Design bei Formularen und automatisches Feedback
Wenn man Standardformulare in HTML verwendet, sieht das Design schlicht und einfach nach 1980 aus. Mit ein paar Zeilen CSS kann man ein ansehnliches Design zaubern.
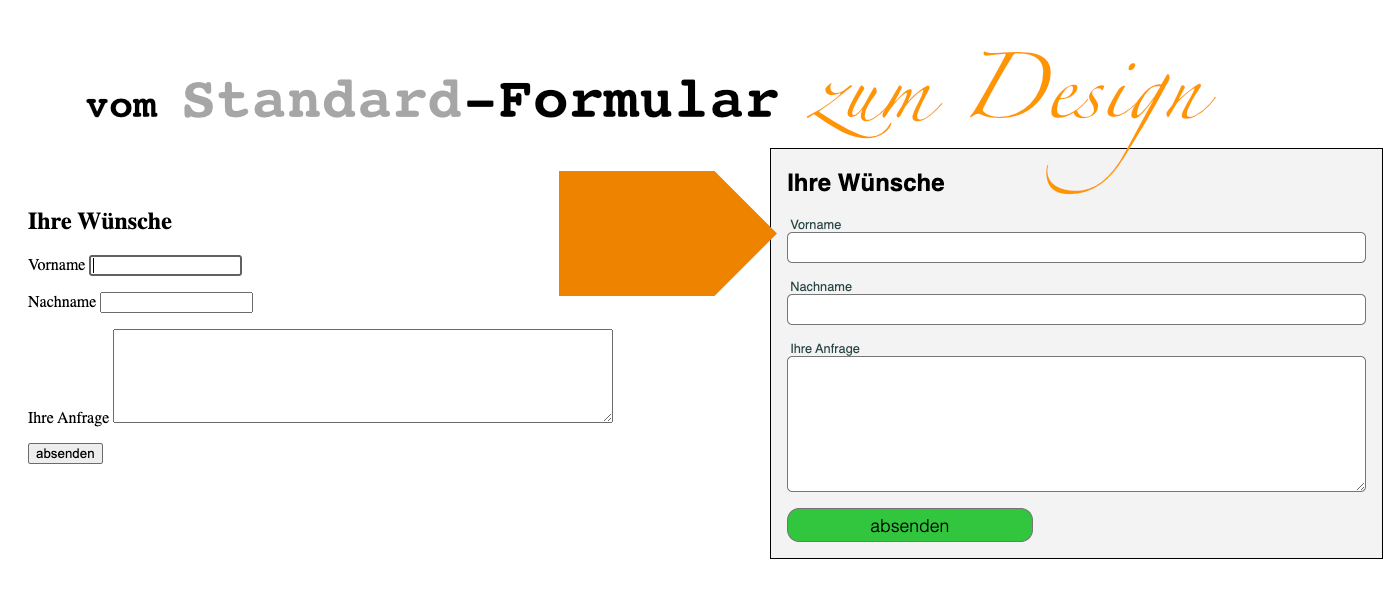
Im folgenden Tutorial wollen wir von Standard-HTML-Formular zu folgendem Aussehen:

Gehen wir es Schritt für Schritt an.
Wir haben unser Standard-HTML-Aufbau für ein Formular (mit oben abgebildeten Feldern):
<form>
<h2>Ihre Wünsche</h2>
<p>
<label for="Vorname">Vorname</label>
<input type="text" id="Vorname" name="Vorname" autofocus>
</p>
<p>
<label for="Nachname">Nachname</label>
<input type="text" id="Nachname" name="Nachname">
</p>
<p>
<label for="Anfrage">Ihre Anfrage</label>
<textarea name="Anfrage" rows="6" cols="60"></textarea>
</p>
<p>
<input type="submit" value="absenden">
</p>
</form>
Genau über dieses Formular erhalten wir den linken Teil in der Abbildung.
Design von Formularen über CSS – Schrift
Geben wir unserem Formular eine moderne Schrift. Dazu nutzen wir einfach eine serifenlose Schrift:
body {
font-family: sans-serif;
}
Schrift auch für textarea mit sans-serif
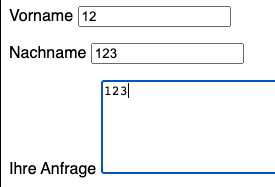
Interessant ist der Effekt, dass die Schrift in den input-Feldern übernommen wurde, aber nicht im textarea. Im Textarea wird standardmäßig eine dicktengleich Schrift verwendet:

Also geben wir unserem textarea die Anweisung font-family: inherit; mit – somit erbt (engl. „inherit“).
body {
font-family: sans-serif;
}
textarea
{
font-family: inherit;
}
Formular mit Hintergrundfarbe und Begrenzung
Unser Formular soll eine Hintergrundfarbe (hellgrau) bekommen, damit die Formularfelder besser sich im Fenster abheben und einen Rahmen:
form {
border: 1px solid black;
width: 90%;
background-color: whitesmoke;
margin: 0 auto;
padding: 0 1em;
}

