Formularelement <textarea> - CSS Tricks
automatisch vergrößern der Fläche, wenn das Textfeld aktiviert wurde.
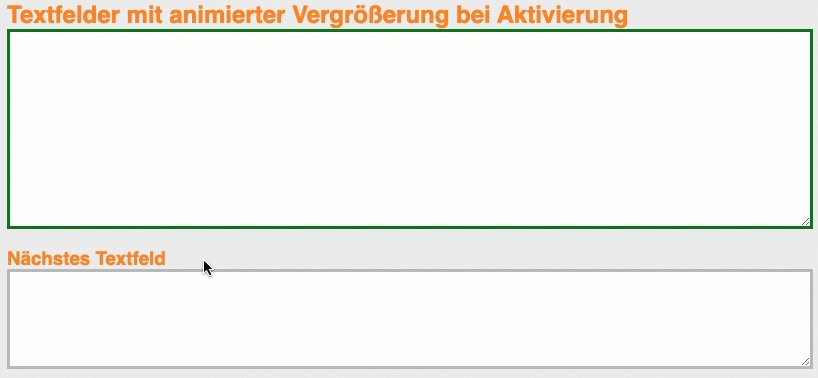
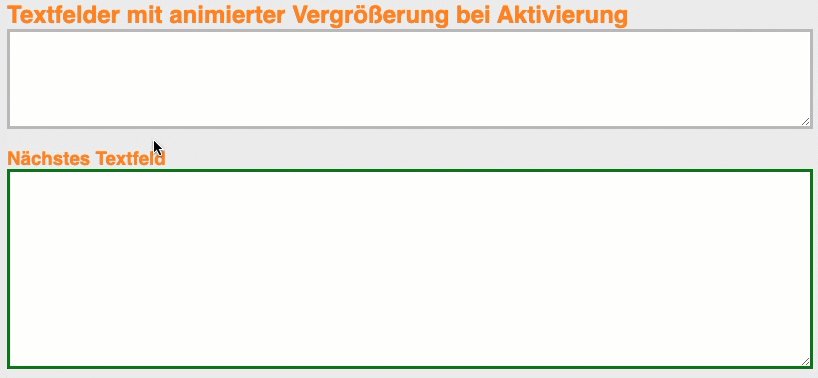
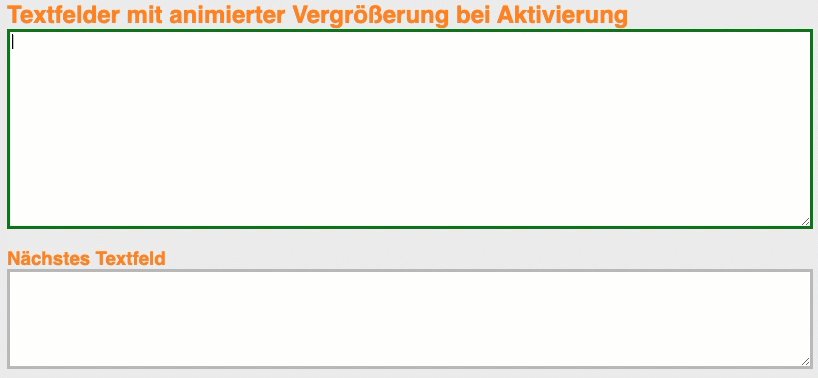
Wenn ein Besucher ein Textfeld <textarea> aktiviert, soll es sich automatisch vergrößern und somit steht mehr Platz für Benutzereingaben zur Verfügung.
Beispielanimation Klick in Texfelder

Dies ist über CSS sehr einfach möglich. Im folgenden Beispiel hat das Textfeld eine Höhe von 100 Pixel. Sobald der Besucher in das Textfeld klickt, startet eine kurze Animation und das Feld vergrößert sich auf 200 Pixel. Über CSS können wir abfragen, ob der Focus sich auf diesem Feld befindet - dann hat der Besucher entweder mit der Maus auf das Feld geklickt oder ist mit der TAB-Taste zum Eingabefeld gewandert:
textarea {
outline: none;
height: 100px;
width: 100%;
transition: 0.2s;
}
textarea:focus {
height: 200px;
}
Einfach mit einem Textfeld testen. Soll es nur bestimmte Textfelder betreffen, dann einfach über Klassen arbeiten
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

