
SuperHTML Web Studio
Test des Web-/HTML-Editors SuperHTML Web Studio des Herstellers mirabyte aus Deutschland.
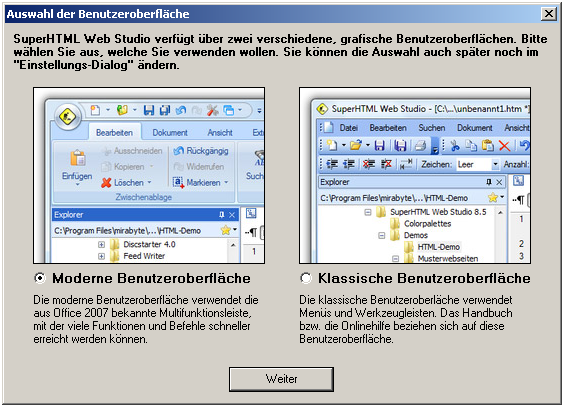
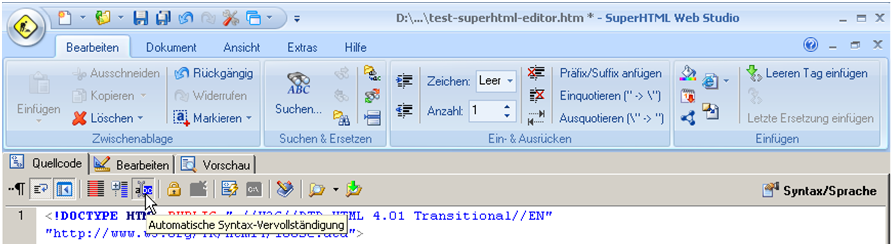
Nach dem ersten Start kann man sich für die herkömmliche Oberfläche oder die neue Oberfläche, die an Office 2007 angelehnt ist, entscheiden. Im Folgenden wird mit der aktuellen Oberfläche gearbeitet, welche auch im kommenden Windows 7 verwendet wird und deren Multifunktionsleisten sehr praktisch sind.


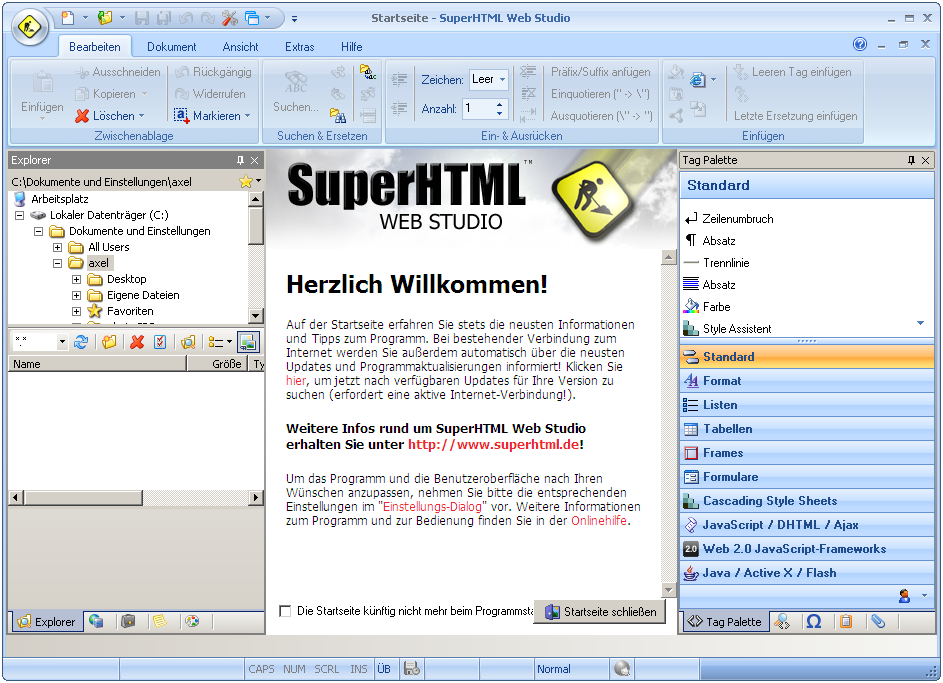
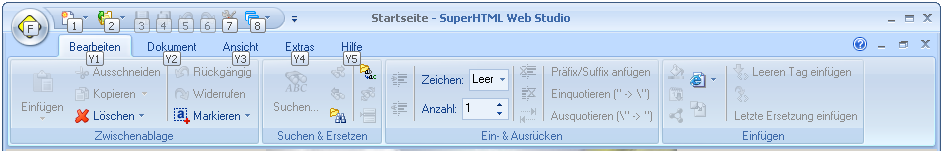
Die Oberfläche ist ähnlich der aktuellen Office-Oberfläche, ebenso wie die Reaktion auf die ALT-Taste – man erhält dann die entsprechenden Kürzel für die einzelnen Menüs eingeblendet.