Beschriftungen (label) oberhalb der Eingabefelder
Unsere Beschriftungen, die in den HTML-TAG label stecken, sollen die komplette Breite einnehmen display: block; und nicht so herausstechen. Dazu bekommen diese eine kleine Schriftgröße und ein dunkelgrau als Schriftfarbe.
form label {
display: block;
font-size: 0.8em;
color: darkslategrey;
padding-left: 3px;
}

Eingabefelder komplette Breite und größere Schrift
Unsere Eingabefelder bekommen die komplette Breite zugewiesen (was bei immer mehr Handynutzer Sinn macht) und eine größere Schrift:
Der entsprechende CSS-Code:
input,
textarea
{
width: 100%;
font-size: 1.1em;
padding: 4px;
font-family: inherit;
font-weight: lighter;
border-radius: 0.3em;
}
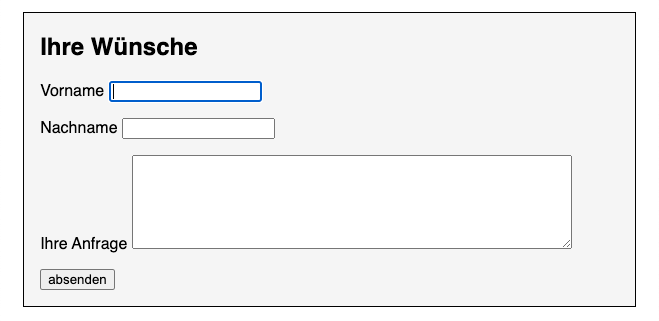
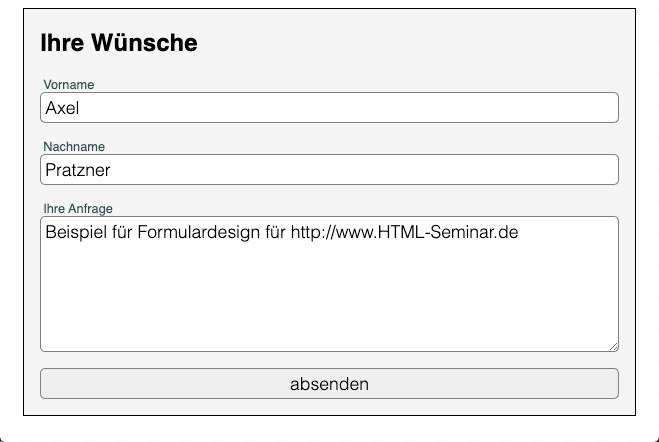
Das bisherige Ergebnis (mit eingaben in den Eingabefeldern):

Feedback, in welchem Feld man sich aktuell befindet
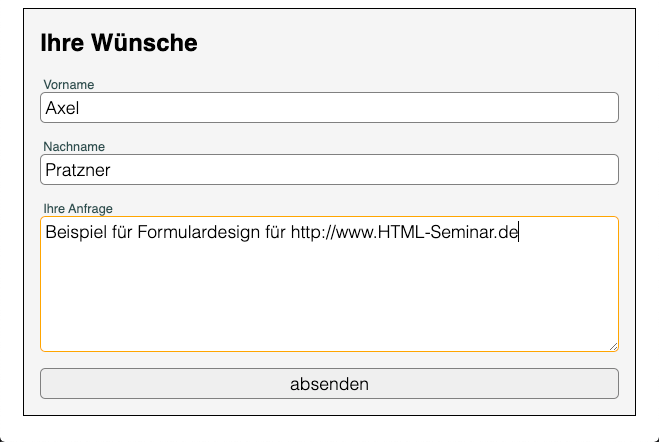
Damit man schnell visuell sieht, in welchem Feld man sich befindet, geben wird dem aktiven Eingabefeld eine orange Umrandung. Die nicht aktiven Felder bekommen die Anweisung border:1px solid gray; - das aktive border:1px solid orange;
Damit das überhaupt funktioniert, benötigen wir die CSS-Anweisung outline: none;.
Unser erweiterter CSS-Code:
input,
textarea
{
width: 100%;
font-size: 1.1em;
padding: 4px;
font-family: inherit;
font-weight: lighter;
border-radius: 0.3em;
border:1px solid gray;
outline: none;
}
input:focus,
textarea:focus {
border:1px solid orange;
}
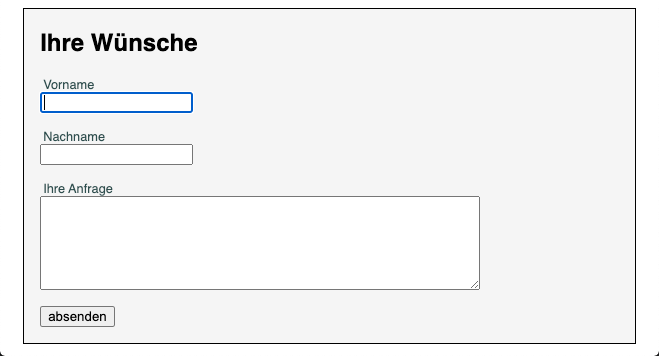
Somit haben wir folgendes Aussehen:

