was beim Laden bei einer Webseite passiert
Was passiert eigentlich beim Laden einer Website – wenn die URL im Browser eingegeben wird und diese bestätigt wird? Dieser Vorgang wird hier Schritt für Schritt analysiert. Das Verständnis der Zusammenhänge vereinfacht den Aufbau einer Webseite.
Wir tippen also im Browser eine gewünschte URL ein und bekommen dann gefühlt eine Webseite am Stück zurück. Auf jeden Fall dann, wenn wir einen schnellen Internetzugang haben. Dass eine Webseite auf einen Schlag übertragen wird, ist aber technisch nicht so!

Dadurch, dass aber mehrere Dateien sehr schnell übertragen werden, fühlt es sich an, als wären die meisten Webseiten „am Stück“ übertragen worden. Diese Übertragungszeiten können getestet werden. Im Beispiel (und im Video) wird immer von 1400 Millisekunden gesprochen – je nach Internetzugang und Internetseite variiert das natürlich deutlich. Sitzt man im tiefsten Afrika und möchte eine Seite lesen, dann ändern sich auf einmal die Zeiten und es wird das Hundertfache an Zeit benötigt.
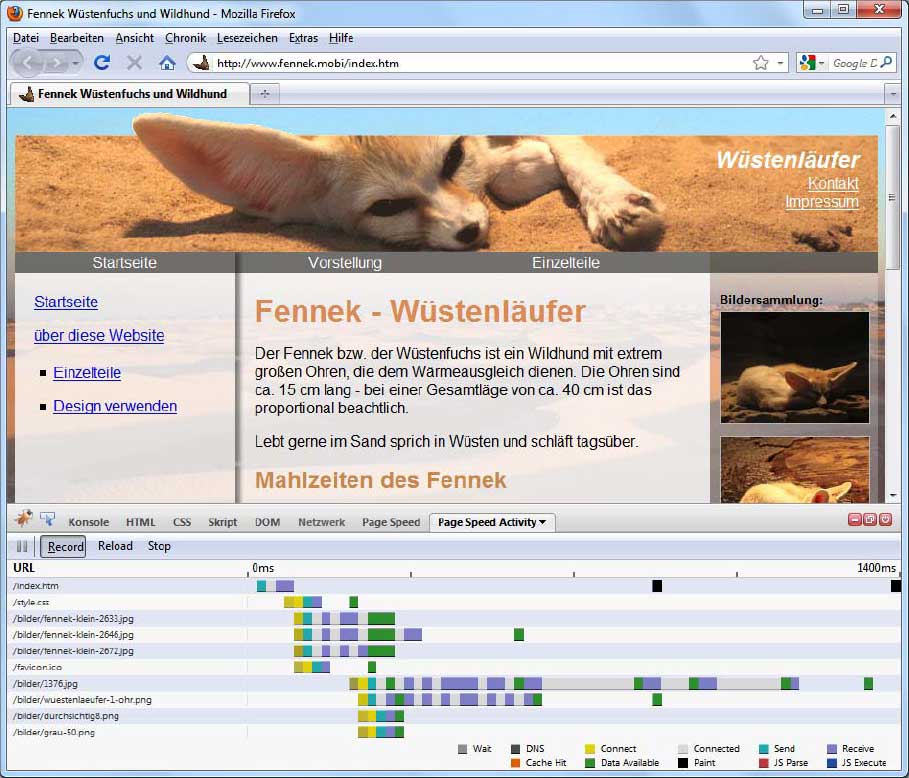
Schauen wir uns an der Beispielwebsite http://www.fennek.mobi an, was technisch der Reihe nach passiert. Diese Website bauen wir auch noch in den Beispielprojekten nach. Wenn wir uns die Website anschauen, sehen wir auf jeden Fall neben dem Text und dem Design 6 Bilder (auch das Hintergrundbild und das Icon neben der URL ist ein Bild).
