CSS Flexbox als horizontale Steuerung mit coolen hover-Effekt
In diesem Tutorial erstellen wir Schritt für Schritt folgenden lässigen Effekt über CSS-Flexboxen, was man auch für eine horizontale Steuerung nutzen kann.

Sobald der Besucher über einen Bereich mit der Maus fährt, vergrößert dieser sich und die anderen verkleinern sich entsprechend. Coole Effekte sieht man, wenn man schnell mit der Maus von einer Box zu andern geht.
Für unseren HTML-Bereich benötigen wir einen Bereich für die horizontale Steuerung, welchen wir in den DIV-Block mit der Klassennamen „menustreifen“ packen.
Innerhalb dieses kommen unsere Boxen. Im Beispiel erstellen wir 6 Boxen mit dem Klassennamen „str_box“, die jeweils einen HTML-Link enthalten. Unser bisherige Aufbau:
<div class="menustreifen">
<div class="str_box"><a href="#">Link 1</a></div>
<div class="str_box"><a href="#">Link 2</a></div>
<div class="str_box"><a href="#">Link 3</a></div>
<div class="str_box"><a href="#">Link 4</a></div>
<div class="str_box"><a href="#">Link 5</a></div>
<div class="str_box"><a href="#">Link 6</a></div>
</div>
Wir wollen einen dunkelgrauen Hintergrund unserer Website, damit die Farben und Bilder gut zur Geltung kommen. Zusätzlich eine serifenlose Schrift:
html, body {
margin: 0;
padding: 0;
font-family: sans-serif;
background-color: dimgrey;
/* box-sizing: border-box;*/
}
Unser Menüstreifen bekommt:
- eine Breite von 100%
- eine Höhe von 175 Pixeln
- die Hintergrundfarbe schwarz (damit man auch seine Ausmaße sieht)
- die Anzeigeart
display: flex;
Und als CSS-Code dann:
.menustreifen {
width: 100%;
height: 175px;
display: flex;
background-color: black;
}
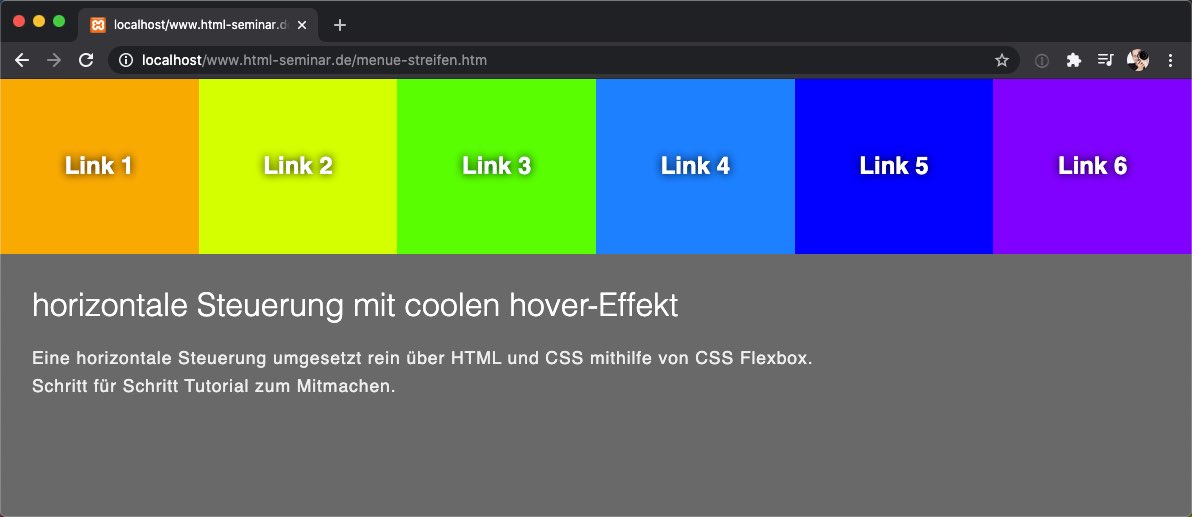
Unsere Links hängen noch dicht aufeinander. Um die einzelnen Bereiche sichtbar zu machen, färben wir jeden unserer 6 Boxen anders ein:
.str_box:nth-child(1) { background-color: hsla(40, 100%, 50%, 1); }
.str_box:nth-child(2) { background-color: hsla(70, 100%, 50%, 1); }
.str_box:nth-child(3) { background-color: hsla(100, 100%, 50%, 1); }
.str_box:nth-child(4) { background-color: hsla(210, 100%, 50%, 1); }
.str_box:nth-child(5) { background-color: hsla(240, 100%, 50%, 1); }
.str_box:nth-child(6) { background-color: hsla(270, 100%, 50%, 1); }
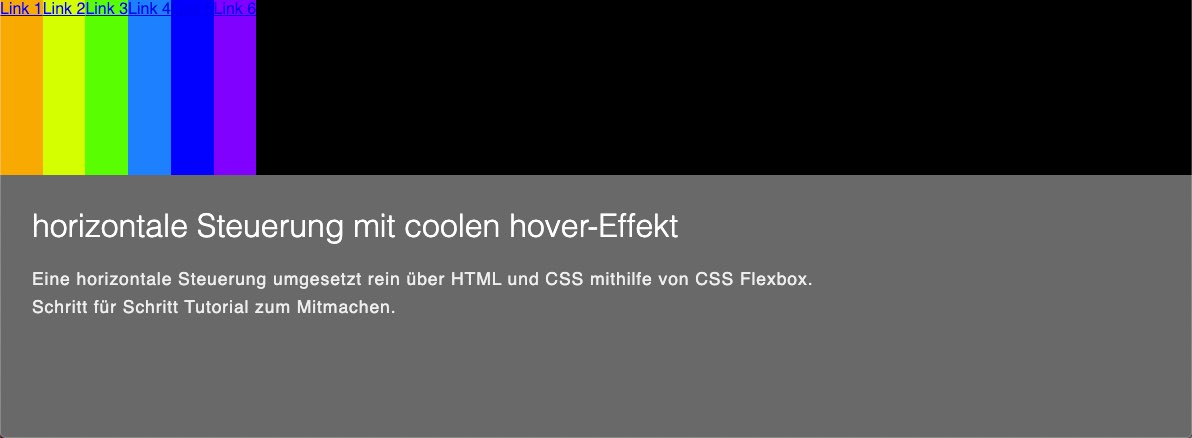
Jetzt haben wir es schön bunt, aber noch nicht auf die komplette Breite aufgezogen:

