
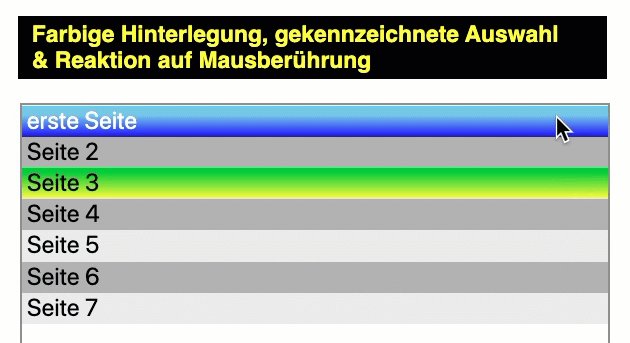
Auswahlliste in Formular: Zeilen farbig hinterlegen und aktive visuell hervorheben durch selected
Auswahllisten über die HTML-Elemente können umfangreich und dadurch unübersichtlich werden. Die meisten Auswahllisten werden auch nicht von Hand erstellt, sondern durch Daten aus einer Datenbank aufgebaut (z.B. mit einen PHP-Programm). Die Darstellung selber ist wieder Aufgabe von HTML und CSS.

<select> / <option> - Zeilen automatisch farbig hinterlegen
Wir möchten im ersten Schritt eine farbige Hinterlegung der Zeilen in abwechselnden Farben. Hier kommt uns CSS mit seinen Selektoren zu Hilfe.
Nehmen wir an, wir haben folgenden HTML-Code:
<select name="inhaltsverzeichnis" size="30" >
<option value="1">erste Seite</option>
<option value="2">Seite 2</option>
<option value="3">Seite 3</option>
<option value="4">Seite 4</option>
<option value="5">Seite 5</option>
<option value="6">Seite 6</option>
<option value="7">Seite 7</option>
</select>
Um nun jede automatisch jeden ungeraden (sprich englisch „odd“) Eintrag über den CSS-Selektor anzusprechen, gibt es :nth-child(odd).
Und nun weisen wir darüber eine Hintergrundfarbe zu:
option:nth-child(odd) {
background-color: #eee;
}
Wollen wir zusätzlich auch den geraden Einträgen eine Farbe zuweisen, k
läuft dies über :nth-child(even):
option:nth-child(odd) {
background-color: #eee;
}
option:nth-child(even) {
background-color: #bbb;
}
<option selected> - aktive Zeilen hervorheben durch Hintergrundfarbe
Durch das Attribut selected können wir in unserer Auswahlliste bereits einen Eintrag als aktiv kennzeichnen. Dieser soll auch entsprechend farbig hinterlegt werden!
Der entsprechende Selektor in CSS lautet option:checked
Jetzt würde man als normal denkender CSS-Anwender etwas in folgende Richtung probieren (was erstaunlicherweise NICHT bei allen Browsern funktioniert):
option:checked {
background-color: orange;
}
Um zu zeigen, dass sich trotzdem etwas tut, wollen wir, dass eine Hintergrundfarbe beim überfahren mit der Maus angezeigt wird. Also nutzen wir zusätzlich die Anweisung option:hover:
option:checked,
option:hover {
background-color: orange;
}
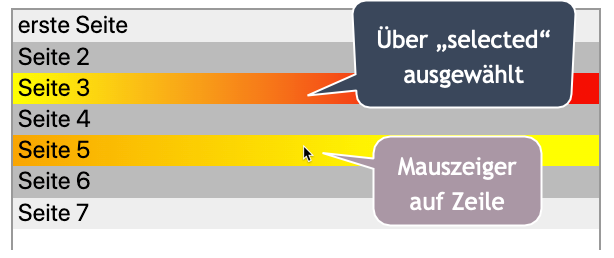
Die Lösung! Bei checked funktioniert keine CSS-Anweisung background-color sondern über background ein Bild oder ein Farbverlauf:
option:checked, option:hover {
background:url(hintergrundbild.jpg);
}
Oder ein Farbverlauf über:
option:checked, option:hover {
background-image:linear-gradient(90deg, yellow 0%, red 80%)
}
Bitte immer beides verwenden – also option:checked, option:hover.
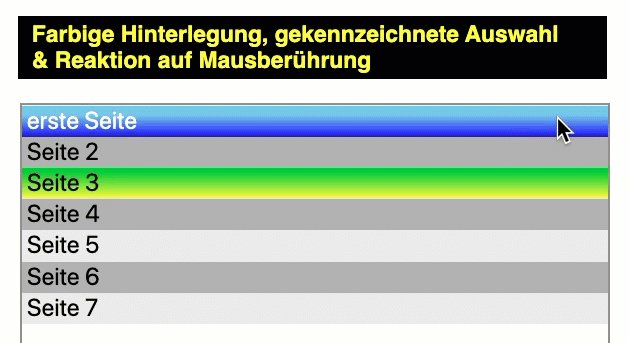
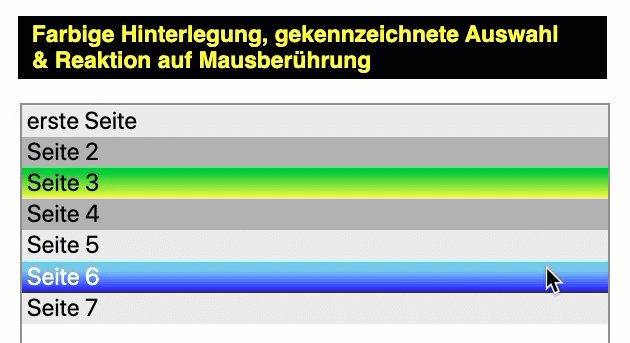
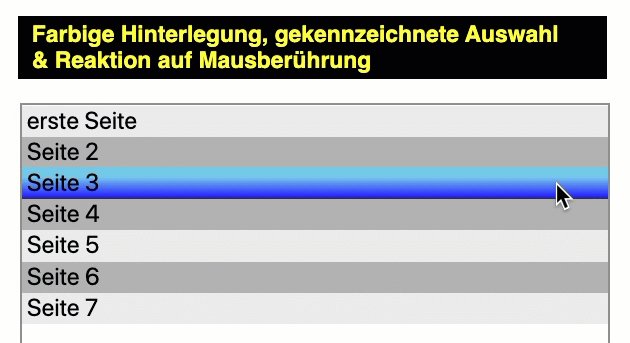
Möchte man zusätzlich eine andere farbige Hinterlegung bei :hover, dann dies danach zusätzlich erstellen – dies ist notwendig um fehlerhafte Browser auszutricksen!
option:checked, option:hover {
background-image:linear-gradient(90deg, yellow 0%, red 80%)
}
option:hover {
background-image:linear-gradient(90deg, orange 0%, yellow 70%);
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