Wir haben also auf jeden Fall:
- 1 x HTML-Datei
- 1 x eine Datei für das Design (die CSS-Datei)
- 6 x Grafikdateien
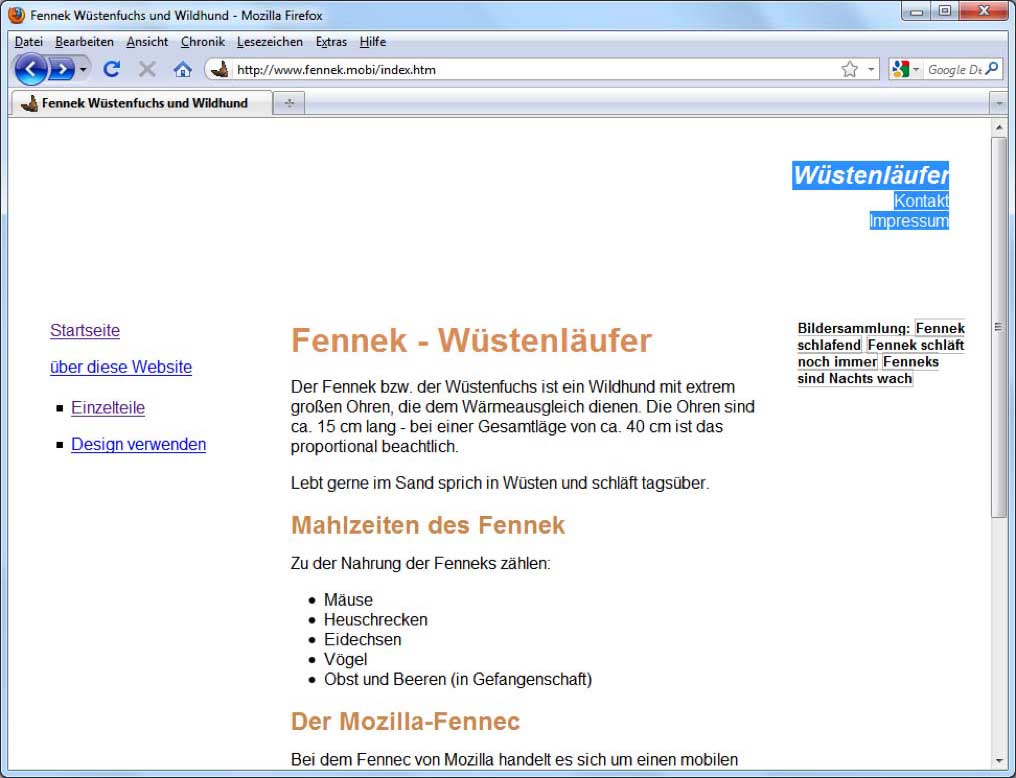
Wenn wir nun die Website ganz ohne Bilder ansehen, bleibt folgendes Aussehen übrig:

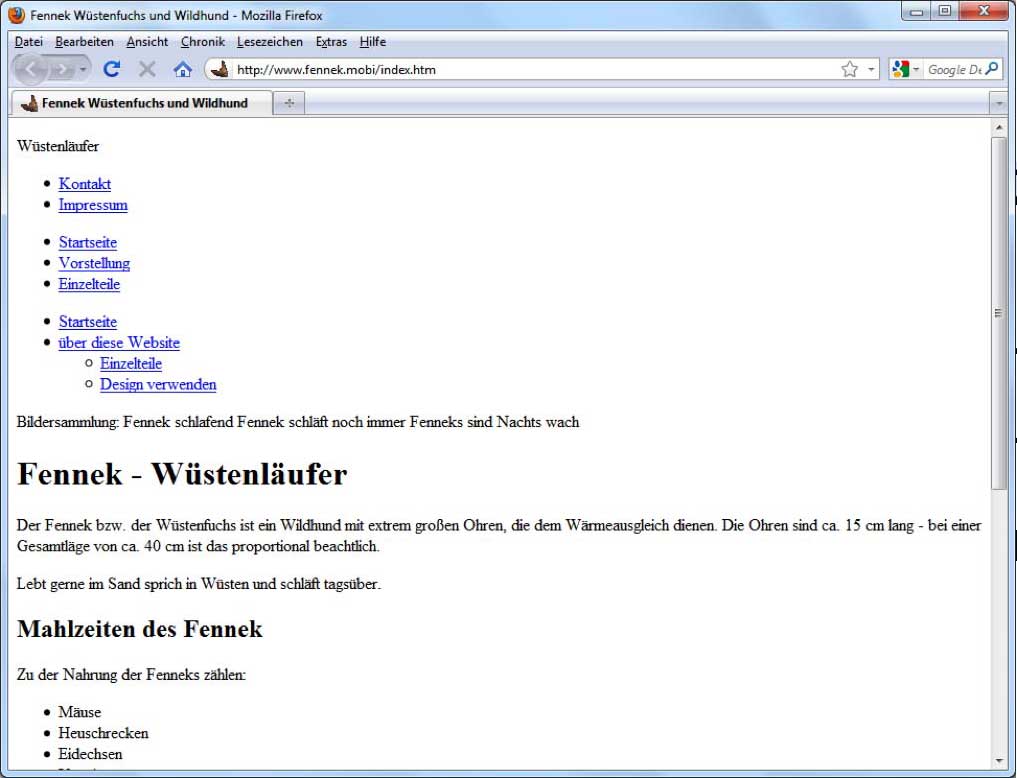
Es wird nun nur die HTML und die CSS-Datei für die Anzeige im Browser verwendet. Es wurden in diesem Fall bereits 2 Dateien geladen (die HTML und die CSS-Datei). Wurde die CSS-Datei noch nicht geladen, dann würde im Browser folgendes Aussehen erscheinen.

Dies kann man in Afrika öfters sehen, wenn die Dateien sehr sehr sehr langsam über das Internet übertragen werden.
