Tabellenkopf und Tabellenfuß für HTML-Tabellen
Es kann bei HTML-Tabellen der Kopfbereich, sprich die Spaltenüberschriften und der Fußbereich (gerne Zusammenfassungen und Aufsummierungen) mit entsprechenden HTML-Befehlen angelegt werden.
Dazu gibt es für den Kopfbereich die Befehle <thead>, die den kompletten Kopfbereich umschließt und <th>, der jede einzelne Zelle umschließt anstelle von <td>.
Der Kopfbereich
<table>
<thead>
<tr>
<th>Flugnummer</th>
<th>Abflugzeit</th>
</tr>
</thead>
Der Fußbereich
Der Fußbereich wird durch den HTML-Befehl <tfoot> umschlossen.
<tfoot>
<tr>
<td>durchschnittliche Verspätungen</td>
<td>7 Minuten</td>
</tr>
</tfoot>
</table>
Der eigentliche Inhalt der Tabelle
Und der eigentliche Inhalt durch die HTML-Anweisung <tbody>. Ein vollständiges Code-Beispiel ist weiter unten aufgeführt.
<tbody>
<tr>
<td>HSA2803</td>
<td>5:10</td>
</tr>
<tr>
<td>HSA2840</td>
<td>6:20</td>
</tr>
</tbody>
kompletter Code für unsere Html-Tabelle
Und nun der komplette Code mit Kopf- und Fußzeile und den Bereich für den Inhalt:
<table border="1">
<thead>
<tr>
<th>Flugnummer</th>
<th>Abflugzeit</th>
</tr>
</thead>
<tbody>
<tr>
<td>HSA2803</td>
<td>5:10</td>
</tr>
<tr>
<td>HSA2840</td>
<td>6:20</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>durchschnittliche Verspätungen</td>
<td>7 Minuten</td>
</tr>
</tfoot>
</table>
Vorteil: Design
Durch diese HTML-Befehle kann das Design problemlos über CSS und die TYP-Selektoren thead bzw. th angewendet werden. Das ist ein großer Vorteil!
Vorteil: Ausdruck mit automatischen Tabellenkopf
Zusätzlich kommt beim Ausdruck ein weiterer Vorteil zum Tragen. Bei einem Ausdruck, der umfangreicher als eine Seite ist, wird dieser in HTML gekennzeichnete Kopf- und Fußbereich automatisch, auf jeder neuen ausgedruckten Seite, in der Tabelle am entsprechenden Platz integriert. Das ermöglicht erst eine sinnvolle Nutzung von Ausdrucken.
Soweit die Theorie – in der Praxis sieht es so aus, dass dies bei aktuellen Browserversionen funktioniert, allerdings beim IE in älteren Versionen nicht vollständig.
Ein Beispiel der Druckerausgabe von Tabellenkopf und Tabellenfuß in Form von PDFs:
- Ausdruck Tabelle in Firefox:
https://www.html-seminar.de/beispielcode/beispiel-tabelle-zum-ausdrucken-firefox.pdf - Ausdruck Tabelle in alten IE:
https://www.html-seminar.de/beispielcode/beispiel-tabelle-zum-ausdrucken-ie-alt.pdf
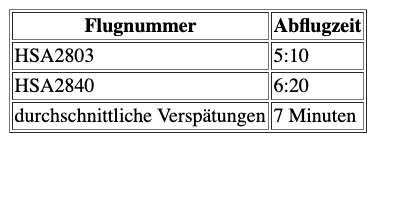
Das Aussehen der HTML-Tabelle

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

