Inhalt Einheit "Netscape Composer"
HTML-WYSIWYG-Werkzeug Netscape Composer
Programm starten
Der Netscape Composer ist Bestandteil vom Netscape Browser.
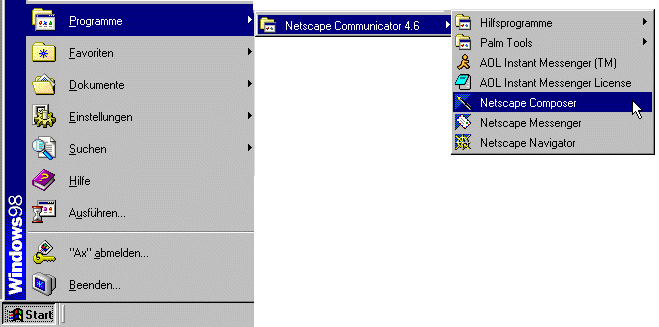
Zum Aufrufen gehen Sie entweder über den Menu-Eintrag
"Start->Programme->Netscape Communicator->Composer"
oder über das Symbol, das sich in der unteren Leiste installiert hat.

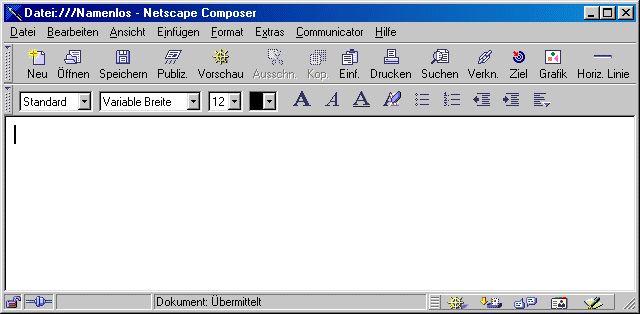
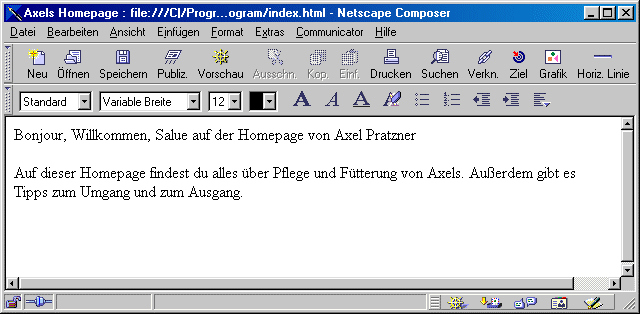
Es erscheint jetzt folgendes Fenster, in dem der Großteil leer ist - hier wird unser Inhalt Platz haben.

Abspeichern der Homepage
Um Computerabstürze weniger ärgerlich zu machen, sollte von Zeit zu Zeit die bereits geleistete Arbeit gesichert werden. Zum Sichern gehen Sie entweder auf der Bucodeon-Leiste auf Speichern
![]()
oder über "Datei -> Speichern"
Prinzipiell sollte man für seine Dateien ein Verzeichnis anlegen, in dem alle Dateien gespeichert werden. Der Dateiname für die Startseite muss index.htm lauten! Warum und wieso und weitere Tipps zu Dateinamen später im Kurs.
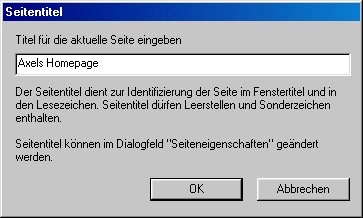
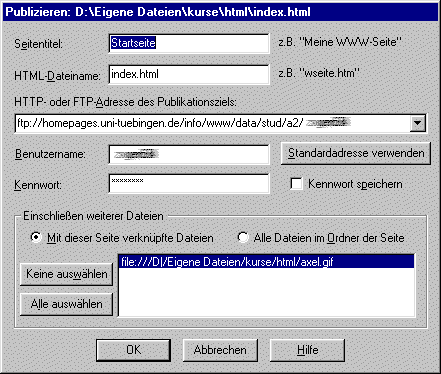
Wenn jetzt gespeichert wird und noch kein Homepage-Titel angegeben wurde, werden Sie jetzt danach gefragt.

