
LEGEND innerhalb von FIELDSET über CSS positionieren
Das HTML-Element <fieldset> wird eingesetzt, um gleiche Elemente zu gruppieren, was sehr gerne in Formularen für eine übersichtliche Darstellung genutzt wird. Innerhalb von <fieldset> kann über <legend> eine Überschrift bzw. Bezeichnung für den Inhalt mitgegeben werden.
<fieldset>
<legend>Überschrift über LEGEND</legend>
<p>Inhalt innerhalb von FIELDSET und nach LEGEND.</p>
</fieldset>
Ohne CSS kommt das Aussehen von den Elementen im ersten Schritt sehr altbacken daher. Aber über CSS können wir nach beliebend das Design bestimmen.
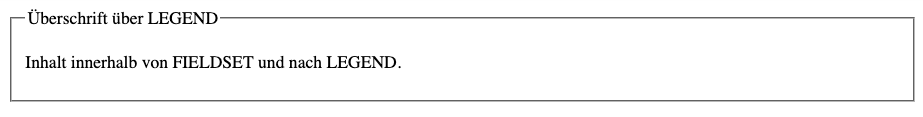
Aber erst einmal der Standard:

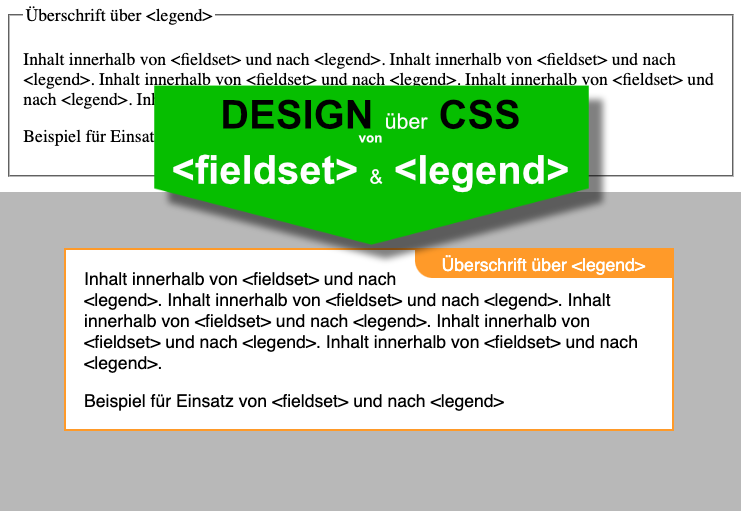
Wir wollen den Inhalt von LEGEND rechts in die Ecke schieben, mit Hintergrundfarbe und einer runden Ecke:

Im ersten Schritt geben wir unseren 3 Elementen Hintergrundfarben mit, damit wir sehen, wo wir gerade arbeiten:
body {
background-color: silver;
}
fieldset {
background-color: yellow;
}
legend {
background-color: limegreen;
}
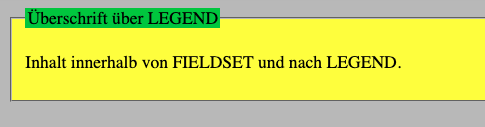
Somit sehen wir unsere Bereiche visuell deutlich:

legend {
background-color: limegreen;
float: right;
}
Über die CSS-Anweisung float: right; rutscht unser Element innerhalb des Rahmens von <fieldset>.
Jetzt wollen wir nur noch die Abstände zwischen Rahmen und unserem grünen LEGEND beseitigen:
fieldset {
background-color: yellow;
margin: 0;
padding: 0;
}
Um die Abstände zu beseitigen, müssen wir den Innenabstand (padding) und den Außenabstand (margin) bei unserem FIELDSET auf 0 setzen. Und Schwupps rutscht unsere Legende an den Rand. Jetzt muss für alle innerhalb von FIELDSET verwendete Elemente die Abstände gesetzt werden. Im Beispiel wird das jetzt nur für den Absatz <p> gemacht:
fieldset p {
margin: 1em;
}
Und jetzt unser Design komplett (auch mit einer sans-serif-Schrift und besseren Farben:
body {
background-color: silver;
font-family: sans-serif;
}
fieldset {
background-color: white;
margin: 0;
padding: 0;
border: 2px solid orange;
}
fieldset p {
margin: 1em;
}
legend {
color: white;
background-color: orange;
float: right;
padding: 0.2em 1.5em;
border-bottom-left-radius: 1em;
}
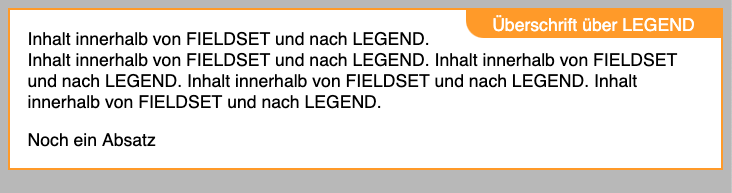
Und der komplette HTML-Code:
<fieldset>
<legend>Überschrift über LEGEND</legend>
<p>Inhalt innerhalb von FIELDSET und nach LEGEND.</p>
<p>Noch ein Absatz</p>
</fieldset>
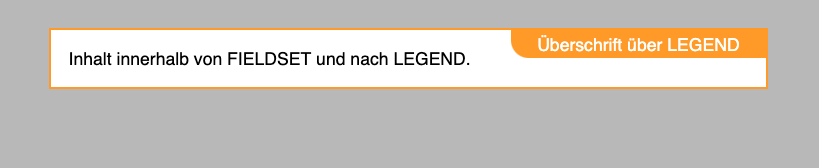
Und haben wir viel Inhalt, wird über LEGEND einfach umflossen – das macht die CSS-Anweisung float: right;.

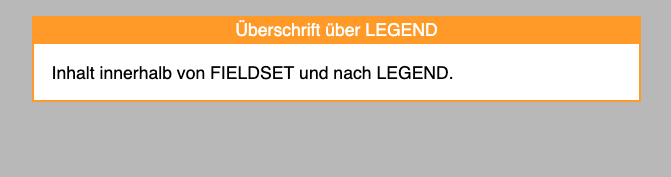
Weiteres Design für LEGEND
Soll die Legend-Überschrift den kompletten Bereich oben füllen, ist dies über die folgenden Angaben einfach möglich:

Dazu wird folgender CSS-Code genutzt:
body {
background-color: silver;
font-family: sans-serif;
}
fieldset {
background-color: white;
margin: 0;
padding: 0;
border: 2px solid orange;
margin: 0 auto;
width: 550px;
margin-top: 60px;
}
fieldset p {
margin: 1em;
}
legend {
color: white;
background-color: orange;
width: 100%;
text-align: center;
line-height: 1.6em;
}
Viel Spaß beim Spielen mit dem Design und dem Anpassen an die eigenen Wunschvorstellungen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