Und so können wir nun auch uns es ansehen. In unserer HTML-Datei steckt ja die Anweisung, um die CSS-Datei nachzuladen. Daher kann dies nur nacheinander passieren. Da es in der Regel sehr schnell passiert, wirkt es, als ginge das am Stück.
Analysetool für Ladevorgang im Browser
Um diesen Ladevorgang sich anzeigen zu lassen, gibt es im Browser ein Analysetool eingebaut. Hier sieht man dann wunderbar einerseits:
- die Länge des Ladevorgangs für jede Datei
- den Ablauf beim Laden
Diese Zeiten werden aufaddiert und somit kann man die Ladezeit und auch die Gesamtgröße an übertragenen Dateien anzeigen.

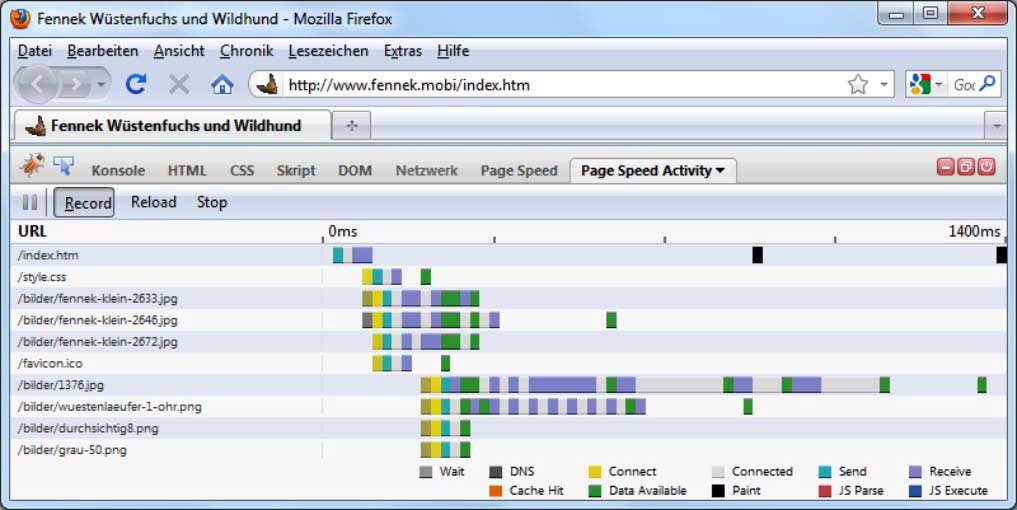
Jetzt sieht man auch den zeitlichen Ablauf. Denn erst nachdem die HTML-Datei geladen wurde, in der auf die CSS-Datei verwiesen wurde, kann auch die CSS-Datei geladen werden. Somit entsteht das typische Treppenmuster.