Geben Sie dem Ganzen einen sinnvollen Namen! Dieser Namen kann später in Suchmaschinen auftauchen, ohne dass Sie darauf Einfluss haben. Dieser Titel dient also der Orientierung für den Surfer und für die Suchmaschinen. Detaillierte Informationen später im Kurs.
HTML-Code ansehen
Um den HTML-Code anzusehen, gehen wir in das Menü "Ansicht -> Seitenquelltext"
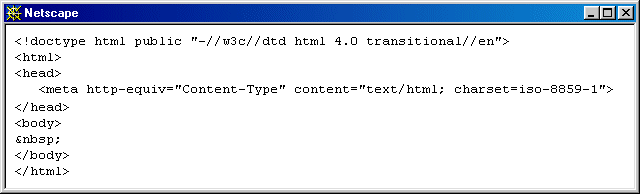
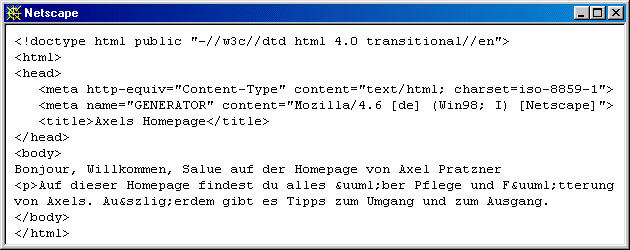
Obwohl bisher kein Inhalt vorhanden ist, gibt es HTML-Code. Dieser HTML-Code ist das Gerüst, das jede Internetseite benötigt.

Hier ist das Grundgerüst, das bei jeder HTML-Seite zu finden ist. Diese zunächst verwirrende Auflistung soll erstmal nicht stören. Wichtig zu wissen ist nur, dass später unser angezeigter Inhalt sich zwischen den TAGs
<body>
Ihr sichtbarer Inhalt
</body>
befindet. TAGs nennen sich die HTML Befehle. Der Aufbau ist immer
der selbe. Ein TAG sitzt zwischen einem < >
Es gibt einen Start-TAG < .. > und einen End-TAG
</ .. >. Der End-TAG ist immer derselbe Befehl wie
der Start-TAG, allerdings mit einem / vorneweg.
Anstacode den 2 Punkten sollte dort der HTML-Befehl eingegeben werden.
Zum Beenden dieser Ansicht klicken Sie einfach auf das x des Fensters. Nicht das x des Composers!
Texteingabe
Wie in einer normalen Textverarbeitung kann jetzt das Inhaltliche geschrieben werden. Begrüßen Sie z. B. den Besucher Ihrer Homepage.

Und weil wir neugierig sind, wie das jetzt in HTML aussieht, gehen wir in das Menü "Ansicht -> Seitenquelltext".

Unser Text taucht jetzt zwischen den <body>
- TAGs auf. Bei genauerem Hinsehen fallen ein <p>
und diverse Hieroglyphen auf.
Hier haben wir einen der wichtigen HTML-Befehle:
<p> fügt einen Absatz ein. Dabei kann das
<p> an beliebigem Ort stehen. Alle HTML-Befehle
lassen sich aus ihrer englischen Herkunft ableiten. Das
vereinfacht es, sie sich zu merken. Das p steht für
„paragraph“ (Absatz).
Das <p> kann, braucht nicht, aber sollte einen
End-TAG haben, also ein </p>
Die Hieroglyphen ü
Dabei handelt es sich um die Sonderzeichen der deutschen Sprache. Da das Internet weltweit verfügbar ist, was von deutschen Sonderzeichen nicht zu sagen ist, werden diese besonders beschrieben. Dazu hier die wichtigsten.
- für ä die Zeichenfolge
ä - für Ä die Zeichenfolge
Ä - für ö die Zeichenfolge
ö - für Ö die Zeichenfolge
Ö - für ü die Zeichenfolge
ü - für Ü die Zeichenfolge
Ü - für ß die Zeichenfolge
ß
Zurück zu unserem Inhalt und der Gestaltung.
Schriftformatierung
Wie bei einer Textverarbeitung kann mit verschiedenen Schriftgrößen, Farben und Arten variiert werden.
Um den Textbereich nach den eigenen Vorstellungen zu gestalten, wird er erst markiert. Sobald der betreffende Bereich blau unterlegt ist, wird im Menüpunkt Format die gewünschte Änderung an Schriftgröße, Schriftfarbe, Schnicode und Schriftart vorgenommen.

Zu beachten gilt: Im Internet ist vieles relativ - so auch die Schriftgröße.
Exkurs: Relativität der Darstellung
Überschriften - Absatzgestaltung
Besser als eine direkte Eingabe der Schriftgröße ist die Zuweisung von Formaten! Denn dadurch wird am besten der Relativität des Internets Rechnung getragen. Es gibt dafür 6 verschiedene Überschriftgrößen, Absatzformate, Listenformate und die Ausrichtungen.
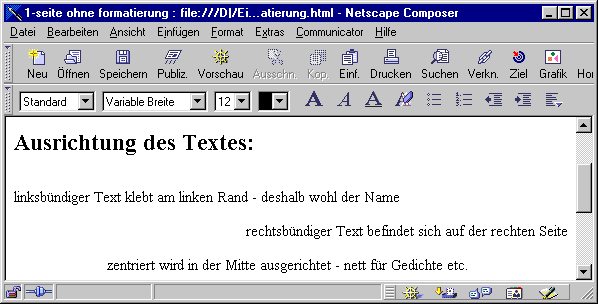
Für die Auswirkungen sehen Sie bicodee folgende Beispiele:

Der dazugehörige HTML-TAG ist <h1>
bis <h6>, wobei das H für "Headline"
steht und die Nummer für die Größenabstufung. Nachdem die Überschrift
vorbei ist, muss der TAG wieder geschlossen werden mit </h1>
bzw. der entsprechenden Größe.
Textausrichtung

Der entsprechende HTML-Code ist für:
linksbündig: keiner, da eh standardmäßig rechtsbündig: <div align="right">und als End-TAG</div>zentriert: <center>und als End-TAG</center>
Bilder einbauen
Und nun zu dem Thema, welches das Internet so schön bunt macht. Vielleicht wäre das Wort grell öfters auch richtig. Bauen wir jetzt auf unserer Homepage Bilder ein.
Der einfachste Weg, wenn bereits ein Bild vorliegt:
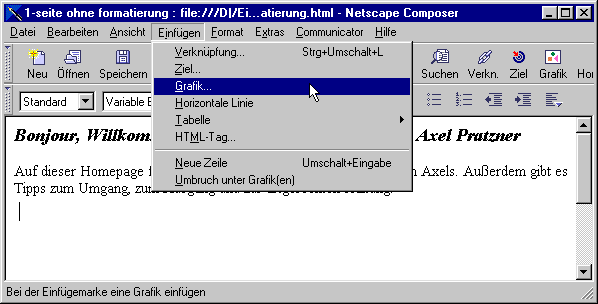
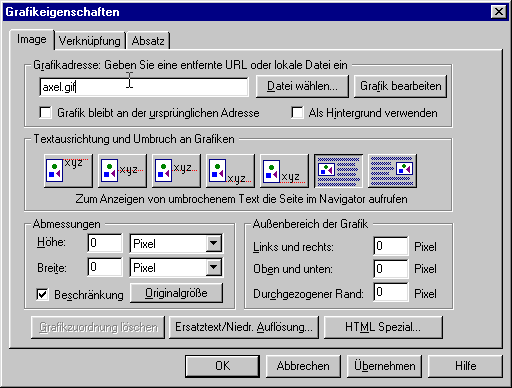
Im Composer in das Menü Einfügen -> Grafik

Hier dann die entsprechende Datei auswählen über Datei wählen

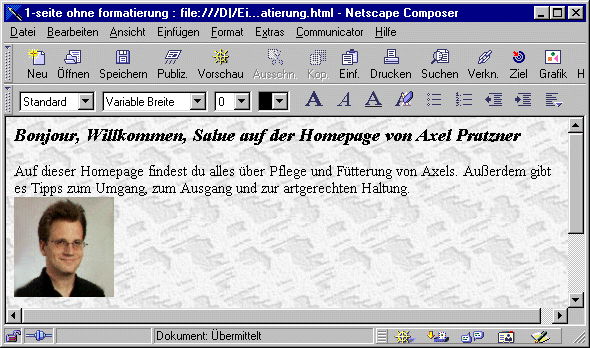
Und dann erscheint die Grafik auf der Homepage.

In HTML erscheint nun der Befehl:
<img src="dateiname.gif">
Tipp: Die Ausrichtung der Grafik erfolgt genau so wie die Ausrichtung von Text! Die Höhen- und Breitenangaben sollten gemacht werden, da dadurch der spätere Seitenaufbau beim Browser beschleunigt wird. Wenn die Bildgröße bekannt ist, sieht das so aus:
<img src="dateiname.gif" height="100" width="60">>
Hintergrundbild (Textur) einbauen
Und zu guter Letzt kann noch ein Hintergrundbild eingefügt werden, das flächendeckend sein kann.
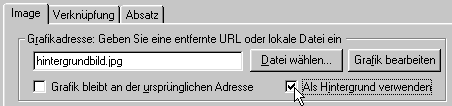
Dazu wird bei der Auswahl der Grafik nur das Auswahlkästchen "Als Hintergrundgrafik verwenden" angewählt.

Als Ergebnis gibt es eine Homepage, die unter Umständen schlechter lesbar ist und auf jeden Fall längere Übertragungszeiten benötigt.

