Das Grundgerüst einer HTML-Seite:
die DOCTYPE-Definition
Wir haben bisher mit den 2 HTML-TAGs bereits Inhalte ausgezeichnet, die im Browserfenster angezeigt werden sollen.
Beispiel mit bisherigen HTML-TAGs
<h1>HTML-Tutorial</h1>
<p>der erste Absatz ...</p>
Allerdings gibt es neben dem Inhalt, welchen man im Browserfenster sieht, weitere Informationen über jede Einzelseite. Zu diesen weiteren Informationen gehört beispielsweise der Titel der Einzelseite (der im Fensterkopf des Browsers angezeigt wird). Es gibt noch weitere Metainformationen, die wir in einem späteren Kapitel ansehen.
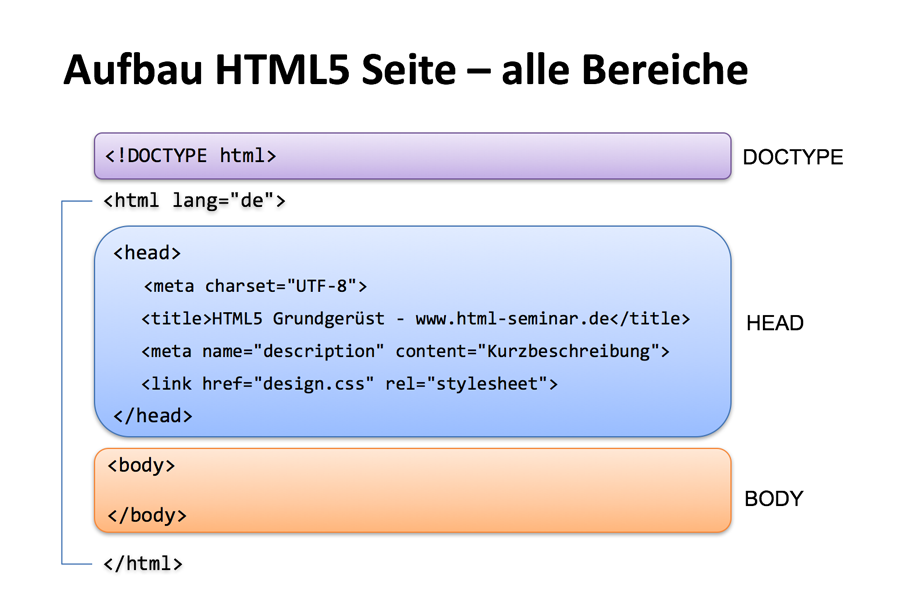
Dafür gibt es diesen Grundaufbau, der auf jeder Seite vorhanden sein sollte. Er besteht aus 3 Bereichen.

Im Bereich DOCTYPE wird dem Internet-Browser mitgeteilt, was er an Befehlen erwarten kann und an welchen Standard man sich bei der Erstellung der Seite gehalten hat.
Im Bereich HEAD stecken die Metainformationen über die Seite, also beispielsweise der Titel der Seite, der im Browserfensterkopf angezeigt wird.
Im Bereich BODY steckt der eigentliche Inhalt der Seite und die HTML-TAGs.
Eine HTML-Seite hat also einen Grundaufbau. Dieser sollte in der Minimalversion so aussehen:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Beispiel HTML5 Grundgerüst - www.html-seminar.de</title>
<meta name="description" content="Kurzbeschreibung">
<link href="design.css" rel="stylesheet">
</head>
<body>
</body>
</html>
DOCTYPE-Definition – erste Zeile jeder Website
Über die DOCTYPE-Definition teilen Sie dem Webbrowser mit, was er in der folgenden Datei erwarten kann und welche HTML-Befehle zulässig sind. Im Klartext: Was ist zulässig und was wäre falsch. Wir benötigen diese Zeile, damit wir später unsere erstellten HTML-Seiten von einem Programm automatisch validieren (überprüfen) lassen können, um schnell aus den eigenen Fehlern (und aus den Fehlern anderer) richtiges HTML lernen zu können. Für den Anfang ist es in Ordnung, wenn Sie diese Zeile exakt so übernehmen. Achten Sie beim Übernehmen auf Groß- und Kleinschreibung. Am besten einfach kopieren.
