klickbare Telefonnummern für Handy-Besucher <a href="tel:"
Immer mehr Nutzer surfen mit ihrem Handy durch das Internet. Hier sollte es selbstverständlich sein, wenn eine Telefonnummer auf der Website gezeigt wird, dass diese einfach durch Klick dann vom Mobiltelefon gewählt wird!
Über normales HTML können Telefonnummern direkt anklickbar gemacht werden und werden dann vom Handy genutzt, um direkt telefonieren zu können.
Dieser Funktion kam mit HTML5 – sollte also ein alter Browser diesen Link sehen, wird dieser ordnungsgemäß angezeigt (nur die Funktion der Telefonwahl fehlt). Wir haben also primär Vorteile und keine Nachteile, wenn wir unsere Telefonnummern so anbieten.
Der Aufbau in HTML:
Anrufen unter:
<a href="tel: 49123456789"> 49 (0)123 456789</a>
Bei Klick wird die Telefon-App am Handy geöffnet und der Besucher kann bequem nun die Nummer anrufen (ohne Tipparbeit und vor allem ohne Tippfehler!)
Wichtig ist:
- unser Link wird ergänzt mit „tel:“ (ohne die 2 Slash „//“ dahinter!)
- die internationale Vorwahl muss vorhanden sein mit +49 (+49 steht für Deutschland, für andere Länder bitte die entsprechende internationale Vorwahl eintragen)
- die erste 0 von der Ortsvorwahl wird entfernt. Unsere Nummer aus dem obigen Beispiel (diese existiert nicht) wäre eigentlich 0123 456789

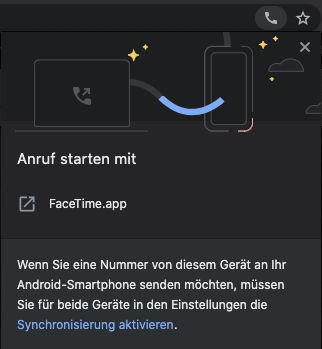
Ist man auf einem Mac unterwegs, wird beim Klick auf die Telefonnummer die FaceTime-App vorgeschlagen bzw. für Android-Smartphones eine Anleitung zur Nutzung der Synchronisierung gegeben.
Funktioniert auch über VoIP
Hier haben wir nun anstelle von tel: einfach das Kürzel sip::
VoIP unter:
<a href="sip:eigenerKontakt@VoIP-Anbieter">VoIP</a>
Skype als Link
Skype unter:
<a href="skype:eigeneSkypeNr">skype:eigeneSkypeNr</a>
Über Parameter können die verschiedenen Optionen von Skype ausgeführt werden.
- add - Kontakt zur Kontaktliste hinzufügen
- call - Telefongespräch durchführen (dies ist der Standard)
- chat – Chatgespräch
- sendfile - Datei(en) senden
- userinfo - Profildaten anzeigen
- voicemail - Sprachnachricht hinterlassen
Weitere Vorteile: Design über CSS
Wir können direkt über CSS auf das Design Einfluss nehmen. Dazu kommt als Selektor der folgende Aufbau zum Zuge:
a[href^="tel:"] {
/* hier z.B. Grafik vor Telefonnr einblenden */
}
Dazu mehr im Kapitel über Design mit CSS.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