Button zum Absenden angepasst und Feedback bei Mausberührung
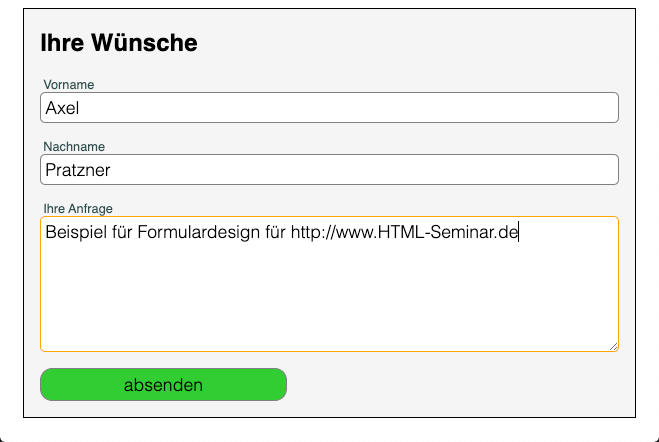
Unser Button soll noch im Design angepasst werden und dem Besucher ein Feedback geben, wenn dieser mit der Maus darüberfährt:
input[type=submit] {
background-color: limegreen;
cursor: pointer;
width: 14em;
padding: .3em 0;
border-radius: 0.7em;
}
input[type=submit]:hover {
background-color: yellow;
box-shadow: 2px 2px 2px grey;
}

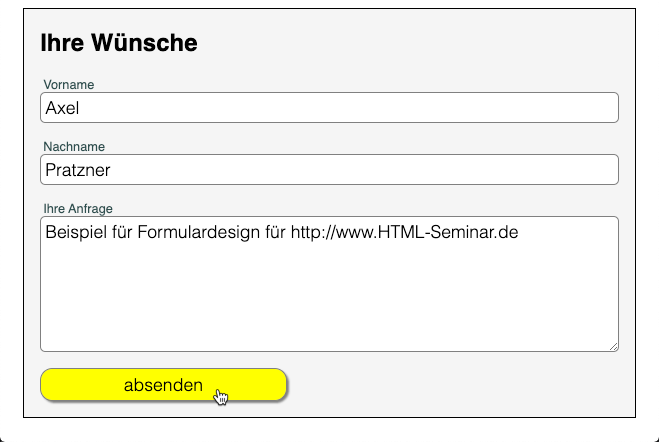
Und mit Mausberührung:

kompletter Code
Mit ein paar Zeilen CSS können wir ein schönes Design für Formular erstellen. Folgend der komplette Code:
<body>
<h1>Design: Formulare</h1>
<form>
<h2>Ihre Wünsche</h2>
<p>
<label for="Vorname">Vorname</label>
<input type="text" id="Vorname" name="Vorname" autofocus>
</p>
<p>
<label for="Nachname">Nachname</label>
<input type="text" id="Nachname" name="Nachname">
</p>
<p>
<label for="Anfrage">Ihre Anfrage</label>
<textarea name="Anfrage" rows="6" cols="60"></textarea>
</p>
<p>
<input type="submit" value="absenden">
</p>
</form>
Und der komplette CSS-Code:
body {
font-family: sans-serif;
}
textarea
{
font-family: inherit;
}
form {
border: 1px solid black;
width: 90%;
background-color: whitesmoke;
margin: 0 auto;
padding: 0 1em;
}
form label {
display: block;
font-size: 0.8em;
color: darkslategrey;
padding-left: 3px;
}
input,
textarea
{
width: 100%;
font-size: 1.1em;
padding: 4px;
font-family: inherit;
font-weight: lighter;
border:1px solid gray;
outline: none;
border-radius: 0.3em;
}
input:focus,
textarea:focus {
border:1px solid orange;
}
input[type=submit] {
background-color: limegreen;
cursor: pointer;
width: 14em;
padding: .3em 0;
border-radius: 0.7em;
}
input[type=submit]:hover {
background-color: yellow;
box-shadow: 2px 2px 2px grey;
}
Viel Spaß beim Anpassen des Formulars an die eigenen Bedürfnisse.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

