
HTML5-Grundgerüst für 3-Spalten-Layout
Im ersten Schritt für unser 3-Spalten-Layout benötigen wird die HTML-Seite und alle Inhalte. Dazu verwenden wir natürlich das aktuelle HTML5 als Grundgerüst.
Wie bisher auch, nutzen wir das HTML5-Grundgerüst für unser neues Layout.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Titel der Einzelseite</title>
<meta name="description" content="">
<meta name="author" content="">
<meta name="keywords" content="">
<link href="design.css" rel="stylesheet">
</head>
<body>
</body>
</html>
Wichtig für Suchmaschinen und Bookmarks
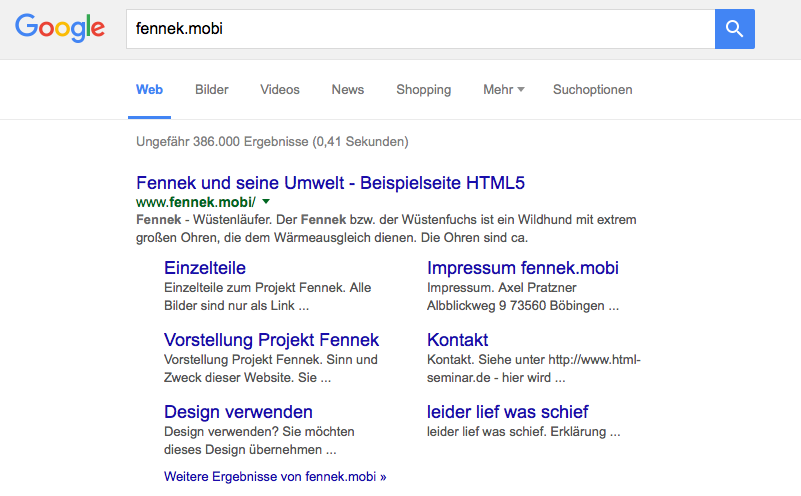
Was im HTML-Code fehlt, ist der Titel der Seite und die Beschreibung. Dazu gibt es den HTML-TAG <title> und für die Beschreibung den TAG <meta name="description". In den Titel kommt z.B.: „Fennek und seine Umwelt – Beispielseite HTML5“. Die Beschreibung (description) sollte auch noch mit maximal 160 Zeichen eingetragen werden.
Beides wird in Suchmaschinen verwendet um in den Suchergebnissen Informationen über die Seite zu bringen. Der <title>-TAG wird bei Suchmaschinen dann als Link zur Seite verwendet. Daher ist dieser extrem wichtig.

Die <meta name="author" und <meta name="keywords" kann man sich schenken (oder eintragen, wenn man Spaß daran hat). Ich werde diese 2 im Folgenden weglassen, damit der HTML-Bereich übersichtlicher bleibt.
Unser bisheriger HTML-Bereich sieht also wie folgt aus:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Fennek und seine Umwelt – Beispielseite HTML5</title>
<meta name="description"
content="160 Zeichen zum Beschreiben des Inhalts">
<link href="design.css" rel="stylesheet">
</head>
<body>
</body>
</html>
Alte Browser-Versionen fit für HTML5 machen
Um für alte Browser (primär für die alten Versionen des Internet-Explorers) die neuen HTML5-Elemente nutzbar zu machen, müssen diese im HEAD-Bereich der HTML-Datei „angemeldet“ werden. Dies geschieht über JavaScript und die Anweisungen document.createElement(...)
Unser Grundgerüst wird mit diesen nur für alte Browser wichtigen Anweisungen ergänzt. Allerdings setzen wir eine Bedingung („condition“) ein, so dass dieser Bereich nur für den Internet-Explorer aktiviert wird:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Fennek und seine Umwelt – Beispielseite HTML5</title>
<meta name="description"
content="160 Zeichen zum Beschreiben des Inhalts">
<link href="design.css" rel="stylesheet">
<!--[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
</script>
<![endif]-->
</head>
<body>
</body>
</html>
Bei dieser Art darf man natürlich kein einziges auf der Website verwendetes neues HTML5-Element vergessen - neben <header> und <footer> gibt es ja noch einiges mehr. Damit man nichts vergisst, bietet sich die nächste Methode an!
Eine andere Möglichkeit ist der Einsatz eines vorgefertigten Skripts – im folgendem Beispiel html5shiv. Dieses externe JavaScript macht nichts anderes, als das oben gezeigte Beispiel mit „createElement“ – allerdings für alle HTML5-Elemente. Sprich, man vergisst nicht versehentlich ein Element und wundert sich dann, dass die Webseite nicht wie gewünscht funktioniert.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Fennek und seine Umwelt – Beispielseite HTML5</title>
<meta name="description"
content="160 Zeichen zum Beschreiben des Inhalts">
<link href="style.css" rel="stylesheet">
<!--[if IE]>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"
></script>
<![endif]-->
</head>
<body>
</body>
</html>
Die Verwendung von html5shiv.js ist nur notwendig, wenn man sehr alte Versionen vom Microsofts Internet Explorer 8 (und davor) unterstützen möchte oder muss. Wenn man es nutzt, sollte man das JavaScript ohnehin auf der eigenen Domain gespeichert haben, um rechtlich nicht in Probleme zu kommen. Im Folgenden schenken wir uns die Unterstützung von den veralteten Browserversionen – hier nur der Vollständigkeit halber.
Das ist unsere erste Vorbereitung für unser 3-Spalten-Layout-Beispiel.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