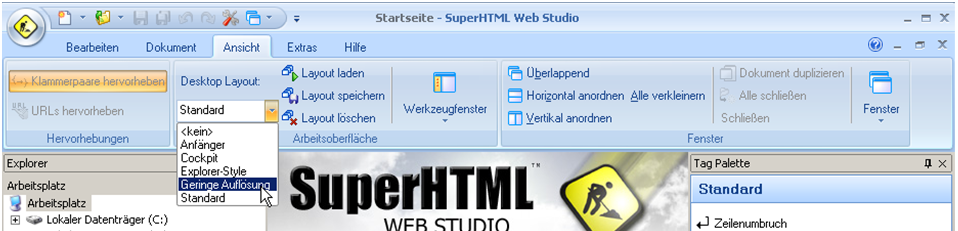
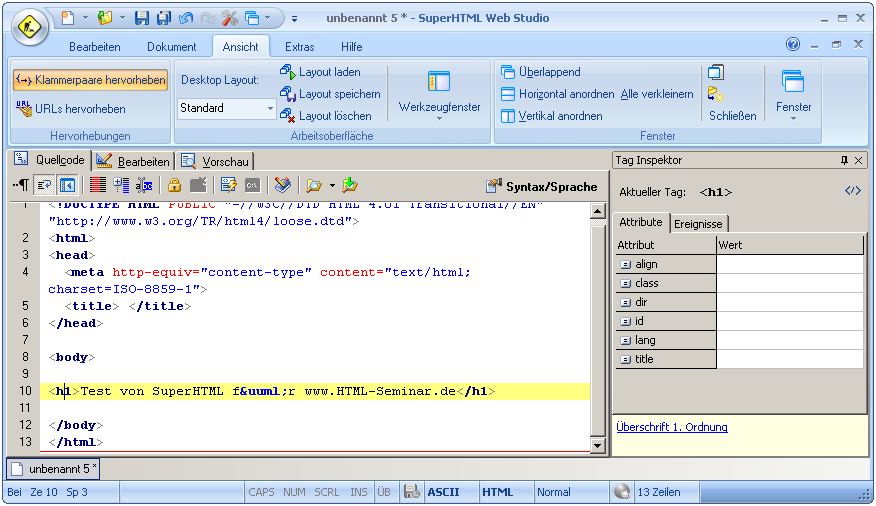
Benötigt man mehr Platz, kann man die zusätzlichen Fenster abschalten, indem man diese einfach schließt oder über den Reiter "Ansicht" das passenden Desktop-Layout auswählt, bzw. selber erstellt und dort hinterlegt. Besonders praktisch ist hier der Shortcut Strg + Alt + W. Damit lassen sich alle geöffneten Werkzeugfenster mit einem Schlag ein- bzw. wieder ausblenden. Über die Schaltfläche „Werkzeugfenster“ können aber auch gezielt einzelne Fenster ein- und ausgeschaltet werden.

Starten wir mit einem neuen Dokument. Über den Button aus der sogenannten Schnellzugriffsleiste oben neben dem SuperHTML-Button erhalten wir eine neue Datei. Wenn man übrigens über das sogenannte Applikationsmenü geht (Klick auf den SuperHTML Button), erscheint zunächst ein Auswahldialog, in dem die verschiedenen Dokumenttypen (HTML, XHTML, CSS, etc.) und Vorlagen gewählt werden können. Außerdem kann man hier auch festlegen, welcher Dokumenttyp standardmäßig verwendet werden soll, wenn man einfach nur auf den Button zum Erstellen einer neuen Datei in der Schnellzugriffsleiste klickt.

