interne Links – HTML-TAG <a href>
Hier ist unser erster HTML-TAG, der nicht ohne Attribut auskommen kann.
Schauen wir uns als erstes den kompletten Aufbau des HTML-Befehls für Hyperlinks an – wir wollen einen Link zur Seite
<a href="befehlsuebersicht.htm">HTML Befehle Übersicht</a>
Im HTML-Befehl <a href=""> steht a für das englische „anchor“ was „Anker, ankern, verankern“ bedeutet. Wir setzen also einen Verweis zu etwas. Beim Schiff über den Schiffsanker zu einem Punkt auf dem Meeresgrund, bei dem HTML-Anker auf eine andere Datei (Seite) im Internet.
Wir müssen also noch angeben, wohin dieser Verweis führt, flapsig gesagt, „wie dieser verankert ist“. Dazu benötigen wir das Attribut „href“. Dieses steht für Hyperreferenz – also ein Verweis. Hier geben wir also in unserem Attribut an, welche Seite angezeigt wird, wenn der Benutzer auf den Link klickt.
Und damit der Benutzer auch was zum Anklicken hat: der Linktext steht zwischen dem Anfangs- und End-TAG – in unserem Beispiel oben „HTML Befehle Übersicht“.
Dieser Text wird standardmäßig unterstrichen und in blau (wenn diese Seite noch nicht besucht wurde) angezeigt.
Wir benötigen keine weiteren Angaben, wenn sich die Datei im selben Verzeichnis befindet. Wenn nicht, ist das Verständnis der relativen Adressierung wichtig!
Relative Adressierung bei Links
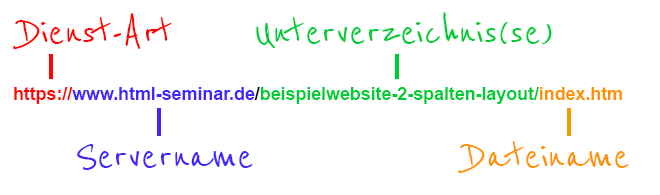
Alle Links eines Internetauftritts sind i.d.R. relativ adressiert. Dies bedeutet, dass beim Setzen eines Links nicht die komplette URL, sondern nur der Pfad ab der Startebene der Site angegeben werden muss. Also wird weder Dienstart noch Servername eingegeben. Wenn Sie keine Unterverzeichnisse verwenden, haben Sie auch kein Verzeichnis. Durch die relative Adressierung wird Speicherplatz gespart und man kann mit der Internet-Site einfacher umziehen (oder sie z.B. auf CD-ROM brennen)

Liegt eine Datei nicht im Hauptverzeichnis, wird der Pfad angegeben
Somit sieht dann der HTML-Code wie folgt aus:
<a href="unterverzeichnis/dateiname.htm">Seite im
Unterverzeichnis</a>
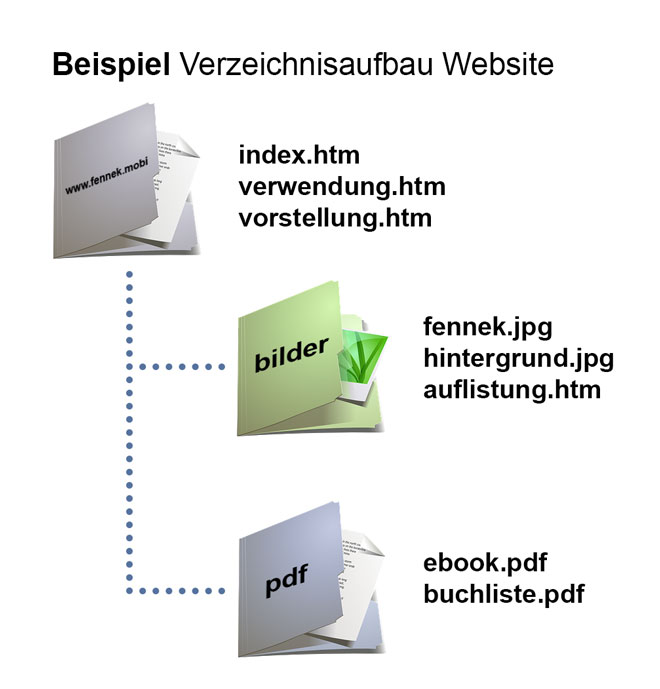
Es kann aber über Unterverzeichnisse auch eine bessere Ordnung geschaffen werden. Im folgendem Beispiel liegen Bilder und Grafiken im Unterverzeichnis „bilder“ und PDFs im Unterverzeichnis „pdf“.

Liegt nun ein zum Download angebotenes PDF im Unterverzeichnis „pdf“ erfolgt das Einbinden mit dem entsprechenden Pfad und dem Dateinamen:
<a href="pdf/html5-css-referenz.pdf">HTML Referenz als PDF</a>
Ist man in einem Unterverzeichnis und möchte zurück zum Hauptverzeichnis, klappt das mit
<a href="/index.htm">zurück zum Hauptverzeichnis</a>
Hier hilft der Slash am Anfang :)
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