Und auch bei Bildern, die nur als Design verwendet werden (zur Erinnerung: Bilder für Design werden in der CSS-Datei referenziert) können erst geladen werden, nachdem die CSS-Datei geladen wurde.
Der ganze Ladevorgang einer Webseite Schritt für Schritt
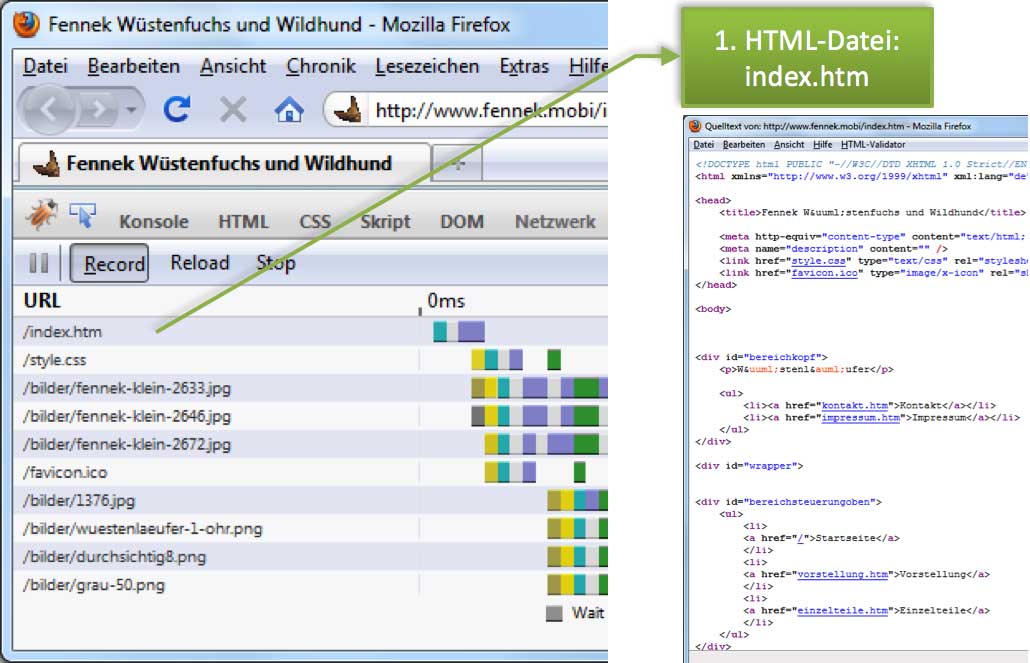
Laden der HTML-Datei index.htm
Als erstes wird die HTML-Datei index.htm geladen. In der HTML-Datei stecken alle unsere HTML-Befehle für den Inhalt und die Struktur.

Neben den Bildern aus dem Inhalt steckt der Verweis auf die CSS-Datei mit dem Design in der HTML-Datei. Also erst nachdem die HTML-Datei komplett geladen wurde, können die weiteren Dateien geladen werden, die in der HTML-Datei aufgeführt wurden.

