kurz & gut:
Beim Erstellen von Websites helfen Programme - sogenannte HTML-Editoren. Hier wird der HTML Editor Scriptly von Webocton vorgestellt. Eine Freeware mit vielen pfiffigen Hilfen, wie z. B. Vervollständigen von HTML-TAGs, Vorschaufunktion und zusätzlich integriertem FTP-Client.
Sehr gut für Einsteiger geeignet. Fortgeschrittene werden das integrierte MDI, Fenstersplitting und Unterstützung für PHP, Java und weitere Programmiersprachen schätzen.
Editor Scriptly von Webocton
Der kostenlose Editor Scriptly von Webocton bietet viele gute Möglichkeiten und unterstützt einen beim Erstellen von HTML- und CSS-Code. Leider gibt es seit 2010 keine neue Version des Editors.
Gründe für Scriptly
- Code-Completion - Ergänzung der Befehle und deren Attribute (beugt Tippfehlern vor und unterstützt schlechtes Gedächtnis)
- MDI - bedeutet, mehrere Fenster können nebeneinander geöffnet werden
- Fenstersplittung - dieselbe Datei gleichzeitig an 2 unterschiedlichen Stellen anzeigen
- Projektverwaltung - Websites können bequem in Projekten verwaltet werden
- FTP-Client mit integriert
- Sehr leistungsstark und verlässt einen nicht, wenn man von der Erstellung von HTML-Seiten in die Programmierung z. B. mit PHP übergeht
- Mehrsprachig (zurzeit deutsch und englisch, ist aber problemlos auf beliebig viele Sprachen erweiterbar)
- Freeware
- ... und noch einige Gründe mehr
Scriptly Schritt für Schritt
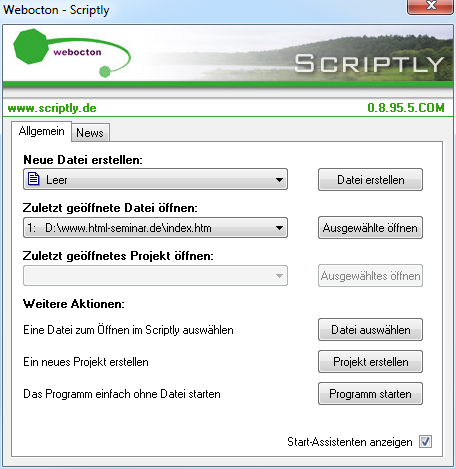
Nach dem Starten erscheint der „Start-Assistent“ von Scriptly. Hier kann man eine zuvor bearbeitete Datei schnell öffnen oder eine neue Datei erstellen. Klickt man auf den Pfeil nach unten, kann man auswählen, welche Art von Datei man erstellen möchte.

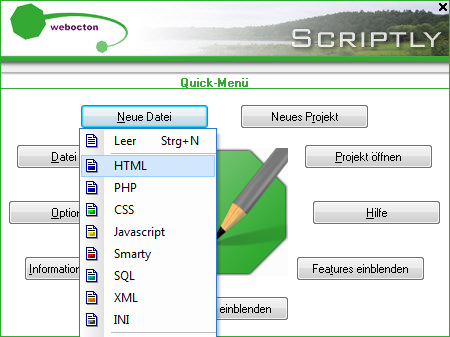
Wenn beim Start-Assistenten nur auf „Programm starten“ geklickt wurde, kann man nun im nächsten Schritt über das „Quick-Menü“ die gewünschte Aktion ausführen. Entweder eine bestehende Datei öffnen oder über „Neue Datei“ sich die gewünschte Art von Datei samt Grundgerüst erstellen lassen.

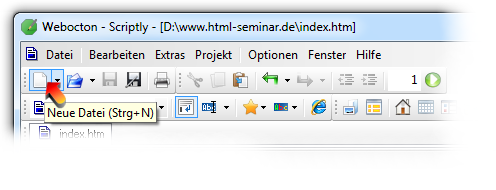
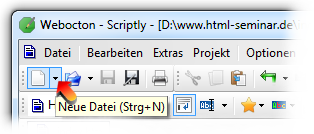
Eine andere Art um eine neue HTML-Seite zu erstellen: einfach auf das Icon mit dem leeren Blatt klicken (weiter unten mehr zu dem Pfeil für die Auswahl neben diesem Icon).