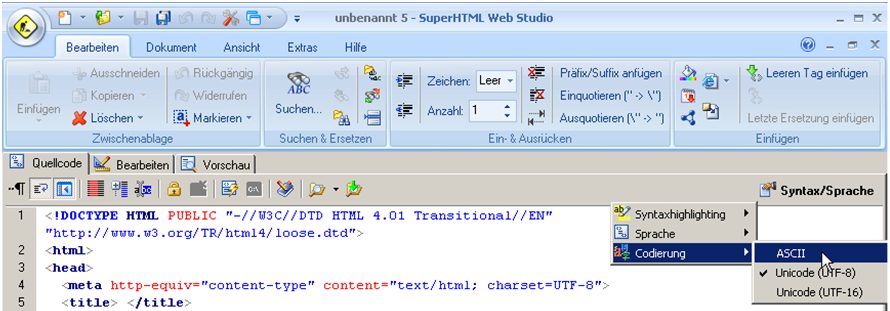
Die Codierung der Seite kann bequem rechts über "Syntax/Sprache" umgestellt werden. Da in diesem HTML-Kurs bisher immer ASCII verwendet wird, möchte ich auch hier auf ASCII umstellen.

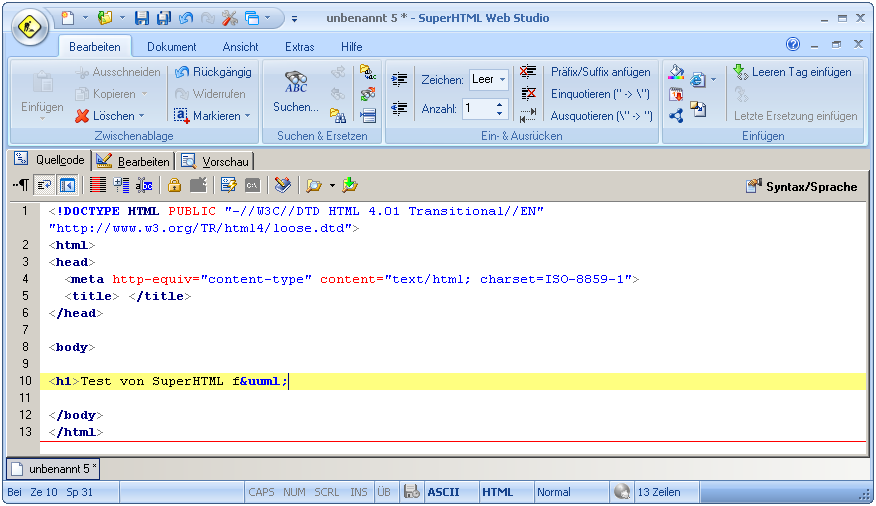
Starten wir mit unserer Seite.

Sobald wir einen Umlaut tippen, wie äöü, wird dieser entsprechend unserer ASCII-Syntax umgesetzt – es wird ein ü angezeigt. Welche Sonderzeichen konvertiert werden, kann über das Werkzeugfenster „Sonderzeichen“ übrigens ganz individuell festgelegt werden. Hier lassen sich auch Sonderzeichen nachträglich umwandeln oder HTML-Entities wie ü wieder in die normalen Sonderzeichen zurückwandeln.
Was man auch sieht, ist das Syntax-Highlighting: die HTML-TAGs und deren Attribute sind farblich hervorgehoben. So erhält man einen besseren Überblick. Auch hier kann man über das Menü „Syntax/Sprache“ oder noch schneller über den Eintrag in der Statusleiste das Syntax-Highlighting umstellen, um z.B. auch PHP-, CSS- oder JavaScript-Code farblich hervorzuheben.
Über den Tag-Inspektor (ein weiteres Werkzeugfenster) können wir die Attribute für einen HTML-TAG bequem eintragen und ergänzen, bzw. bekommen bei Standardwerten diese vorgeschlagen. Auch eine Verlinkung zu einer HTML-Referenz ist im Tag-Inspektor verfügbar.