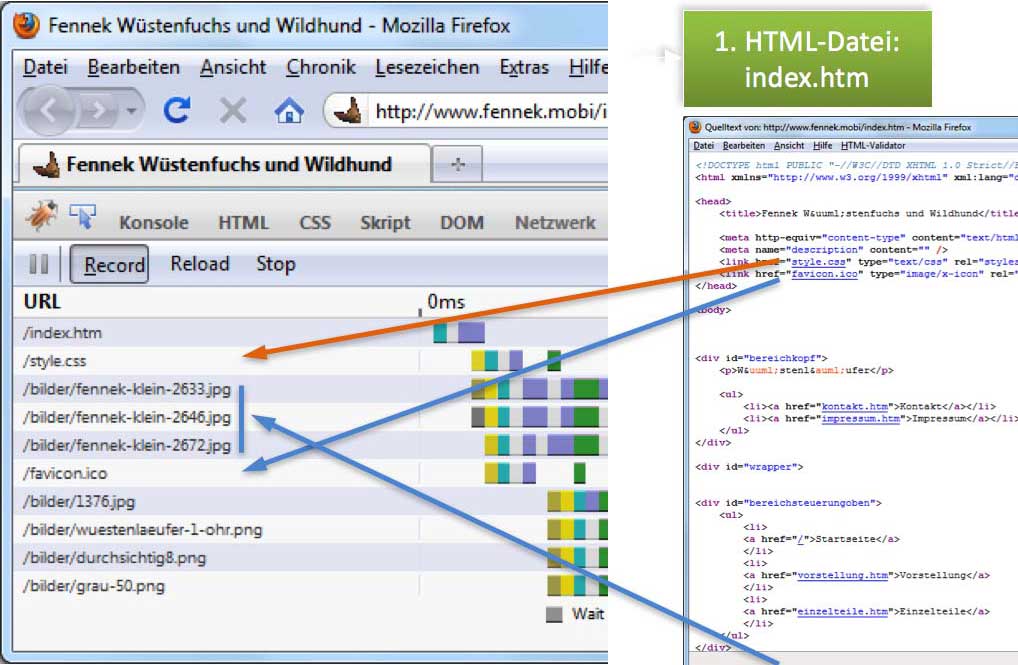
Man sieht schön, wie in unserer Ladegrafik nun fast gleichzeitig 4 weitere Dateien geladen werden:
- 3 x Bilder – Dateiendung „.jpg“
- 1 x Design – Datei „style.css“
- 1 x Icon für Browser neben URL (das „favicon.ico“)
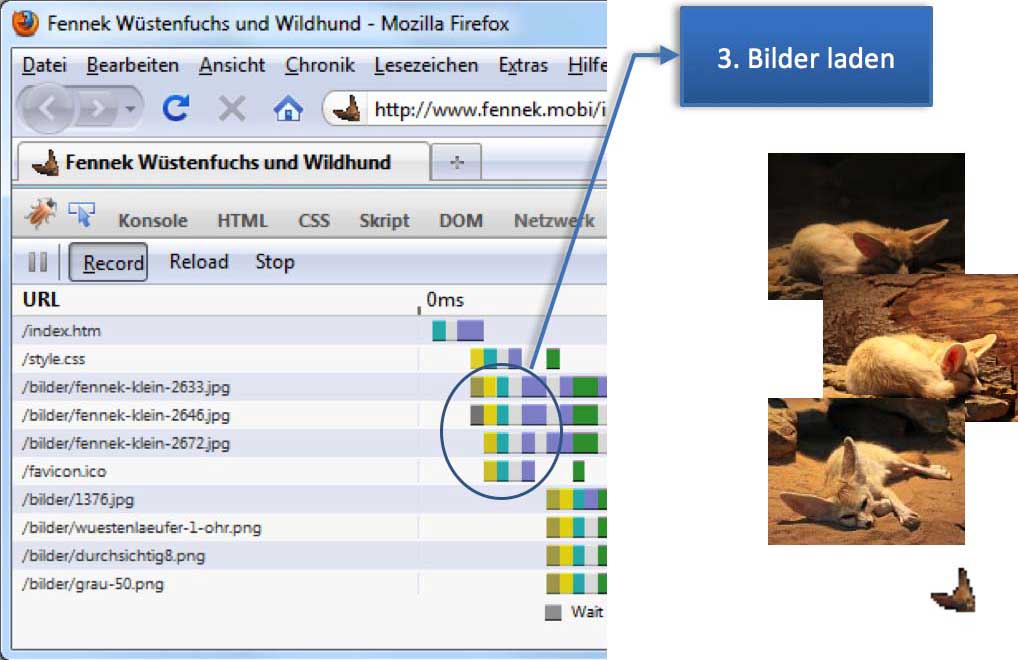