Anmerkung: In Wahrheit gibt es Varianten dieser ersten Zeile. Aber zum Lernen von HTML ist es ideal, sich am aktuellsten Standard zu orientieren. Es gibt veraltete DOCTYPE-Varianten, die Sie auf vielen Websites noch antreffen. Im HTML-Kurs wird nur die aktuelle HTML5-Variante genutzt. Damit fallen alle Fehler sofort auf und man gewöhnt sich nichts Falsches an.
Der HTML-TAG <html>
In der nachfolgenden Zeile der DOCTYPE-Definition kommt der Anfangs-TAG <html> mit weiteren Angaben, etwa welche Sprache für den Inhalt der Seite verwendet wird. Diese Zeile einfach 1 zu 1 übernehmen (sofern Sie deutsche Texte schreiben).
Das Attribut lang="de" gibt an, dass der eigentliche Inhalt des Textes in deutsch geschrieben ist.
Wenn man genau schaut, sieht man, dass der END-TAG </html> ganz am Ende der Seite auftaucht und alle Bereiche umfasst. Wir machen eine HTML-Seite und dazu gehören sowohl die Metaangaben, die sich im <head>-Bereich befinden, als auch die Inhalte, die sich im <body>-Bereich befinden.
Head-Bereich
Im Head-Bereich sind verschiedene Dinge definiert, die der Besucher nicht direkt sieht – mit Ausnahme vom Inhalt des <title>-TAGs, der im Browserfensterkopf angezeigt wird. Die Angaben im Head-Bereich sind wichtig für die Technik und Suchmaschinen und es können noch diverse Informationen über Autor, Copyright und eine Kurzbeschreibung eingetragen werden.
Der wichtigste Eintrag ist der Seitentitel über den HTML-TAG <title>. Dort wird eingetragen, was später in der Internetbrowser-Kopfzeile angezeigt wird, wenn der Besucher die Seite aufruft. Zudem wird dieser Eintrag von Suchmaschinen verwendet. Dort wird genau diese Zeile als erste Zeile in den Suchmaschinenergebnissen zum Anklicken angezeigt. Tragen Sie dort in wenigen Worten ein, was den Besucher erwartet! Investieren Sie hier Zeit, auch wenn die Tragweite dieser Zeile für den Einsteiger noch nicht komplett abschätzbar und nachvollziehbar ist.
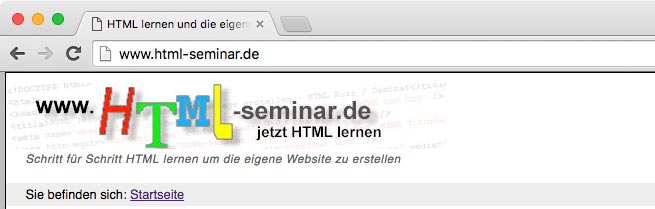
Schauen wir uns die Auswirkungen auf die Praxis an, da es sich hier um einen sehr wichtigen HTML-TAG handelt, der gerne unterschätzt wird. Als Beispiel schauen wir uns den HTML-Code vom HTML-Seminar an. Dort steht als Inhalt im <title>HTML lernen und die eigene Website erstellen – HTML Kurs</title>.
<!DOCTYPE html>
<html>
<head>
<title>HTML lernen und die eigene Website erstellen - HTML Kurs</title>
Im Browser taucht dieser Inhalt des <title>-TAGs oben im Fensterkopf blau hinterlegt auf.

