3-Spalten-Layout in CSS anlegen
Im nächsten Schritt legen wir die 3 Spalten über CSS an. Als erstes richten wir die linke Spalte mit der Steuerung aus. Wir arbeiten dazu mit dem ID-Selektor steuerunglinks.
Diese Spalte hat 220 Pixel. Also bekommt diese eine Breite von 220px.
#steuerunglinks {
background-color: green;
width: 220px;
}
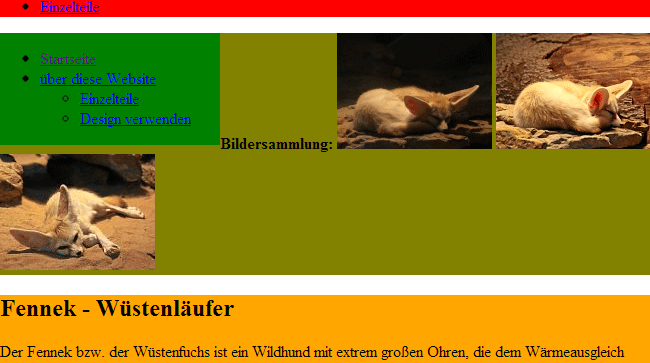
Wenn wir uns das Ergebnis im Browser ansehen, ist durch die Hintergrundfarbe sichtbar, dass der grüne Bereich nun schmal geworden ist (220 Pixel breit). Allerdings sitzt rechts daneben noch nichts.

Noch fließt nichts darum. Daher muss diesem Element die Eigenschaft float mitgegeben werden. Über float bekommt ein Element die Eigenschaft, wo es sitzt (daher float: left) und dass es von den folgenden Elementen umflossen werden darf.
#steuerunglinks {
background-color: green;
width: 220px;
float: left;
}
Dies bewirkt, dass nun die folgenden Elemente den Platz rechts von unserer Steuerung nutzen.

Wir sehen nun, dass der Bereich mit der Bildersammlung die Steuerung umfließt. Dieser soll aber rechts sitzen und auch eine Breite von 175 Pixeln erhalten. Das ist unser nächster Schritt.
Dritte Spalte rechts über CSS erstellen
Im nächsten Schritt wollen wir die Spalte auf der rechten Seite erstellen. Hier werden die kleinen Bilder der Fenneks angezeigt. Diese stecken im Element <aside>.
Die Spalte ganz rechts hat eine Breite von 175 Pixeln, damit die Bilder gut untereinander angezeigt werden können. Unser HTML-Element <aside> bekommt nun die Breite zugewiesen:
aside {
background-color: #808000;
width: 175px;
}
Damit die Spalte rechts sitzt, muss dieser noch die Eigenschaft float zugeteilt werden. Nun sitzt die Spalte rechts und kann links umflossen werden. Der nächste Schritt für unser 3-Spalten-Layout:
aside {
background-color: #808000;
width: 175px;
float: right;
}
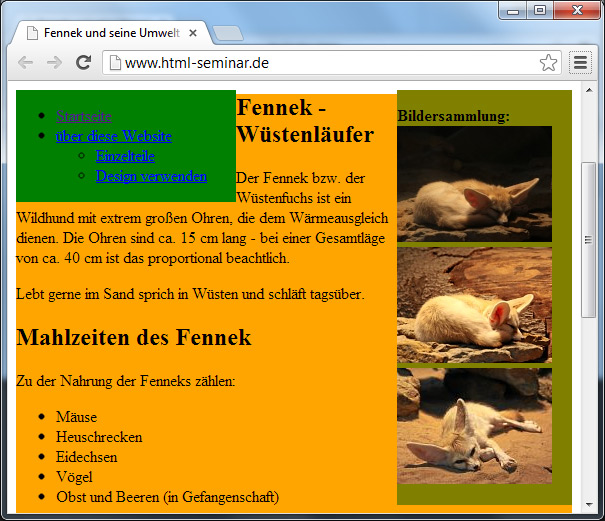
Interessant ist jetzt das Ergebnis (sprich wie es im Browser rauskommt) und was die CSS-Anweisung float bewirkt:

Unser Inhalt in der Mitte umfließt das rechte und linke Element. Allerdings fließt er auch unterhalb weiter, wenn Platz da ist. Genau das ist die Funktionsweise von float: fließen.
Damit nun der Inhalt in der Mitte auch wie eine Spalte aussieht und nicht unterhalb der anderen Elemente fließt, geben wir diesem einen Außenabstand mit. Dieser Außenabstand muss größer sein als der benötigte Platz der jeweiligen Spalte.
Also für die linke Spalte mindestens 220 Pixel und rechts mindestens 175 Pixel. Wir geben nun dem Inhalt, der im Element <section> steckt, die Außenabstände mit:
section {
background-color: orange;
margin-left: 250px;
margin-right: 195px;
}
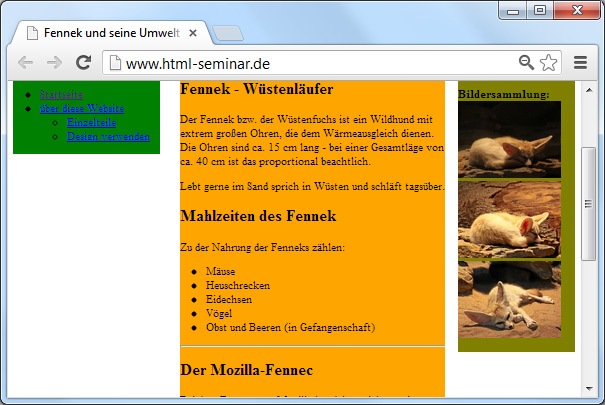
Und somit haben wir unser gewünschtes 3-Spalten-Layout:

Mittlere Spalte passt sich der Breite automatisch an
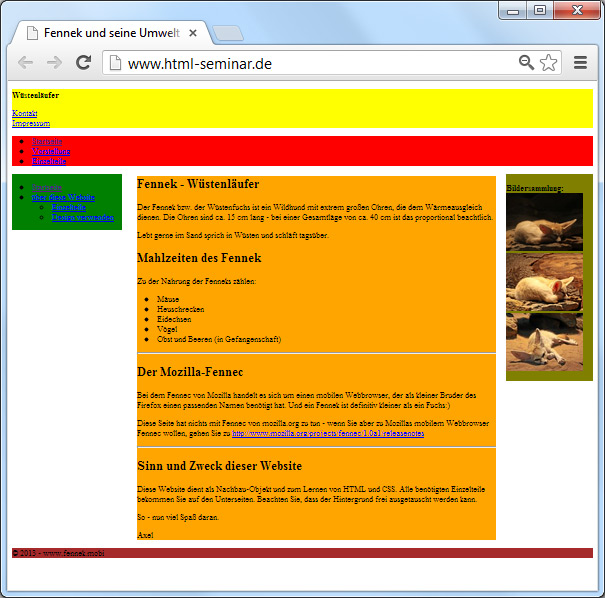
Schauen wir uns das Layout komplett an, sehen wir dass es die komplette Breite einnimmt und die Mitte entsprechend mehr Platz verwendet. Haben wir einen größeren Monitor oder ziehen das Browser-Fenster breiter, wird die Mitte breiter.

Im nächsten Schritt erstellen wir das zentrierte 3-Spalten-Layout mit einer festen Breite, damit später auch der Hintergrund sichtbar werden kann.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

