steuerungspunkte nebeneinander platzieren. Dazu müssen wir die Anzeige-Eigenschaft ändern. Standardmäßig werden die <li>-Elemente als Blockelemente angezeigt. Über CSS kann die Anzeige über display: geändert werden. Dies muss am <li>-Element passieren.
#steuerungoben li {
display: inline;
}
Dadurch werden die einzelnen Punkte der Steuerung nebeneinander angezeigt:

Jetzt haben wir die Punkte nebeneinander – allerdings hängen diese noch zu dicht beieinander. Dafür können wir Abstände einbauen. Dies kann über den Link-TAG <a> geschehen. Diese bekommen eine Breite mit. Allerdings ist unser <a>-Element ein Inline-Element und daher kann man diesem eigentlich keine Breite mitgeben! Also müssen wir diesem zusätzlich die Display Eigenschaften des <a>-Elements, auf Block setzen.
#steuerungoben a {
display: block;
width: 230px;
}
Und somit haben wir den Effekt, dass es wie am Anfang aussieht :)

Was ist passiert? Wir haben den <li>-Elementen mitgegeben, dass diese Inline (nebeneinander) angezeigt werden. Jetzt ist alles wie gewünscht nebeneinander (aber noch nicht mit der gewünschten Breite). Dem Inline-Element <a> haben wir die Anzeigeeigenschaft block mitgegeben, damit wir diesen Elementen eine Breite mitgeben können. Doch unsere Anzeige sieht aus, als wäre alles wieder untereinander. Jetzt helfen Hintergrundfarbe weiter, damit man sieht, was in Wirklichkeit passiert ist.
#steuerungoben a {
display: block;
width: 230px;
background-color: yellow;
}
Und hier sehen wir, dass die einzelnen Punkte in der Steuerung wirklich nur 230 Pixel Breite einnehmen:

Und jetzt geben wir dem neuen Blockelement <a> noch über float die Eigenschaft mit, dass es umflossen werden darf und wir haben die Punkte nebeneinander!
#steuerungoben a {
display: block;
width: 230px;
background-color: yellow;
float: left;
}

Damit deutlicher sichtbar wird, wo welches Element der Steuerung anfängt und aufhört lassen wir noch einen Rahmen rechts anzeigen.
#steuerungoben a {
display: block;
width: 230px;
background-color: yellow;
float: left;
border-right: 1px solid red;
}

Jetzt sollen die einzelnen Punkte zentriert angezeigt werden. Dazu nutzen wir die CSS-Eigenschaft text-align: center;.
#steuerungoben a {
display: block;
width: 230px;
background-color: yellow;
float: left;
border-right: 1px solid red;
text-align: center;
}

Diese Schritte sind notwendig, um Klickbereiche zu erzeugen. Das ist bereits jetzt der Fall, wenn man mit der Maus auf den oberen Steuerungsbereich fährt, reagiert der Mauszeiger bereits im kompletten Bereich und nicht nur auf der Schrift
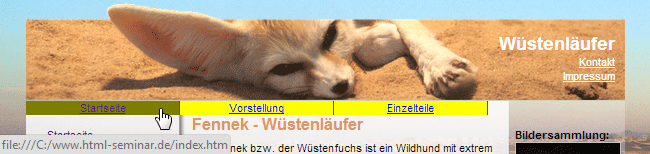
Allerdings, außer der Änderung des Mauszeigers, sieht der Benutzer noch keine Reaktion. Und diese sollte besser sichtbar sein.

Dazu packen wir eine Grafik in den Hintergrund, die nur genutzt wird, wenn der Mauszeiger über diesen Bereich fährt.
Die halbdurchsichtige Grafik gibt es zum Download unter:
http://www.fennek.mobi/bilder/grau-50.png
Herunterladen und im Unterordner „bilder“ abspeichern.
Im CSS gibt es die Ergänzung zu der Anweisung, wenn die Maus über einen Bereich schwebt (sprich :hover). In CSS sieht das dann wie folgt aus:
#steuerungoben a:hover {
background-image: url(bilder/grau-50.png);
}
Und jetzt sieht man als Benutzer schön das Feedback am Link, am farblichen Unterschied.