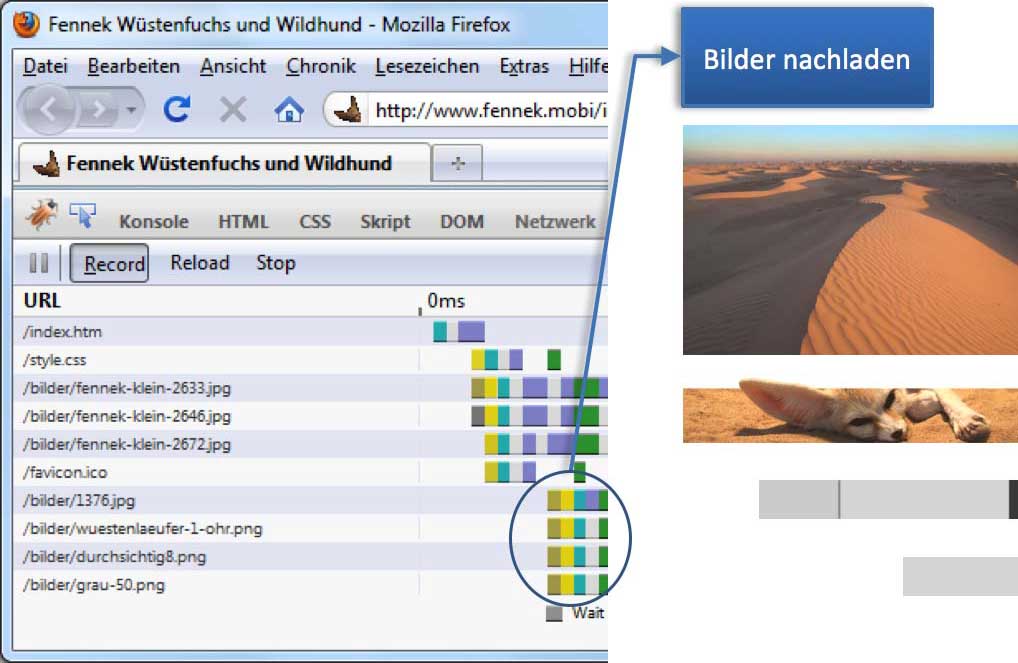
Laden der Bilder
Es werden also die Bilder und das favicon.ico geladen. Diese Bilder stecken direkt in der HTML-Datei und sind Inhalt. Bilder, die nur für das Design sind, stecken dann in der CSS-Datei und werden später geladen.

