Steuerung erstellen für eine Website
Aufbau von Textlinks über HTML
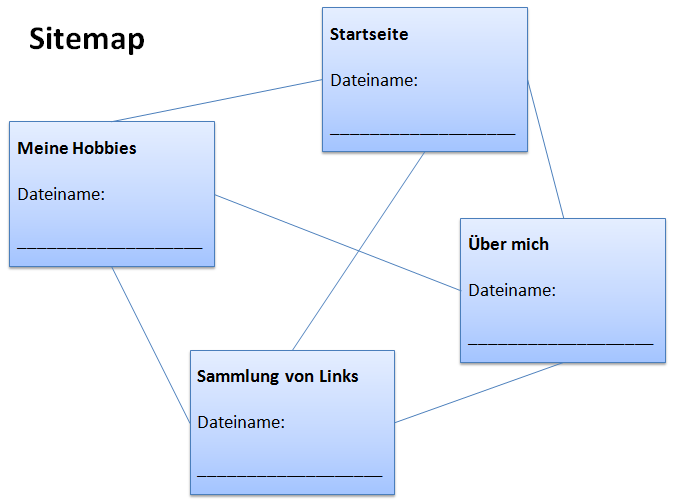
Wie kommen wir also von unserer Startseite zur „Über mich“-Seite und zurück? Mit einem Link, der durch die Maus angeklickt wird und dann zu der entsprechenden Seite führt.
Ein Link hat immer die Form von:
<a href="DATEINAMEN.HTM">BESCHREIBUNG</a>
Dabei sollten die großgeschriebenen Teile durch den entsprechenden Inhalt ersetzt werden, in unserem Beispiel also:
<a href="index.htm">Startseite</a>
<a href="ueber-mich.htm">Über mich</a>
<h1>Über mich</h1>
<ul>
<li>mein Zelt</li>
<li>mein Fahrrad</li>
<li>mein Stocherkahn</li>
</ul>
Im Browserfenster wird der Link dann unterstrichen angezeigt. Das ist auch der Grund, warum ich absolut von sonstigen Unterstreichungen abrate (siehe Kapitel: Texte formatieren -> unterstrichen).
Der Link ändert auch seine Farbe, je nachdem ob er bereits angezeigt wurde oder die Seite noch unbesucht blieb. Auch ändert sich der Mauszeiger, wenn man über einen Link fährt.
In der BESCHREIBUNG kann alles stehen. Typische Einsteigerfehler dabei sind solche Varianten wie „Klicken Sie hier, um mehr über mich zu erfahren“. Wichtig sind also aussagekräftigere Beschreibungen als das Wort „hier“.
Tipp zu Links
Textlinks wie die obigen sind ideal für die Steuerung. Wenn diese in der ursprünglichen Form belassen werden, werden diese von jedem Surfer schnell erkannt und genutzt. Jeder Surfer erkennt einen blau unterstrichenen Text als Link und freut sich, dass er sich nicht erst in die Nutzung einarbeiten muss und diese schnell benutzen kann.
Bisher gingen wir davon aus, dass Sie keine Unterverzeichnisse verwenden. Sollten Sie Unterverzeichnisse verwenden (was bei kleineren Homepages unüblich ist), geben Sie einfach noch den Pfad mit an. Wichtig dabei ist nur, dass Sie den / (Schrägstrich = Slash) verwenden (das Teil auf der Tastatur, das sich seine Existenz mit der 7 teilt und oberhalb von ihr steht). Unser Link würde, wenn die Seite in dem Unterverzeichnis "ich" gespeichert ist, also so aussehen:
<a href="ich/ueber-mich.htm">Über mich</a>
Aufgabe
Erstellen Sie zusätzlich zu Ihrer Startseite und der bereits erstellten Seite "empfehlungen.htm" eine Seite mit Ihren Hobbies und verlinken diese 3 Seiten, dass von jeder Seite auf jede Seite gesprungen werden kann.

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

