Externe Links auf Webseite einbauen
Links auf andere Seiten - externe Links
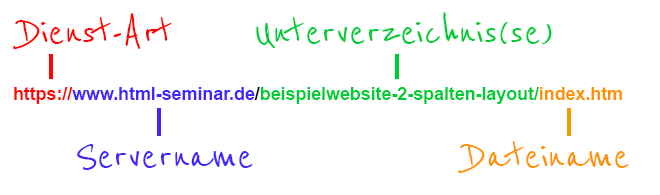
Bei einem externen Link muss die komplette URL angegeben werden. Also sowohl Dienstart, Servername und eventuell Unterverzeichnisse, wenn diese verwendet werden. Wenn es nicht die Startseite ist, dann auch den Dateinamen!

Einfach und sicher fahren Sie, indem Sie die Seite, auf die Sie einen Link setzen möchten, im Browser angeben und wenn die Seite erfolgreich angezeigt wird die URL kopieren und in Ihren HTML-Code übernehmen.
Somit sieht dann der HTML-Code wie folgt aus, wenn Sie einen Link auf dieses HTML-Seminar setzen möchten:
<a href="https://www.php-kurs.com/">Beschriftung</a>
Für den Text zwischen den Anfangs- und End-TAG von dem Link, der im Beispiel oben Beschriftung genannt wurde, sollte etwas Sinnvolles stehen, damit dem Besucher im Voraus bekannt ist, was ihn hinter dem Link erwartet.
Negativbeispiel für schlechte Linkbeschriftung:
<a href="https://www.php-kurs.com/">hier</a> klicken
Es wird nun die offizielle Startseite des Internetauftritts angezeigt. Es macht hier wenig Sinn, zusätzlich noch index.htm anzugeben, sprich also https://www.html-seminar.de/index.htm
Möchten Sie eine Unterseite direkt anspringen, geben Sie die komplette URL mit der Unterseite an:
<a href="https://www.php-kurs.com/erstes-php-programm.htm">
Infos zu Link</a>
Aufgabe
Erstellen Sie folgende Linkliste für die Unterseite "empfehlungen.htm" auf Ihrer Website:
Tipp: keine Besucher verlieren
Wenn Sie Links nach außen setzen, verlieren Sie eigentlich Besucher
Ihrer Website. Geben Sie daher im Aufbau Ihres Links noch ein target
an.
Klick nun ein Besucher auf den Hyperlink wird ein neues Fenster geöffnet und Ihres bleibt erhalten. Nachdem der Surfer dieses schließt, ist er wieder bei Ihnen. Hintergrund ist, dass sich viele schwertun mit dem „Zurück-Button“. Der Link sieht dann wie folgt aus:
<a href="https://www.html-seminar.de/" target="_blank">
jetzt HTML lernen</a>
Haben Sie auf Ihrer Website eine Linkliste, können Sie auch
bestimmen, dass alle Links im selben neuen Fenster geöffnet werden.
Geben Sie dazu anstatt dem target="_blank" ein target="linkliste" ein, wobei ein beliebiges Wort gewählt werden kann, solange es nicht _blank ist.
Tipp: keinen Schund verlinken!
Verweisen Sie auf keinen Fall auf rechtlich zwielichtige Seiten wie z. B. Pornoseiten und Hackerseiten. Das kann ins Auge gehen und eine Abmahnung etc. kostet Ihr Geld. Sagen Sie nicht, ich hätte nicht gewarnt!
Links mit Grafik und E-Mail werden später behandelt. Erst folgt das Kapitel über Grafik allgemein.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