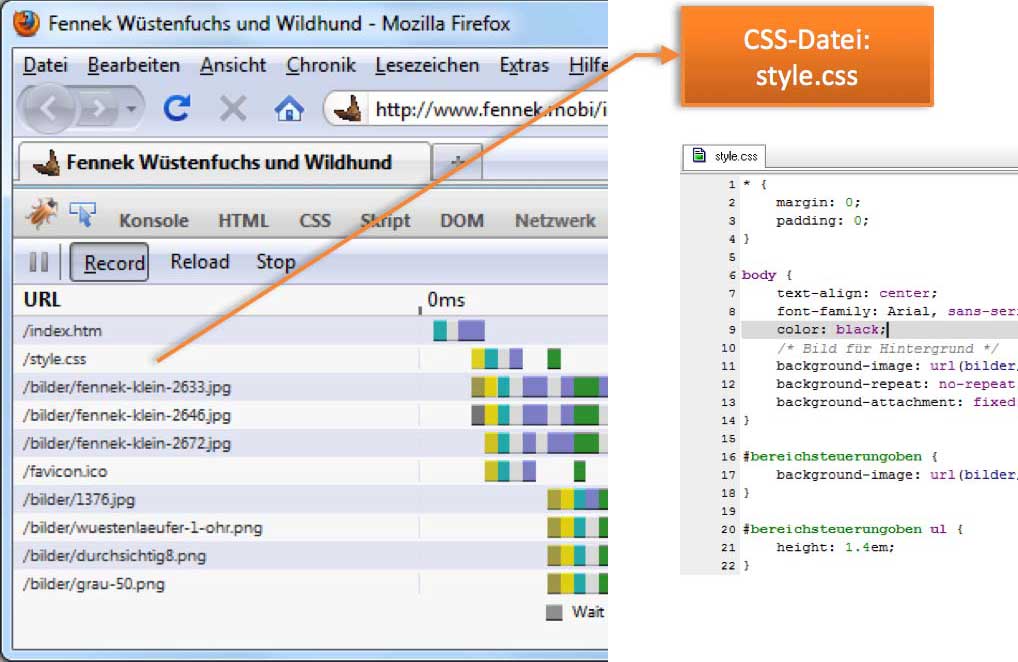
Laden der CSS-Datei für Design
Gleichzeitig wird auch die CSS-Datei geladen. In der CSS-Datei „style.css“ stecken alle Design-Anweisungen (sprich wie die Website aussieht).

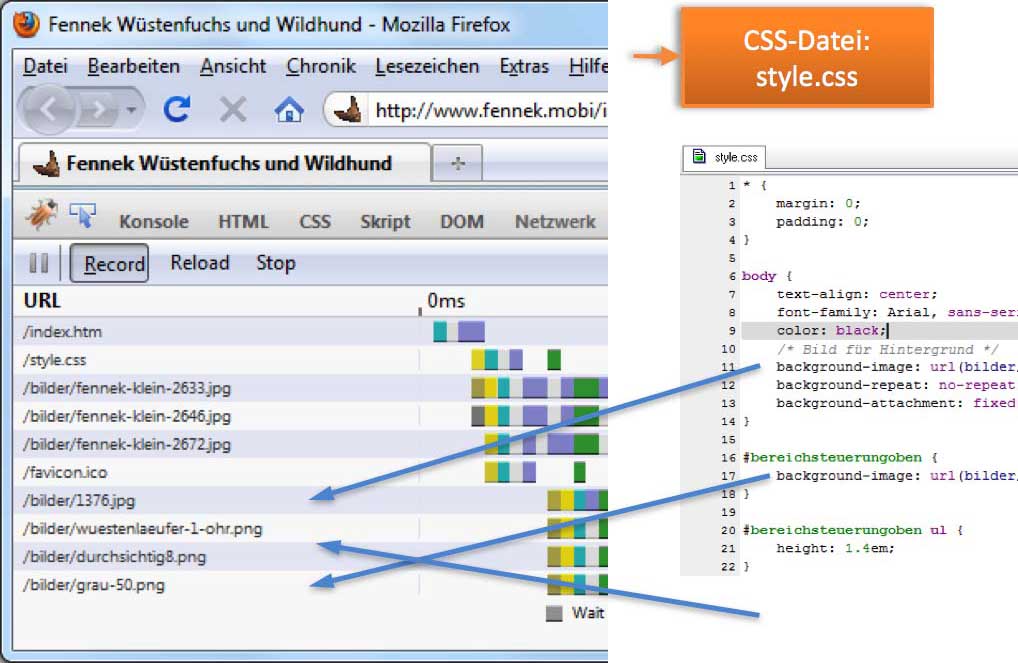
Erst wenn die CSS-Datei fertig geladen ist, ist dem Browser bekannt, welche weiteren Dateien geladen werden sollen. In der Grafik wird über die Pfeile verdeutlicht, welche Dateien in der CSS-Datei stecken, die dann im nächsten Schritt nachgeladen werden. Daher die nächste Treppenstufe in unserem Ladevorgang.

