HTML Farben - die Welt ist bunt
HTML-Tags für Farben
Kurz und knapp – es gibt keinen HTML-TAG für Farben.
Ähmmm – sollte jetzt der Einwand kommen, dass man so gut wie auf jeder Internetseite Farben sieht, dann ist der Einwand zwar richtig – aber es gibt einfach keinen HTML-TAG für Farbe. Farbe ist Design und Design wird mit CSS gemacht! Daher werden wir im Kapitel CSS dann darauf zu sprechen kommen, wie man Farben technisch einsetzt.
Hier jetzt erst einmal ein Stück Theorie zu Farben und wie diese angegeben werden können.
Farbenmischen
So, nun ist nur noch die Frage, welche Farben einem zur Verfügung stehen und was es mit den 6 Zahlen bzw. dem F als Farbangabe auf sich hat.
Welche Farben stehen zur Verfügung?
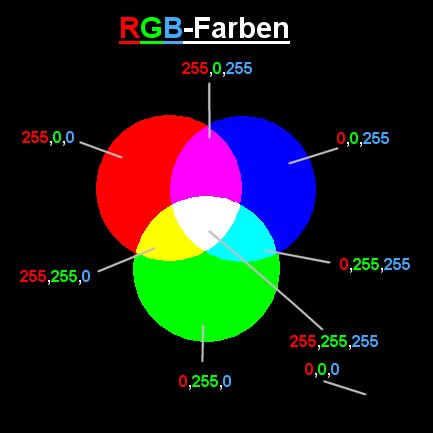
Wie in der Physik gelehrt, kann man fast alle Farben aus den 3 Grundfarben Rot, Grün und Blau zusammenmischen. Dieses Farbmodell wird oft in der Welt der Computer genutzt - es heißt RGB-Farbmodell. Dabei steht r für rot, g für grün und b für (ratet mal :-)).

Jede Farbe kann einen Wert zwischen 0 und 255 annehmen. Nimmt man den höchsten Wert, erhält man die reine Farbe, wie im Beispiel zu sehen ist. So besteht Rot dann aus den Anteilen 255 Rot, 0 Grün und 0 Blau. Weiß ist 255,255,255 und Schwarz das Gegenteil 0,0,0.
Eine Farbe, hier Rot, wird in der Regel wie folgt angegeben.
#FF0000
So, laut der Aussage von vorhin müsste doch eigentlich eine 9-stellige Zahl dastehen. Was macht also hier die 6-stellige Zahl mit dem doppelten F?
Damit es nicht zu einfach wird, werden die Werte hexadezimal angegeben. Aber keine Panik - jedes bessere HTML-Tool unterstützt sie. Beim HTML-Editor können Sie direkt aus den Farben auswählen und bekommen dann die entsprechenden Hexadezimalzahlen.
| Dezimal | 0 | 1 | 2 | ... | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | ... | 255 |
| Hexadezimal | 0 | 1 | 2 | ... | 9 | A | B | C | D | E | F | 10 | 11 | 12 | ... | FF |
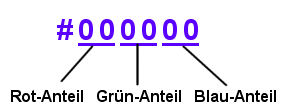
Der Aufbau der Farbnummer ist im Hexadezimalsystem immer wie folgt.

Die andere Art, Farben anzugeben
Farben können auch über ihren englischen Namen angegeben werden.
| Farbe | Farbname |
|---|---|
| silver | |
| red | |
| yellow | |
| fuchsia |
Farbpalette
Normalerweise sollten Sie sich nach Möglichkeit immer an das Standard-Schema halten, das von den Browsern optimal interpretiert wird. Die Standard-Palette wird eingesetzt, weil es immer Surfer gibt, die auf ihrem Computer nur 256 Farben anzeigen lassen. Für diese Surfer ist die Standard-Palette konzipiert. Wird diese nicht eingesetzt, werden Farben unter Umständen gerastert und das Ergebnis ist nicht optimal.
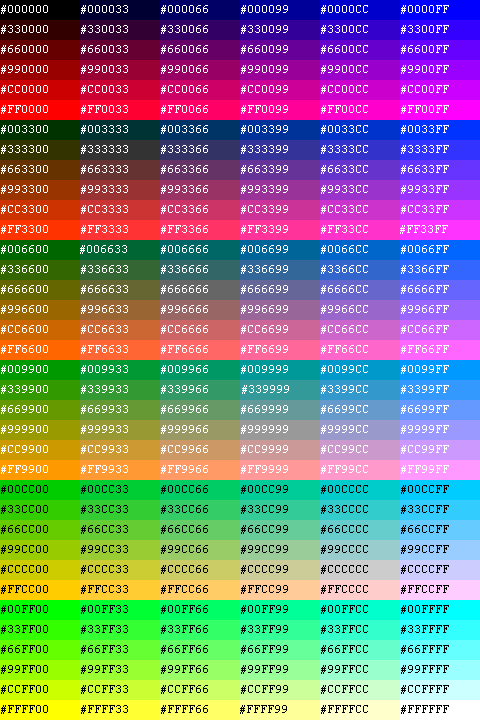
Die Standard-Palette bietet 216 Farben. Dabei handelt es sich um bestimmte Farben (mathematisch sind bei der Standard-Palette die RGB-Farbnummern durch 51 dividierbar). Um nun nicht mit dem Taschenrechner dasitzen zu müssen, hilft uns wie immer der HTML-Editor. Stellen Sie bei dem Reiter „Color“ das Dropdown-Menü auf st216_xxx.bmp
Sie haben dann die folgenden Farben zur Auswahl. Hier sehen Sie alle 216 Standardfarben und ihre hexadezimale Schreibweise.

Tipp:
Weniger ist mehr - viele Internetseiten sind viel zu bunt und zeichnen den Ersteller so durch schlechten Geschmack aus.
Genug der Farben - sonst treiben wir es noch zu bunt.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

