IE Developer Toolbar
Der Internet Explorer Developer Toolbar frisch erschienen am 12.1.2007 als Beta 3 hat einige Funktionen, die das Entwickeln von Websites vereinfacht.
Microsoft Download
Nach dem Download installieren. Das Anzeigen der Toolbar geschieht über den das Menü (versteckt sich gerne recht - Punkt IE Developer Toolbar) oder über Menü Extras -> Symbolleiste -> Explorer Leiste -> IE DOM Explorer.

Verschiedene praktische Unterstützungen beim Entwickeln und Gestalten von Websites unterstützen einen.
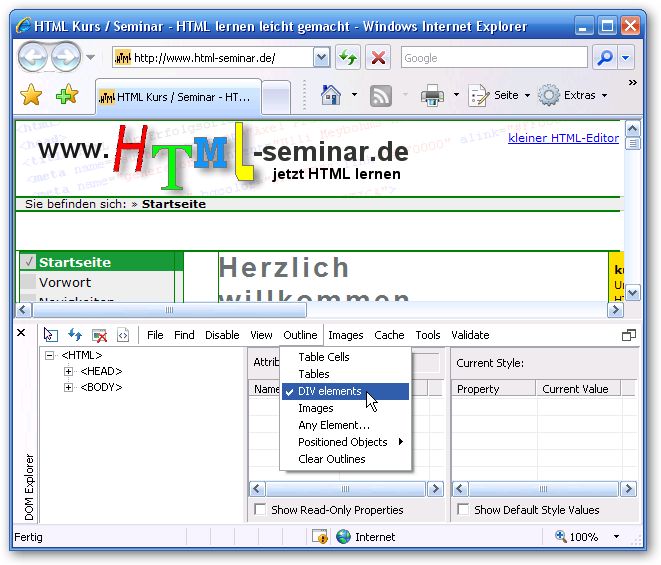
Einblenden der DIV-Elemente
Dadurch ist sichtbar, wie eine Website aufgebaut ist.

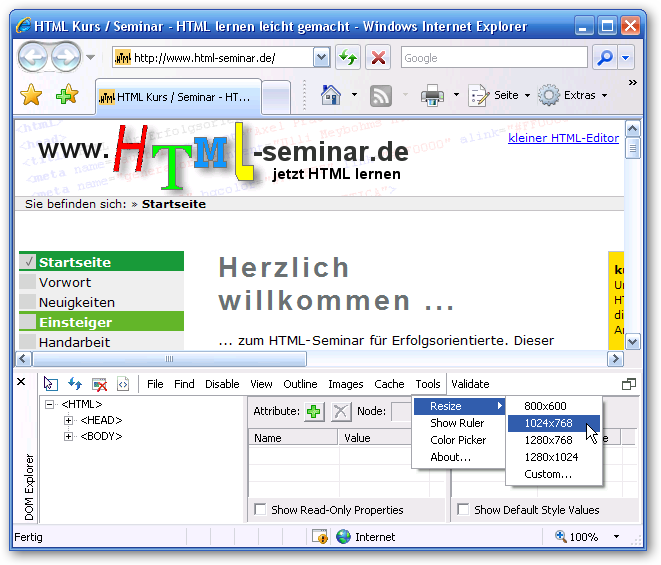
Ändern der Fenstergröße
Zur Kontrolle, wie das Design in verschiedenen Bildschirmauflösungen wirkt, kann schnell die Browsergröße umgestellt werden (man sollte allerdings einen großen Bildschirm besitzen...)

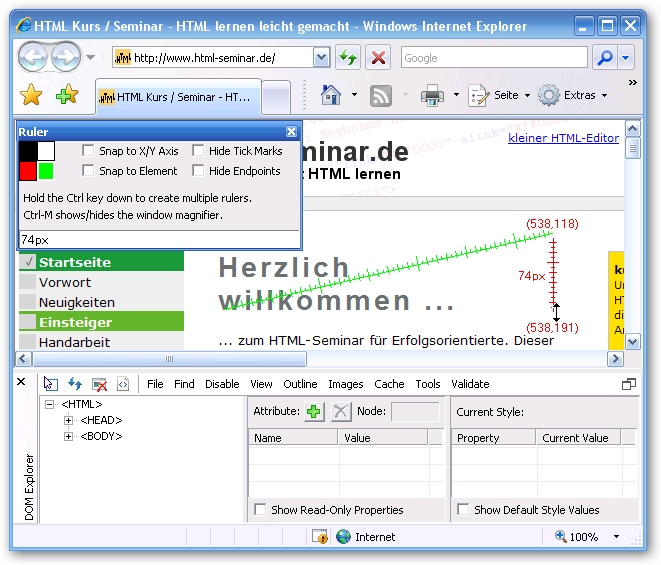
Vermessen von Elementen
Mehrere Lineale (in verschiedenen Farben) können eingezeichnet werden. Fährt man mit der Maus über das Lineal, erhält man die Größe und die Lage. Viel Spaß beim zeichnen (geht auch quer).

Kontrolle der Website auf Fehler
Über Validate und HTML bzw. CSS kann getestet werden wo welche Fehler sitzenWeiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