Im HTML-Code sieht das Ganze dann wie folgt aus, und zwar immer zusätzlich im body-TAG, der fast am Anfang der Seite zu finden ist.
<body background="hintergrundbild.jpg">
Tipp: Achten Sie auf die Dateigröße, ansonsten dauert die Übertragung zu lange.
E-Mail-Adresse einbauen
Damit die Besucher der Homepage mit Ihnen in Kontakt treten
können, sollten Sie Ihre E-Mail-Adresse eingeben. Dazu gehen Sie
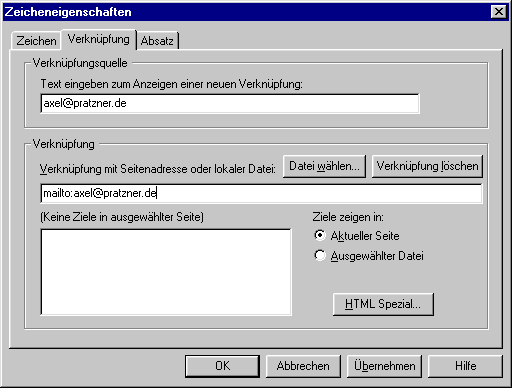
in das Menü "Einfügen->Verknüpfung".

Unter Text tragen Sie Ihre E-Mail-Adresse ein. Dadurch kann
der Surfer die E-Mail-Adresse beliebig weiterverarbeiten. Unter
Verknüpfung tragen Sie vor Ihrer E-Mail-Adresse ein mailto: gefolgt
von Ihrer E-Mail-Adresse ohne Leerzeichen!
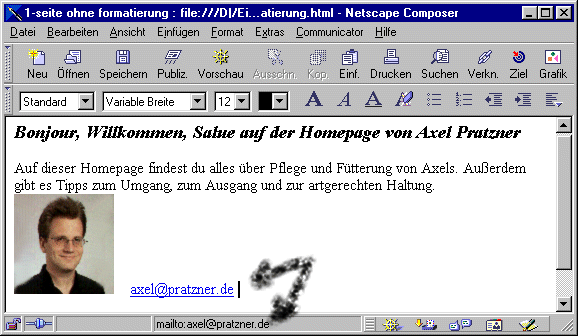
Angezeigt bekommen Sie dann die E-Mail-Adresse als Link. Wird dieser Link angeklickt, öffnet sich beim Surfer automatisch (sollte wenigstens) sein E-Mail-Programm, und Ihre E-Mail-Adresse ist als Empfänger bereits eingetragen.

Der entsprechende HTML-Code:
<a href="mailto:max@mustermann.de"> max@mustermann.de </a>
Link hinzufügen
Sollen nun mehrere Seiten miteinander verknüpft werden, geschieht
das über Links. Es gibt interne und externe Links. Zu den externen Links
später mehr.
Erstmal die internen Links. Durch diese werden mehrere Seiten Ihrer
Internetsite miteinander verbunden und können durch einen Klick auf
den Link aufgerufen werden.
Um einen Link einzufügen, gehen Sie wieder auf das Menü
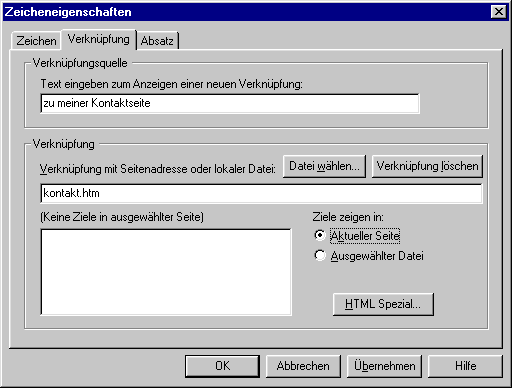
"Einfügen->Verknüpfung". Hier geben Sie unter
Verknüpfungsquelle den auf der Homepage sichtbaren Text ein, unter
Verknüpfung die html-Seite, die aufgerufen werden soll.

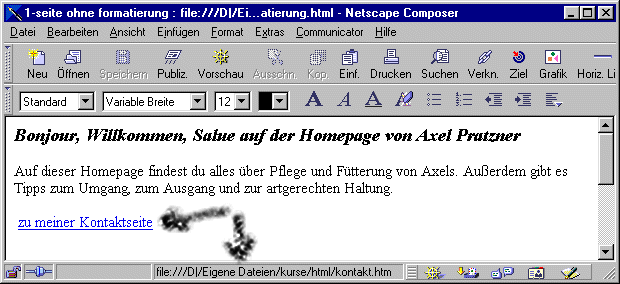
Fertig sieht der Link wie folgt aus: in der Fußzeile erscheint der Pfad. Die Links müssen unbedingt später nach dem Publizieren im Internet überprüft werden!

In HTML sehen Links wie folgt aus:
<a href="kontakt.htm">zu meiner Kontaktseite</a>
Navigationsleiste erstellen
Alle Links können zu einer Navigationsleiste vereint werden. Dadurch hat der Nutzer eine einfachere Zugangsweise und die Steuerung der Site ist sofort einsichtig. Dazu werden gerne Tabellen oder Frames hergenommen. Dazu später mehr.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