Um die TAGs farbig hervorgehoben zu erhalten, die entsprechende Syntax auswählen:

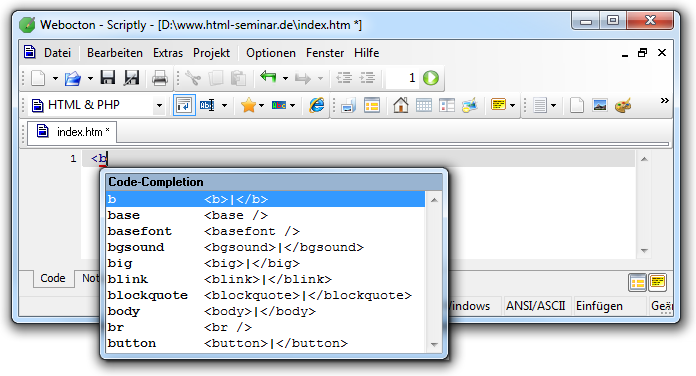
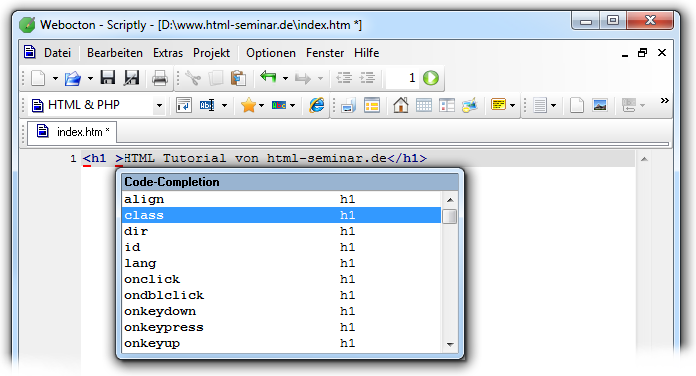
Jetzt können wir anfangen zu tippen. Und sobald wir einen HTML-TAG anfangen, erhalten wir Vorschläge, wie der TAG ergänzt werden kann, bzw. den END-TAG.

Wenn die Code-Completion erwünscht ist, einfach die Eingabetaste (Return) drücken und sie wird übernommen.
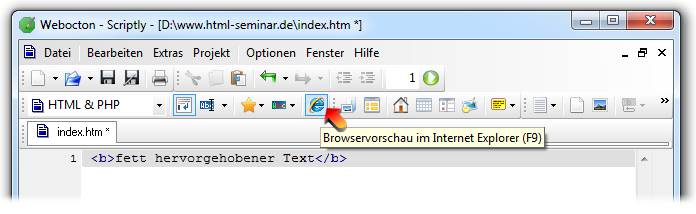
Die Vorschau starten Sie über das folgende Icon oder über F9.

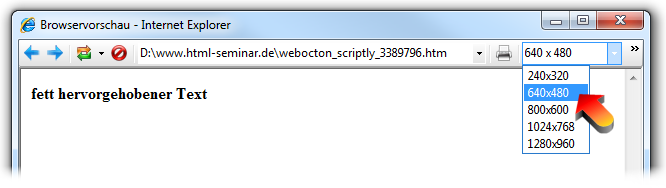
Clever an der Vorschau ist, dass die Ausgabegröße des Fensters bequem verändert werden kann - das ist später bei Ihren durchdesignten Seiten wichtiger als bei unserem Beispiel hier.

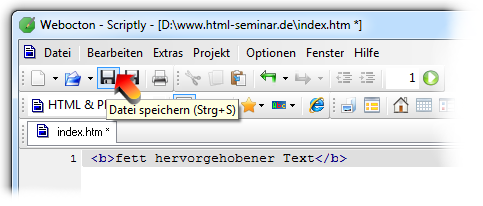
Und nun noch abspeichern:

HTML-Grundgerüst automatisch
Scriptly kann Ihnen beim Erstellen einer neuen Datei sofort das Grundgerüst für die HTML-Datei erstellen.
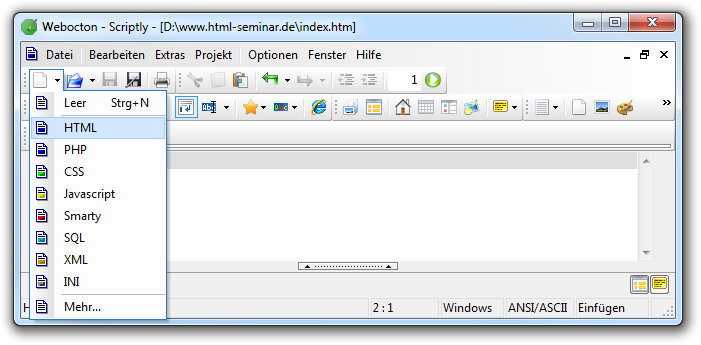
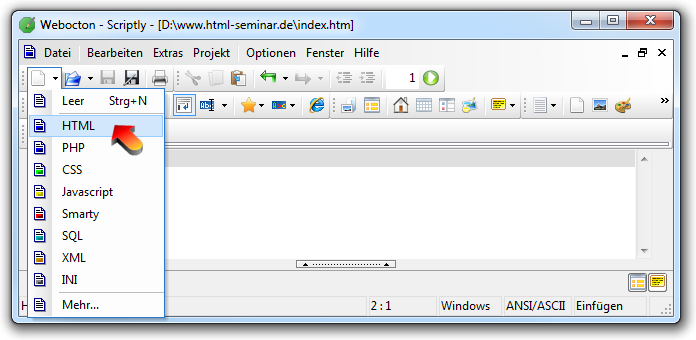
 Klicken Sie mit der Maus neben dem Icon mit dem weißen Blatt auf den kleinen Pfeil nach unten. Sie erhalten dann folgende Auswahl der verschiedenen Dateitypen.
Klicken Sie mit der Maus neben dem Icon mit dem weißen Blatt auf den kleinen Pfeil nach unten. Sie erhalten dann folgende Auswahl der verschiedenen Dateitypen.
Wählen Sie HTML aus.

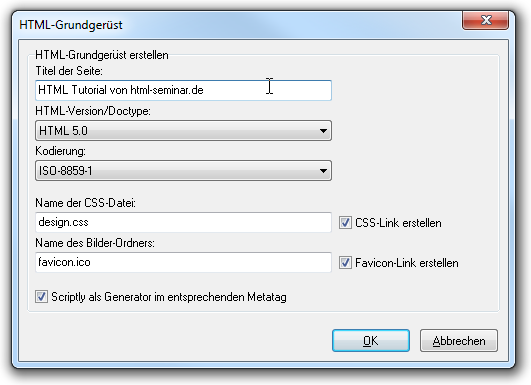
Sie werden nun gefragt, was alles im Grundgerüst verankert sein soll.

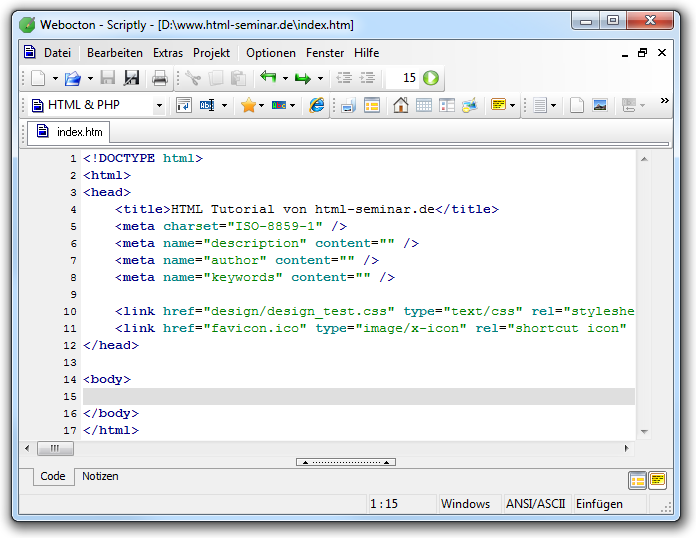
Das Grundgerüst steht und Sie können gleich ans Eingemachte.

Weitere Anleitungen mit Feinheiten des Editors folgen.
Mögliche HTML-Attribute vorschlagen lassen
HTML-Attribute vorschlagen lassen funktioniert, wenn der Cursor sich innerhalb eines TAGs befindet und dann die Tastenkombination STRG und die Leertaste gedrückt werden. Alle möglichen Attribute werden vorgeschlagen.

