Bilder integrieren – über HTML oder CSS?
Bilder, Fotos und Grafiken können über den HTML-Code oder über die CSS-Anweisungen in eine Website eingebaut werden. Einsteiger stellen sich oft die Fragen, welche Art wird wann verwendet?
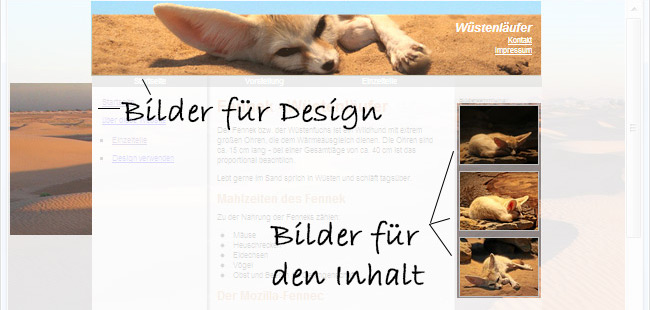
Bisher haben wir den Text bearbeitet. Auf der Webseite gibt es im Kopfbereich und im rechten Bereich Bilder. Bei Bildern muss immer als erstes die Überlegung angestellt werden, ob es sich bei den Bildern um Inhalt oder Design handelt. Wenn ein Bild für das Design gedacht ist, wird dieses über CSS eingebaut. Dazu gehören Hintergrundbilder, wie z.B. in unserem 3-Spalten-Layout die Wüste ganz im Hintergrund und der Fenek im Kopfbereich. Wenn die Bilder Inhalt sind, dann werden diese mit den entsprechenden HTML-Befehlen in die HTML-Seite integriert. Die 3 Bilder auf der rechten Seite, gehören zum Inhalt.

Für die 3-Spalten-Beispielwebsite können die Bilder hier heruntergeladen werden (unter Windows rechte Maustaste und „speichern unter“):
- https://www.fennek.mobi/bilder/fennek-1.jpg
- https://www.fennek.mobi/bilder/fennek-2.jpg
- https://www.fennek.mobi/bilder/fennek-3.jpg
- https://www.fennek.mobi/bilder/hintergrund-kopf.png
- https://www.fennek.mobi/bilder/duene.jpg
Zum Schluss haben wir in unserem Bilderverzeichnis dann folgende Bilder für den Inhalt liegen:
- bilder/fennek-1.jpg
- bilder/fennek-2.jpg
- bilder/fennek-3.jpg
Ordnung bei den Dateien durch Ordner
Und jetzt kommt eine Vorgehensweise für die Ordnung. Es ist natürlich möglich, alles in ein Verzeichnis zu stellen. Alle HTML-, CSS-, Bilder- und sonstige Dateien würden sich dann in einem Verzeichnis befinden. Das mag für eine kleine Website gangbar sein – allerdings sobald es mehr als 5 HTML-Dateien und 10 Bilder sind, wird es unübersichtlich. Daher werden Bilder und Fotos (sprich alle JPG, PNG und GIF-Dateien) gerne in einem eigenen Verzeichnis unterhalb der HTML-Dateien gespeichert, damit es übersichtlich bleibt.
Wir legen uns also ein Verzeichnis mit dem Namen „bilder“ an. Groß- und Kleinschreibung ist wichtig, daher auch hier am besten alles klein schreiben, damit man sich dann nicht später fragen muss, wie man es geschrieben hat.
Nun kann ich über die Angabe des Verzeichnisses auf die Bilder zugreifen. Unser HTML-Befehl sieht dann vom Prinzip her so aus (in GROß geschrieben, was ersetzt werden muss).
<img href="VERZEICHNIS/DATEINAME" …
Bilder in HTML integrieren
Jetzt werden die Bilder noch in unsere bestehende HTML-Seite integriert. In dem Bereich Bildersammlung, haben wir bereits den alternativen Text.
<aside>
<p><b>Bildersammlung:</b>
<img src="bilder/fennek-1.jpg" width="155" height="116"
alt="Fennek schlafend" />
<img src="bilder/fennek-2.jpg" width="155" height="116"
alt="Fennek schläft noch immer" />
<img src="bilder/fennek-3.jpg" width="155" height="116"
alt="Fenneks sind Nachts wach" />
</p>
</aside>
Schauen wir uns nun das Ergebnis an, sind die Bilder bereits zu sehen. Ansonsten ging mit dem Dateinamen etwas schief bzw. mit dem Verzeichnis, und der Browser findet nichts in diesem Verzeichnis, in dem die HTML-Dateien liegen. Dann bitte das Unterverzeichnis „bilder“ bzw. im Unterverzeichnis den Dateinamen kontrollieren – oft liegt es an Groß- und Kleinschreibung.

Noch sind die Bilder weder rechts und untereinander angeordnet, noch haben die Bilder keinen Rahmen. Aber alle diese Punkte werden in CSS umgesetzt, da diese Punkte Design sind!
Genauso unsere Hintergrundbilder – auch diese werden später über CSS integriert. Einfach in den folgenden Kapiteln weiterlesen, und Schritt für Schritt die komplette Beispielwebseite mit 3-Spalten-Layout umsetzen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