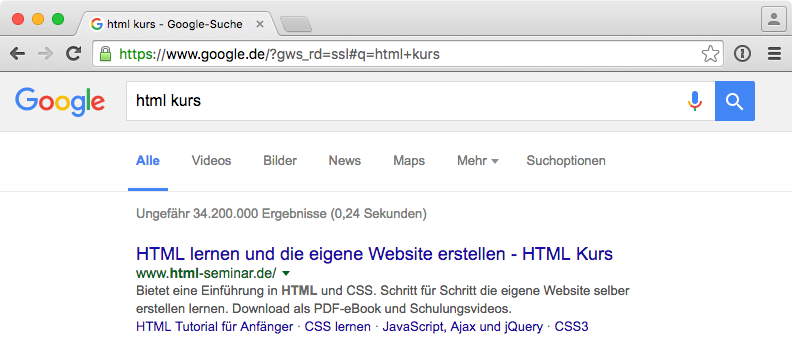
Als Beispiel für die Auswirkung des <title>-Eintrags nun das Ergebnis, wenn man in einer Suchmaschine nach „HTML Kurs“ sucht.

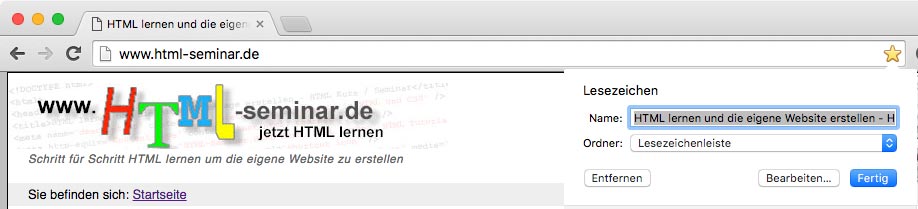
Und wenn wir ein Lesezeichen in unserem Browser setzen wollen, taucht wieder der Inhalt des <title>-TAGs auf:

Noch eine weitere Anmerkung zum <title>-TAG, da dieser extrem wichtig ist: Der <title>-TAG muss passend zum Inhalt für jede Einzelseite geschrieben werden. Denkbar wäre für ein HTML-Tutorial z.B., dass immer im "<title>HTML Tutorial<title>" steht – was ja für jede Einzelseite stimmen würde. Aber dies hat Nachteile bei Suchmaschinen und zeigt auch, dass der Ersteller der Seiten zu faul war, einen individuellen Titel für jede Seite zu erstellen.
Für unser HTML-Tutorial wäre ein Titel-Beispiel für die Unterseite über Überschriften dann z.B. „Überschriften in HTML erstellen“. Bitte darauf achten, dass die <title>-TAGs gesetzt sind und die Titel gut lesbar für die Besucher sind. Sie haben um die 60 Zeichen – in der Kürze liegt die Würze.
Weiter steht im HEAD-Bereich noch der Verweis auf CSS, auf den dann im Kapitel zu CSS exakt eingegangen wird. Schauen wir uns im Folgenden den BODY-Bereich an:
Body-Bereich
Alles, was im BODY-Bereich eingetragen wird, zeigt der Browser an. Also machen wir zunächst alle Eintragungen zwischen dem ANFANGSTAG <body> und dem ENDTAG </body>
Alle folgenden Kapitel gehen davon aus, dass Sie das Grundgerüst haben und alle Eintragungen, die im Browser angezeigt werden, im Body-Bereich eintragen. Es wird aus Platzgründen dann nicht mehr das komplette Grundgerüst gezeigt!
Aufgabe: unser bisheriges Beispiel erweitern
Erweitern Sie folgenden Quellcode um das entsprechende HTML-Grundgerüst.
<h1>HTML-Tutorial</h1>
<p>der erste Absatz…</p>
Setzen Sie den Titel der Seite auf „HTML-Tutorial – meine erste HTML-Seite“ und schauen Sie, wie es im Internetbrowser herauskommt. Setzen Sie auch ein Lesezeichen auf diese erstellte Seite.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