WYSIWYG auch möglich
Nicht verschwiegen werden soll die WYSIWYG-Variante. Dorthin kann jederzeit vom HTML-Code gewechselt werden. Dazu einfach im Fußbereich WYSIWYG auswählen.
In der Natur der Sache liegt es, dass der über die WYSIWYG-Variante erzeugte HTML-Code nicht so schön ist - zum Lernen aber eine geschickte Variante. Einfach mal damit spielen.
Automatische Ersetzungen
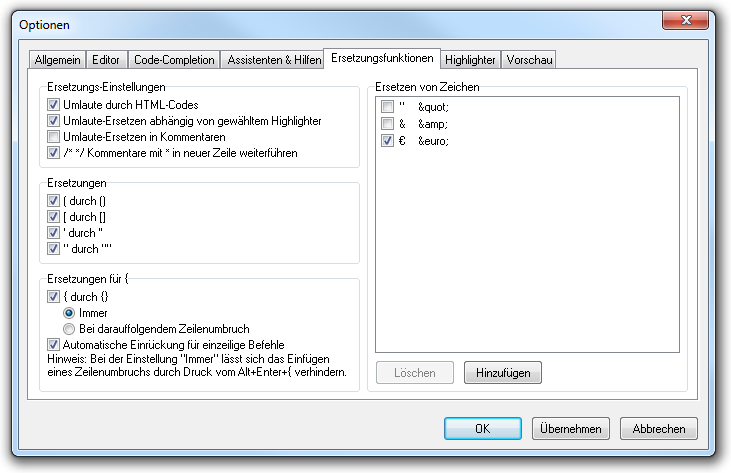
Eine Hilfe (teilweise aber für Einsteiger verwirrend) sind die automatischen Ersetzungen bzw. Ergänzungen. Wird ein Umlaut (öäüß) eingegeben, wird automatisch der entsprechende HMTL-Code eingefügt.
Wird eine öffnende Klammer eingegeben, erscheint automatisch zusätzlich die schließende Klammer. Auch bei einem Anführungszeichen wird das zweite automatisch ergänzt– das ist für das Programmieren sehr hilfreich, da man meistens genau das benötigt.
Sollte das stören, können Sie diese Ersetzungen jederzeit über "Optionen" deaktivieren. Zu finden unter dem Menü Optionen -> Allgemein und dort den Reiter "Ersetzungsfunktionen" (oder über den Shortcut Umschalt + STRG + o).

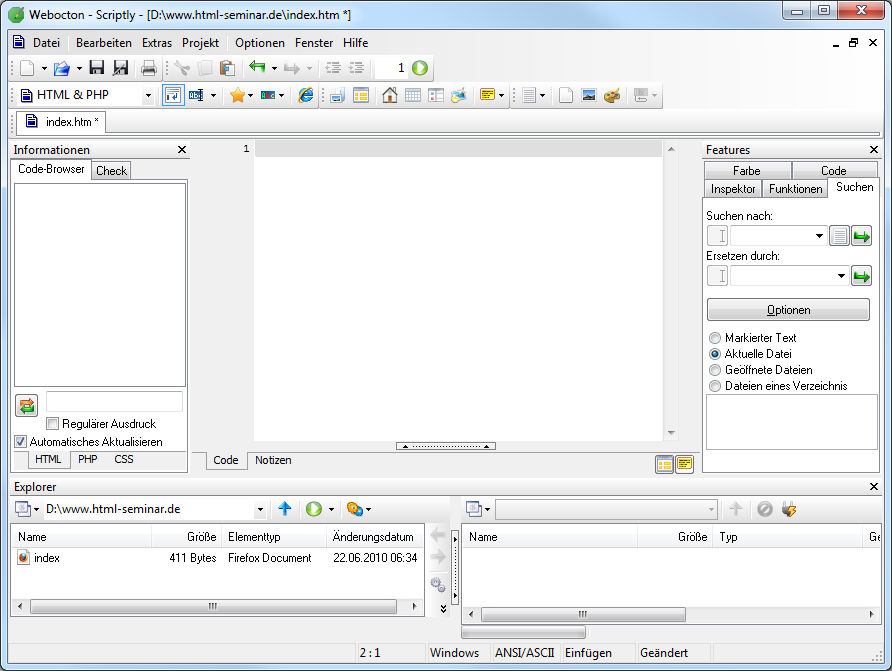
Zusätzlich Informationen, Features und Explorer einblenden
Die Bereiche können bequem per Funktionstasten aus- und wieder eingeblendet werden (natürlich auch über das Menü).

Der rechte Bereich mit Features wird mit F8 aus- und eingeblendet, der Explorer mit F7 und das Informationsfenster mit F6.
Je nach dem, was man braucht, kann man die zusätzlichen Fenster einblenden - öfter braucht man auch nur viel Platz zum Arbeiten und keine weiteren Fenster.
Download von Scriptly
Den Editor erhalten Sie unter https://www.scriptly.de
Dort gibt es vom engagierten Autor auch ein Forum rund um den Editor.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