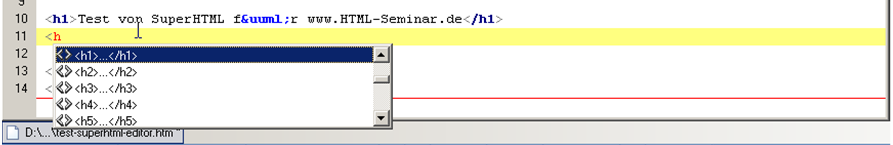
Automatische Syntax-Vervollständigung
Ist die automatische Syntax-Vervollständigung eingeschaltet, bekommt man bereits beim Tippen der HTML-TAGs Vorschläge und kann diese mit der Bestätigungstaste übernehmen – so vergisst man keinen End-TAG mehr.


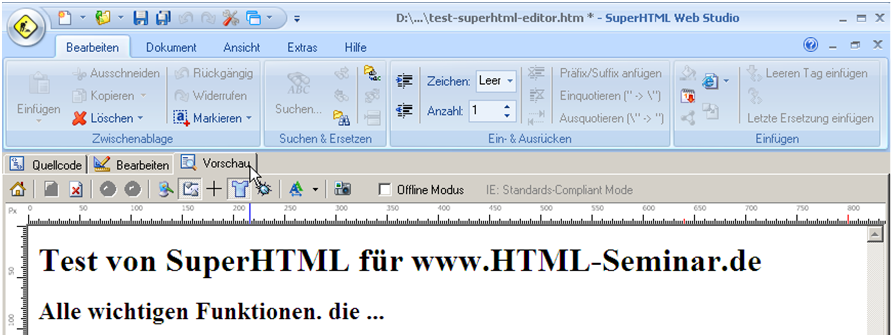
Vorschau der Website
Für die Vorschau geht man neben den Reiter „Quellcode“ auf den Reiter „Vorschau“. So bekommt man einen Eindruck, wie die Seite später auf dem Browser angezeigt wird. Das Lineal ist zum Einschätzen, ob die Abstände passen, falls man etwas mit Abständen macht. Außerdem kann in der Vorschau der JavaScript-Debugger Firebug Lite hinzu geschaltet werden. So können auch komplexe Web 2.0-Anwendungen leicht mit SuperHTML debugged werden. Ein zusätzliches Feature der Vorschau ist, dass der Rendering-Modus des Internet Explorers angezeigt wird (Standards-Compliant oder Quirks-Modus). Je nach Modus stellt der Internet Explorer die Seite nämlich unter Umständen etwas anders dar. Ein Problem, an dem viele Webentwickler und Designer bislang häufig verzweifelt sind.

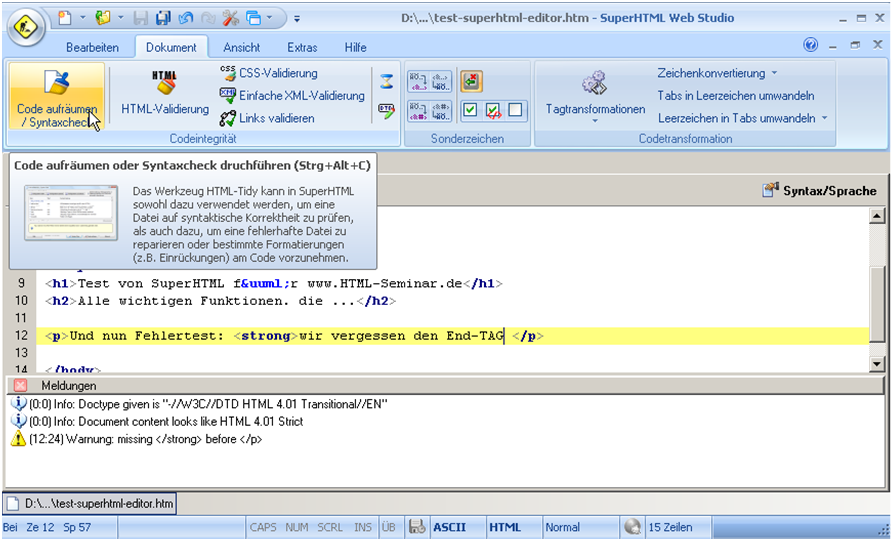
Syntaxcheck – Fehlermelder
Aus Fehlern kann man lernen, besonders wenn man diese mitbekommt. Daher ist wichtig, dass man einfache Kontrollmöglichkeiten hat. Über den Punkt „Dokumente“ – „Codeintegrität“ – „Code aufräumen“ kann der Fehlermelder aktiviert werden. Unterhalb vom Quellcode bekommt man dann entsprechendes Feedback und kann die Fehler bereinigen.

