Dateinamen für HTML-Seiten
Dateinamen für HTML-Seiten und die richtige Benennung
Jede einzelne HTML-Seite benötigt einen Dateinamen. Bei diesen Dateinamen kann viel schief gehen, wenn man nicht einige Dinge beachtet. Dies kann viel Ärger ersparen und noch mehr Arbeit. Erst schauen wir uns den Dateinamen für die Startseite an und dann wie Dateinamen allgemein aufgebaut werden sollten, bevor wir im nächsten Kapitel zu den HTML-Befehlen kommen.
Dateiendung .htm oder .html
Jede Datei hat eine Dateiendung. Für HTML-Seiten lautet diese Dateiendung „htm“ bzw. „html“. Das .htm stammt aus der DOS-Welt und .html aus der UNIX-Welt.
In der DOS-Welt waren lange Zeit nur Endungen mit 3 Zeichen erlaubt. Böse gesagt (und ich bin in der DOS-Welt aufgewachsen – die Unix- und Linux-Leute mögen mir verzeihen) - das zusätzliche L schadet zwar nicht, kann aber für Verwirrung sorgen. Verwirrung deshalb, wenn man sich nicht entscheiden kann und deshalb nicht eine Schreibweise konstant durchzieht.
Also bitte JETZT entscheiden, ob einem .html oder .htm als Dateiendung sympathischer ist und dann immer immer immer dabei bleiben.
Im Kurs werde ich (aus Gewohnheit und Tippfaulheit) nur die kurze Variante mit .htm verwenden.
Dateinamen der Startdatei einer Domain
Wenn wir später unsere HTML-Dateien auf einen Webserver laden, können wir diese mit dem entsprechenden Domainnamen für diesen Server aufrufen (zu Domainnamen später mehr). Im Beispiel von diesem HTML-Kurs ist der Domainnamen, also die URL https://www.html-seminar.de/
Geben wir im Browser die URL https://www.html-seminar.de/ ein, lädt der Browser die Startseite und zeigt diese an. In der URL-Zeile ändert sich nichts. Jetzt ist die Frage, warum klar ist, welche HTML-Seite die Startseite ist. Und hier kommt uns zugute, dass dies einfach festgelegt wurde (und wenn niemand an den Standardeinstellungen vom Server herumgedreht hat, dies auch immer so ist).
Festgelegt wurde als Startseite die Datei index.htm bzw. index.html - eine von beiden sollte vorhanden sein!
Die Startdatei sollte deshalb tunlichst unter dem Dateinamen „index.htm“ abgespeichert werden. Kleinschreibung ist wichtig, daher komplett klein schreiben!
Beispielablauf: Laden der Startseite
Eingabe im Browser als URL www.html-seminar.de
Der Server sucht nun automatisch, weil bei der URL keine Datei explizit angegeben wurde, bei sich in den Dateien ob eine Datei index.htm oder index.html vorliegt und liefert diese aus.
Im Browser lädt die Datei https://www.html-seminar.de/index.htm und zeigt diese an (ohne dass die URL um den Dateinamen erweitert wird – der Browser wird also immer noch https://www.html-seminar.de/ anzeigen – das einzige, was der Browser ergänzt hat ist der Anfang mit https
Findet der Server die Datei NICHT, erhält der Nachfrager unter Umständen eine Auflistung der Dateien, die sich im Ordner befinden oder eine Fehlerseite.
Aufbau der Datei-Namen
Wir haben natürlich normalerweise mehr als eine HTML-Seite. Daher müssen die weiteren HTML-Seiten einen eigenen Namen bekommen und dieser sollte von Anfang an richtig vergeben werden.
Bei der Namensgebung für den Dateinamen sollte unbedingt auf mehrere Punkte geachtet werden:
- keine Umlaute wie „äöüß“ oder sonstige Sonderzeichen
- keine Leerzeichen im Namen, stattdessen ein - (Minus) oder _ (Unterstrich). Das Minus ist besser geeignet!
- als Endung (.htm oder .html) sollte immer bei allen Ihren HTML-Dateien einheitlich verwendet werden. Z. B. immer nur .htm oder immer nur .html - entscheiden Sie sich einmal und bleiben Sie dabei!
gute Beispiele:
termine.htm
aktuell.htm
ueber-mich.htm
aktuelle-termine.htm
absolut nicht empfehlenswert:
Groß.htm
alles über mich.htm
ich ganz Groß.htm
Unbedingt vermeiden bei Dateinamen!
- keine Leerzeichen
- keine Umlaute (öäüß)
Weiterhin empfehle ich ...
- dass der Dateiname komplett kleingeschrieben wird
- und in minimalistischer Form den Inhalt beschreibt
Erlaubt ist außer Buchstaben auch das Minus-Zeichen.
Unsere "Über mich"-Seite würde ich also benennen: ueber-mich.htm
Negativbeispiel: "Über mich.htm" funktioniert u. U. abhängig vom Browser - allerdings nicht bei jedem :(. Grund ist das Ü, das spätestens bei Besuchern außerhalb Deutschlands Probleme bereitet und das Leerzeichen, das teilweise nicht erkannt wird.
Aufgabe: Dateinamen für Website festlegen
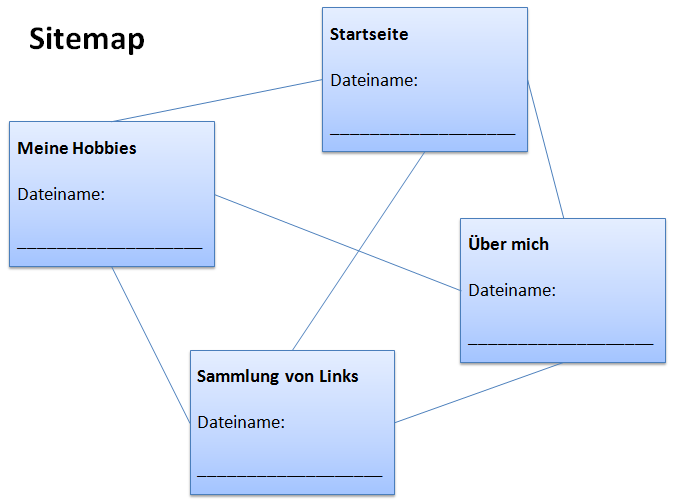
Vergeben Sie für folgende kleine Website mit 4 Seiten sinnvolle Namen. Die Website hat eine Startseite, eine Seite mit Informationen über Sie, eine Seite mit Ihren Hobbies und eine Seite mit Ihrer Linksammlung.
Die Verbindungslinien symbolisieren für später die Möglichkeit, dass man von jeder Seite aus auf eine andere direkt wechseln kann.

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

