Attribute bei HTML-TAGs
Früher wurde viel Design direkt über HTML erstellt. Das Design wurde über Attribute bei den entsprechenden HTML-Befehlen erreicht. So wurde z.B. Farbe und Ausrichtung von Text mitgegeben (linksbündig, rechtsbündig, zentriert). Das sollte man bei der Philosophie von HTML dringend unterlassen (auch um sich nicht selber unnötige Arbeit aufzuhalsen). Die Philosophie besagt, dass eine Trennung zwischen Inhalt (mit Struktur) und Design gemacht werden soll. Dabei ist HTML für den Inhalt und die Struktur zuständig und CSS dann zu 100% für das Design. Deshalb werden heutzutage viele dieser alten Attribute von Validierungstools als Fehler angeprangert bzw. als veraltet gekennzeichnet („deprecated“). Design wird nun über CSS gemacht. Es ist nur noch Inhalt und Struktur gewünscht. Daher sind nicht mehr allzu viele Attribute übriggeblieben bzw. gerne gesehen.
Merken Sie sich einfach: Attribute, die für das Design zuständig sind, sind verpönt. Lesen Sie veraltete HTML-Bücher, werden Sie Konstruktionen finden wie z.B. das veraltete <p align="right">. Hier sehen wir den HTML-TAG p für Absatz und noch vor Abschluss des HTML-TAGs (also vor dem >) kommt das Attribut. Das englische „align“ bedeutet übersetzt „ausrichten“ und die Angabe „right“ steht für rechts. Das ist ganz klar Design und hat nichts im Inhalt zu suchen. Diese Attribute sollten also vermieden werden, da diese mit dem HTML5-Standard gestrichen wurden.
Die gute Nachricht ist: durch die Trennung von Inhalt (HTML) und Design (CSS) sparen Sie sich sehr viel Zeit beim Lernen von HTML und CSS. Es ist wirklich einfacher geworden. Wir haben nur noch sehr wenige Attribute.
Zu den sehr wichtigen Attributen gehört das Attribut „id“ – was aus dem Englischen übersetzt wiederum „Ausweis, Identifikation“ bedeutet. Das beschreibt auch exakt, für was dieses Attribut gut ist. Man kann damit jedem HTML-Element einen eindeutigen Namen geben, über dem man dann später in CSS Design zuweisen kann. Schauen wir uns den Aufbau anhand des Attributs id an.
Aufbau der Attribute
Wir möchten nun unsere Überschrift <h2> durch das Attribut „id“ ergänzen. Als HTML-Code sieht das dann wie folgt aus:
<h2 id="eindeutigername"> … </h2>
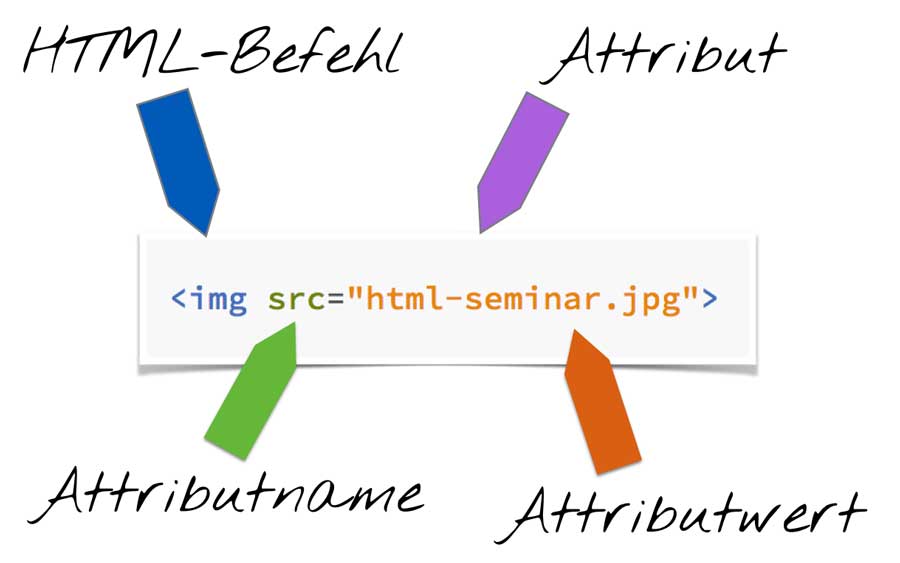
Innerhalb von unserem HTML-TAG <h2> ist ein Leerzeichen und dann kommt das Attribut, das aus 2 Teilen besteht. Als Erstes kommt der Attributname und dann der Attributwert. Nach dem Attributnamen kommen ein Gleichheitszeichen und der Attributwert wird in Anführungszeichen angegeben.
Auf gut deutsch: wer bist du und was für einen Wert hast du.

Unser Attributname oben ist „id“ und der Wert im Beispiel ist „eindeutigername“.
Mehrere Attribute für 1 HTML-TAG?
Kann es mehrere Attribute für einen HTML-TAG geben? Ja! Schauen wir uns im nächsten Beispiel dies für das Attribut „class“ an. Das englische „class“ bedeutet übersetzt „Gruppe, Kategorie, Klasse, Stil“. Wir können also damit Gruppen bilden. Beispielweise wollen wir über CSS die Farbe Rot zuweisen und daher bilden wir eine Gruppe namens „farberot“.
<h2 class="farberot">
Unsere Überschrift wird noch lange nicht rot sein – das muss erst im CSS definiert werden. Aber wir haben nun im HTML die Voraussetzung geschaffen.
Und jetzt der Aufbau bei mehreren Attributen
<h2 id="eindeutigername" class="farberot"> … </h2>
Die Attribute kommen einfach hintereinander mit einem Leerzeichen getrennt. Die Reihenfolge der Attribute ist unwichtig. Es kann genauso diese Reihenfolge gewählt werden.
<h2 class="farberot" id="eindeutigername"> … </h2>
Anmerkung: beim Einstieg in HTML wird man meistens entweder „id“ oder „class“ verwenden – aber je nach Fall kann es geschickt sein, beide anzuwenden.
Vorkommen von Attributen
Bei welchen HTML-TAGs kann ein Attribut vorkommen?
Vom Prinzip her kann jeder HTML-Befehl mit Attributen erweitert werden!
Die Attribute „id“ und „class“ können z.B. bei jedem HTML-Tag genutzt werden. Andere Attribute dagegen nur bei passenden HTML-TAGs, wie im folgenden Kapitel bei Links. Mehr zu den Attributen für Links dann im folgenden Kapitel. Hier lernen wir einen HTML-Befehl kennen, der ohne Attribute nutzlos wäre.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