Laden der Bilder fürs Design – Verweise in der CSS-Datei
Die Bilder für das Design werden also aufgrund der Verweise in der CSS-Datei geladen. Hier haben wir neben der Wüstenlandschaft für den Hintergrund noch den Fennek für den Kopfbereich und noch 2 weitere Bilder für Hintergrundbereiche.

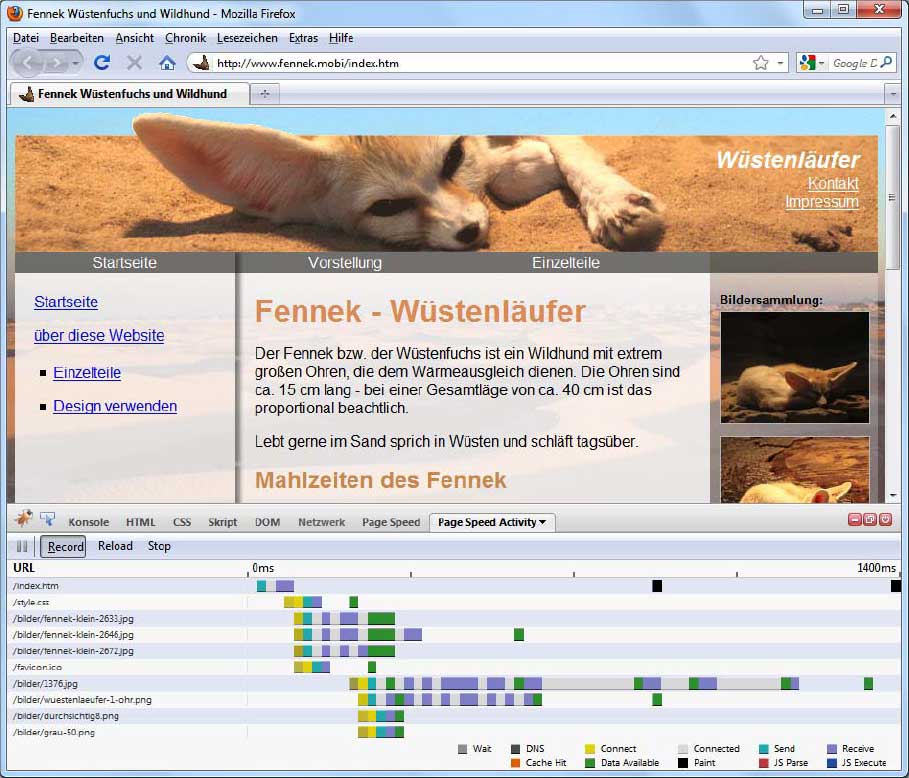
Ladevorgang komplett
Erst nach dem Laden der Bilder für den Hintergrund haben wir den Ladevorgang komplett und wir sehen im Analysetool die benötigte Zeit. In unserem Beispiel haben wir eine sehr übersichtliche Website.

Lässt man dieses Analysetool auf Websites wie Beispielsweise der Zeitschriften Stern, Focus und andere Verleger los, staunt man meistens über die Menge der Dateien und die Ladezeit.
Aber auch bei unserem Beispielprojekt sehen wir, dass 1 Bild übertrieben viel Ladezeit benötigt. Sprich dieses Bild sollten wir noch optimieren und durch entsprechende Kompression in der Dateigröße verkleinern.
Analysetool aktivieren bei Firefox
Bei Firefox ist als Bordmittel das Tool „Netzwerkanalyse“ integriert. Das findet sich in den Menüs unter „Extras -> Web-Entwickler -> Netzwerkanalyse“.
Ladegeschwindigkeit für Suchmaschinenoptimierung
Auch für die Suchmaschinenoptimierung sind schnelle Websites wichtig. Daher können über solche Analysen die „Problemdateien“ sehr schnell sichtbar gemacht werden und entsprechend optimiert werden.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