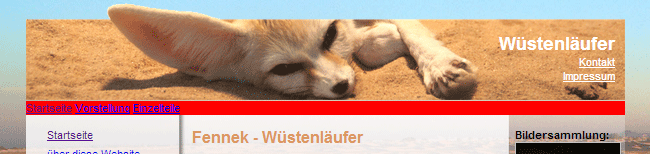
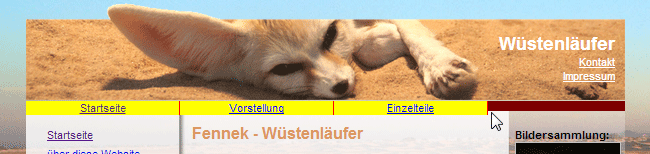
Eigentlich könnten wir schon die Farben herausnehmen, aber es gibt noch einen Schönheitsfehler. Unsere Steuerung nimmt nicht den kompletten Platz ein – rechts haben wir eine Lücke und dadurch springen unsere Inhalte von unten umher.
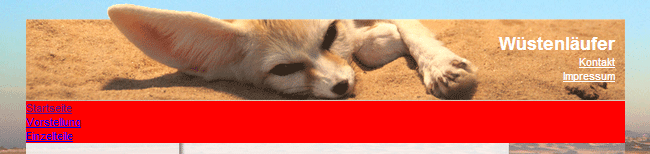
Packen wir zum sichtbar machen auch diese Grafik in den Hintergrund von der kompletten Steuerung oben. Die Hintergrundgrafik packen wir in unseren Bereich #steuerungoben.
#steuerungoben {
background-color: red;
background-image: url(bilder/grau-50.png);
}
Allerdings scheint sich nichts zu ändern, wenn wir die Vorschau ansehen. Weder die Hintergrundfarbe rot, noch die Hintergrundgrafik erscheint!
Dieser Bereich #steuerungoben wird mit einer Höhe von 0 Pixel angezeigt, da er durch das CSS float, seine Probleme mit der Berechnung der Höhe bekommt. Geben wir dem Bereich eine Höhe mit, wird alles erwartete auch sichtbar.
#steuerungoben {
background-color: red;
background-image: url(bilder/grau-50.png);
height: 1em;
}

Ausflug zum Problemkind alte Versionen Internet Explorer
Allerdings gibt es noch ein Problem – und das sind die Altlasten von schlechten Browserversionen, wie z.B. alte Versionen des Internet Explorers. Lustigerweise wird im HTML-Editor Scriptly eine alte Version des Internet Explorers für die Vorschau genutzt. Diesen alten Versionen des Browsers fehlt die Information, dass dieser Bereich Layout haben soll. Wer Suchmaschinen befragen will – das Schlagwort ist „hasLayout“. Dieses kann ich durch verschieden Aktionen erzwingen z.B. Höhe mitgeben. Auch gibt es den nicht validen CSS-Befehl zoom: 1;.
Höhe für die Steuerung mitgeben
Jetzt fehlt uns noch eine gleichmäßige Höhe, damit wir keine Treppenstufen im Layout angezeigt bekommen, wo keine sein sollen. Dazu geben wir neben der Höhe in #steuerungoben auch dem #steuerungoben a eine Höhe in Form der CSS-Anweisung line-height mit. Die Hintergrundfarben und Rahmen werfen wir raus. Der bisherige komplette CSS-Code für die Steuerung oben:
#steuerungoben {
/* background-color: red; */
background-image: url(bilder/grau-50.png);
height: 24px;
}
#steuerungoben ul {
list-style-type: none;
}
#steuerungoben li {
display: inline;
}
#steuerungoben a {
display: block;
width: 230px;
/* background-color: yellow; */
float: left;
/* border-right: 1px solid red; */
text-align: center;
line-height: 24px;
}
#steuerungoben a:hover {
background-image: url(bilder/grau-50.png);
}

Farbe und Unterstreichung für Steuerung ändern
Was jetzt noch fehlt, ist die richtige Farbe und das Entfernen der Unterstreichung. Beides wird im CSS am Bereich #steuerungoben a angehängt. Farbe ist der CSS-Anweisung color: und die Unterstreichung kann mit der Anweisung text-decoration: none; beeinflusst werden.
#steuerungoben a {
display: block;
width: 230px;
/* background-color: yellow; */
float: left;
/* border-right: 1px solid red; */
text-align: center;
line-height: 24px;
color: white;
text-decoration: none;
}
Die Unterstreichung in der Steuerung können wir guten Gewissens herausnehmen, da es auch für einen internet-unerfahrenen Besucher klar ist, dass dieses Element eine Steuerung ist und er darauf klicken kann. Durch das Feedback mit der Farbänderung wird es spätestens beim Überfahren mit der Maus klar.
Und nun haben wir unsere Steuerung mit Feedback fertig.

Dieses Vorgehen für eine horizontale Steuerung ist beim ersten Mal vielleicht erstaunlich. Nicht irritieren lassen und einfach anwenden und durchdenken, was da in den einzelnen Schritten passiert. Dies ist durchaus eine anspruchsvolle Anwendung von CSS – aber so viele verschiedene Dinge gibt es nicht, die man als Einsteiger in der Materie wissen muss. Daher nie demotivieren lassen und bei Fragen gibt es auch zig Foren, in denen man schnell Antworten bekommen kann.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

