Bilder einfach komprimieren im Browser: Squoosh
Mit der Browseranwendung Squoosh, die von Google Chrome Labs als Open Source Bildoptimierungstool unter https://squoosh.app/ bereitgestellt wurde, können schnell und einfach Bilder verkleinert und komprimiert werden.
Der Namen Squoosh kommt vom englischen „squeeze“ – was der Bedeutung von „pressen“, auspressen bzw. ausquetschen entspricht.
In dem Tool sind für Internetseiten genutzte Bilder zwei wichtige Funktionen integriert:
- Dateigröße verkleinern/komprimieren mit auswählbarer Qualität
- Pixelgröße ändern (damit es exakt passt)
Die optimale Bildgröße (sowohl als Dateigröße als auch Abmessung) ist für eine schnelle Ladezeit einer Webseite extrem wichtig. Dies fließt auch als Rankingfaktor in die Suchmaschinenplatzierung ein!
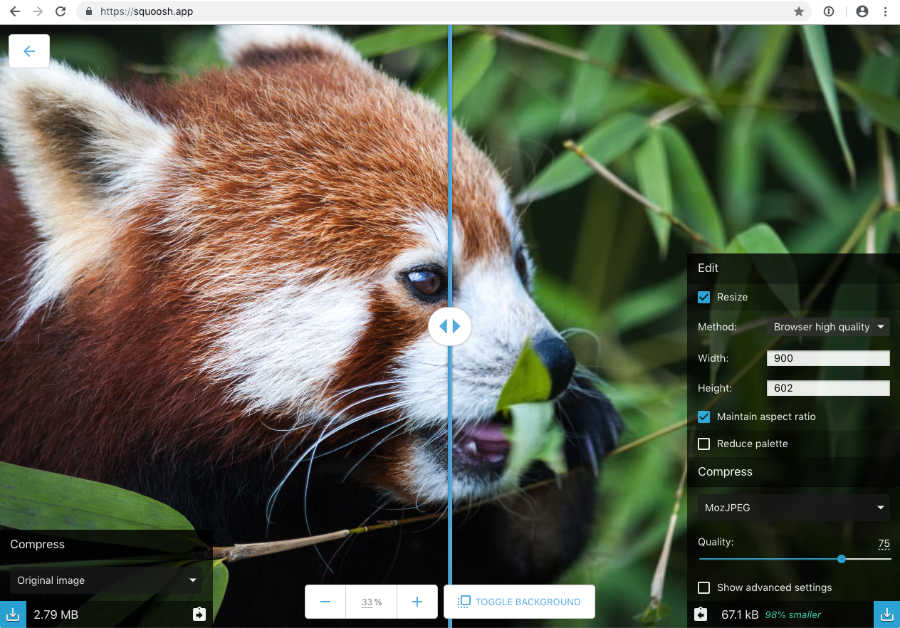
Dabei kann das Tool problemlos z.B. ein Foto, mit der Dateigröße von 2,79 MB (mit einer Auflösung von 3872 auf 2592 Pixel), auf eine internetseitentaugliche Größe von 900 auf 600 Pixel mit 67 kB verkleinern. Wir haben somit eine 98-prozentige Verkleinerung – wenn das nicht eine Marke ist.

Unter dem Punkt „Quality“ rechts im Bereich „Compress“ kann die Kompressionsstufe eingestellt werden. Je höher die Bildqualität ist (sprich 1 entspricht 100 %), desto größer ist die Dateigröße. Je kleiner die Qualität ist, desto kleiner die Dateigröße. Einfach einmal den Schieberegler testen. Unten sieht man dann auch das Ergebnis in Form der Dateigröße.
Wir haben also immer ein Kompromiss zwischen Bildqualität und Dateigröße – daher immer die Bildqualität kontrollieren, ob diese noch akzeptabel ist. Auch dafür bietet das Tool sehr einfach Unterstützung.
Die Bildqualität kann über den blauen Schiebebereich, in der Mitte vom Bild, kontrolliert werden. Links ist die Originalqualität zu sehen und rechts, als Vergleich, die eingestellte Komprimierung. Die Schärfe eines Bildes sollte immer bei 100 Prozent beurteilt werden – die Einstellmöglichkeit befindet sich unten in der Mitte des Tools
Die mit der Komprimierung erreichte Dateigröße sieht man rechts unten sowohl in Kilobyte wie auch als prozentualer Wert zur Originaldatei.
Ist man mit dem Ergebnis zufrieden, kann man das komprimierte Bild über den blauen Button, rechts unten, herunterladen.
Auch werden verschiedene Dateiformate zur Verfügung gestellt: OptiPNG, MozJPG, WebP, und für Internetseiten PNG, JPG und WebP. Möchte man sichergehen, dass Bilder auch in alten Browserversionen angezeigt werden, dann PNG oder JPG nutzen!
Zusammenfassung:
Es ist ein sehr praktisches Tool, um schnell ein Bild konvertieren zu können. Sollte man viele Bilder haben, gibt es andere Tools, die dann besser geeignet sind.
Das schöne ist: Die Anwendung ist kostenlos und kann problemlos direkt im Browser ausgeführt werden. Dabei wird der Browser Google Chrome bevorzugt, es funktioniert aber auch in anderen Browsern.
Link zum Tool: https://squoosh.app
Alternativer Online-Dienst zum Bilder komprimieren
Folgender Dienst bietet über „Drag and Drop“ eine schnelle und übersichtliche Möglichkeit, Bilder zu komprimieren und bietet die komprimierten Bilder auch als ZIP-Download an:
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