Die zweite Variante ist über den Button „HTML-Validieren“. Dazu ist eine Online-Verbindung notwendig, da das Dokument über den W3C-Validator kontrolliert wird. Dies ist die oberste Instanz für valides HTML. Lesen und Fehler bereinigen ist ein wichtiger Punkt beim Lernen vom HTML. Für CSS steht ebenfalls ein entsprechender W3C-Validator zur Verfügung.
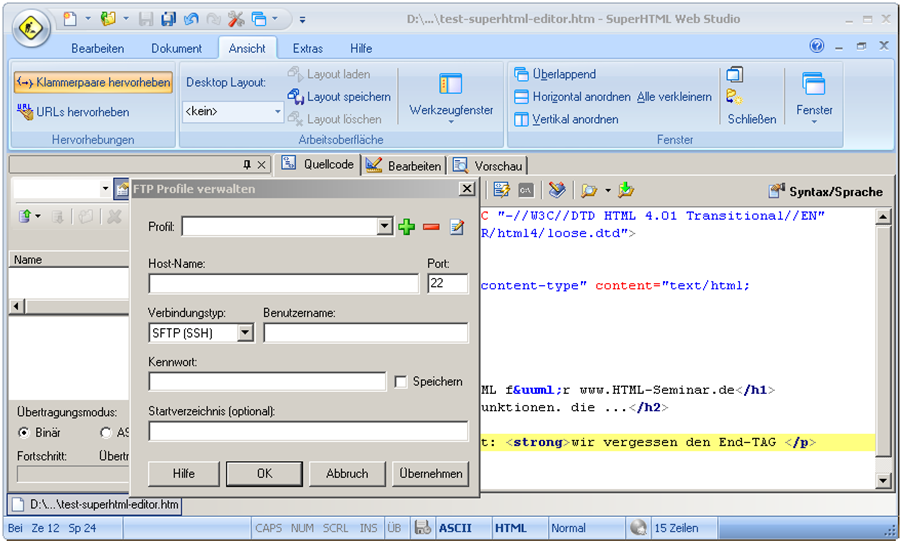
FTP- und sFTP-Client on board
Ein weiteres wichtiges Feature ist der sFTP-Client. Damit können direkt aus SuperHTML die einzelnen Dateien über sFTP online gestellt werden. Dabei ist wichtig, dass auch sFTP unterstützt wird. So wird eine sichere Übertragung gewährleistet, ohne dass einem Zugangsdaten „gestohlen“ werden indem die Verbindung „belauscht“ wird.

Resümee zum Programm SuperHTML Web Studio
Das hier ist nur ein kleiner Einblick in das Programm, das mit seiner Version 8.5 auf mich ausgereift, durchdacht und professionell wirkt und einem die tägliche Webmaster-Arbeit vereinfacht.
Einfach in aller Ruhe am eigenen Projekt die Software testen und alle Funktionen entdecken, die hier zu kurz kamen. Ein Blick in die übersichtliche Onlinehilfe hilft da übrigens auch schnell weiter. Des Weiteren gibt es zwei kostenlose E-Books zu SuperHTML im PDF-Format auf der Website des Herstellers. Es handelt sich dabei um ein Benutzerhandbuch, in dem alle Funktionen des Programms beschrieben werden und ein Einsteiger-Handbuch, welches besonders Anfängern ohne Vorkenntnisse helfen soll, schnell einen Einstieg in SuperHTML und die Sprache HTML zu bekommen. Zu den weiteren Features, die in diesem Artikel nicht vorgestellt wurden, gehören eine Projektverwaltung, eine Aufgabenverwaltung, eine Farbverwaltung, eine Rechtschreibprüfung, CSS-Unterstützung und vieles mehr.
Seit Mitte 2012 ist SuperHTML Freeware und konnte kostenlos auf der Website des Herstellers heruntergeladen werden.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

