Kopfbereich der Website erstellen
Wir wollen für den Kopfbereich der Website ein großes Bild mit Fennek. Dieses Foto ist rein für das Design, daher ist es ein Kandidat für ein Hintergrundbild im CSS. Als erstes benötigen wir dieses Bild. Dieses kann direkt von der Fennek-Website heruntergeladen werden unter:
https://www.fennek.mobi/bilder/wuestenlaeufer-1-ohr.png
Dieses Bild speichern wir nun im Verzeichnis, wo bereits unsere HTML-Datei liegt. Allerdings wollen wir mehr Ordnung, deshalb speichern wir das Bild in das Unterverzeichnis „bilder“. Wichtig ist, dass es nicht irgendwo auf der Festplatte liegt, sondern im Unterverzeichnis des Ordners, wo unsere HTML-Dateien liegen. Sonst kann es nicht von der HTML-Seite genutzt werden.
Unsere CSS-Datei ergänzen wir nun im Bereich header um die CSS-Anweisung background-image: url()
Beim Pfad darf man nicht vergessen das Unterverzeichnis anzugeben, also „bilder/“ - der Slash sitzt über der Taste 7
header {
background-color: yellow;
background-image: url(bilder/wuestenlaeufer-1-ohr.png);
}
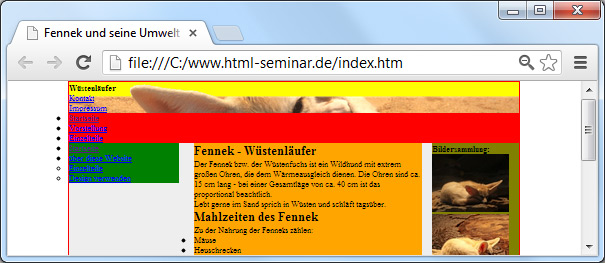
Interessant wird das Ergebnis im Browser:

Unser Fennek ist sichtbar, allerdings sehen wir diesen nicht komplett, wie wir es gerne für das Design haben möchten.
Da es „nur“ ein Hintergrundbild ist, wird seine Größe noch nicht berücksichtigt. Der Platz für diesen Bereich bzw. die Höhe wird vom bisherigen Inhalt „Wüstenläufer, Kontakt und Impressum“ erzeugt. Allerdings können wir im CSS auch Elementen eine Höhe mitgeben. Dies geschieht mit der CSS-Anweisung height. Zuerst müssen wir uns ansehen, wie groß das Bild überhaupt ist. Unter Windows sehen wir im Explorer unten in der Zeile, dass dieses Bild 151 Pixel hoch ist. Bei älteren Windows-Versionen einfach mit der rechten Maustaste im Explorer auf das Bild klicken und dort Eigenschaften auswählen. Somit kann man die Größe jedes Bildes herausbekommen.

Und nun können wir im CSS die Höhe zuweisen.
header {
background-color: yellow;
background-image: url(bilder/wuestenlaeufer-1-ohr.png);
height: 151px;
}
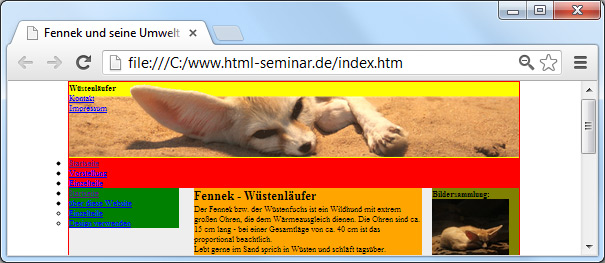
Und jetzt schaut uns der komplette Fennek auch an.

Schrift im Kopfbereich designen
Im Kopfbereich wollen wir nun noch die Schriften rechts ausgerichtet und in weiß dargestellt werden. Unser HTML-Bereich für den Kopf sieht sehr einfach aus.
<header>
<p>
<strong>Wüstenläufer</strong>
</p>
<p>
<a href="kontakt.htm">Kontakt</a><br />
<a href="impressum.htm">Impressum</a>
</p>
</header>
Auch hier macht es Sinn, Hintergrundfarben mitzugeben, damit klar ist, wo man gerade arbeitet. Wir wollen auf die Elemente für Absätze (<p> ) losgehen. Im CSS können wir gezielt sagen, dass wir nur alle p-Elemente wollen, die in einem bestimmten Bereich vorkommen. In unserem Beispiel im Bereich header.
Die Schreibweise in CSS ist einfach eine logische Auflistung (mit Leerzeichen dazwischen):
header p {
background-color: orange;
}
Im Bereich header sollen für alle p-Elemente die CSS-Anweisungen gelten, die in den geschweiften Klammern sitzen. So werden die Geltungsbereiche von CSS-Anweisungen eingeschränkt bzw. genau auf den gewünschten Bereich festgelegt.
Jetzt sehen wir im Browser, was unsere Elemente an Platz einnehmen:

Wir wollen, dass die Schrift rechts ausgerichtet wird und ein bisschen Abstand von rechts hält.
header p {
background-color: orange;
text-align: right;
padding-right: 15px;
}
Im nächsten Schritt soll noch unser Motto der Website „Wüstenläufer“ in groß dargestellt werden. Dies erreichen wir am einfachsten über eine neue ID mit dem Namen „logotext“. Auch hier können wir zur Orientierung eine Hintergrundfarbe mitgeben (die man im nächsten Schritt wieder rauswirft) und erhält einen Innenabstand von oben mit padding-top, Farbe und Schriftgröße.
<header>
<p id="logotext">
<strong>Wüstenläufer</strong>
</p>
<p>
<a href="kontakt.htm">Kontakt</a><br />
<a href="impressum.htm">Impressum</a>
</p>
</header>
Und das dazugehörige CSS für das gewünschte Design:
#logotext {
padding-top: 50px;
font-size: 20pt;
color: white;
}
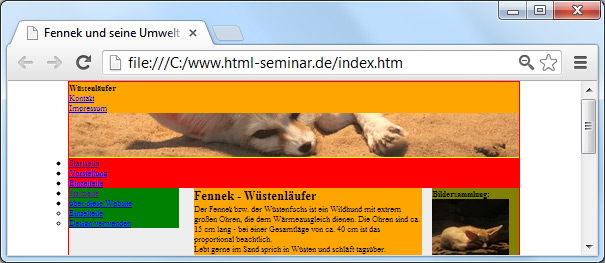
Das Ergebnis:

Nun sollen die zwei Links „Kontakt“ und „Impressum“ im Kopfbereich auch die Farbe Weiß bekommen. Allerdings kommt die Farbe durch das HTML-Element für Links zustande – also müssen wir im CSS genau a dieses mit der gewünschten Farbe versehen.
header a {
color: white;
}
Und nun werfen wir von dem Bereich oben die Hintergrundfarbe gelb und orange raus. Im folgenden CSS-Code wird die Hintergrundfarbe „deaktiviert“ durch die Anweisungen /* und am Ende */. Also rein in den CSS-header-Bereich und die Hintergrundfarbe rauswerfen.
header {
/* background-color: yellow; */
background-image: url(bilder/wuestenlaeufer-1-ohr.png);
height: 151px;
}
header p {
/* background-color: orange; */
text-align: right;
padding-right: 15px;
}
So kommen wir unserem gewünschten Design wieder einen Schritt näher.

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