Über unser Flex-Modell können wir nun jeder Box die Anweisung geben, dass diese die gleich Breite einnehmen soll. Dies geschieht über flex-grow: 1;:
.str_box {
flex-grow: 1;
}
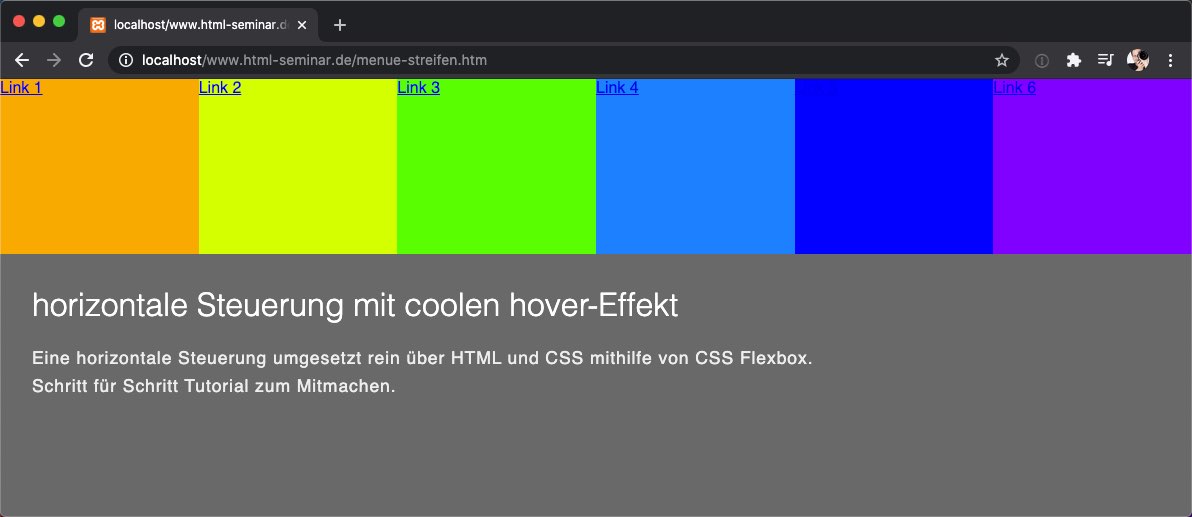
Unsere Boxen überdecken nun den schwarzen Hintergrund und nutzen die komplette Breite. Wenn man das Browserfenster mit der Maus breiter bzw. schmäler zieht, ändern sich die Breiten der Boxen automatisch entsprechend:

Boxen mittig beschriften
Wir wollen unsere Boxen mittig beschriften – dazu nutzen wir die CSS-Anweisungen line-height: und text-align: center;
.str_box {
flex-grow: 1;
line-height: 175px;
text-align: center;
}

Links mit schönerer Schrift ohne Unterstreichung
Für eine bessere optische Wirkung wollen wir unsere Links nicht mehr in Blau und unterstrichen, dafür aber in weiß Schriftfarbe mit Schatten, damit diese sich später gut von unterlegten Bildern abheben:
.str_box a {
color: white;
font-size: 1.5em;
font-weight: bold;
text-decoration: none;
text-shadow: 0 0 10px black;
}
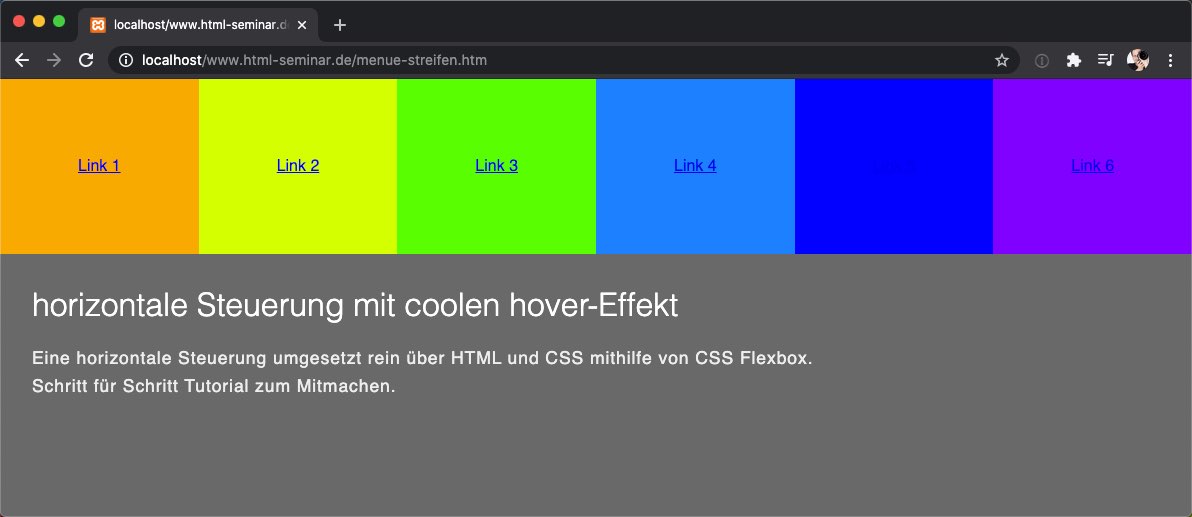
Das bisherige Erscheinungsbild:

Automatische Verbreitung bei überfahren (hover) mit Maus
Damit wir einen animierten Effekt beim Überfahren mit der Maus von unserem Menüboxen erhalten, geben wir bei :hover der entsprechenden Box die Breite von 3 über flex-grow: 3;
.str_box:hover {
flex-grow: 3;
}
Damit die Zustandsänderung nicht schlagartig abläuft, geben wir unserer Animation noch einen Übergang von 1 Sekunde mit über transition: 1s;:
.str_box {
flex-grow: 1;
line-height: 175px;
text-align: center;
transition: 1s;
}
.str_box:hover {
flex-grow: 3;
}
Hintergrundbilder einbauen in unsere Steuerung
Nun wollen wir noch unsere Hintergrundbilder für unsere Steuerung einbauen. Die verwendeten Katzenbilder kann man hier herunterladen (rechts Maustaste und speichern unter wählen):
- https://www.html-seminar.de/bilder/katzen-wer-bist-du-denn-8748.jpg
- https://www.html-seminar.de/bilder/katzen-was-geht-da-unten-8756.jpg
- https://www.html-seminar.de/bilder/katzen-ich-pass-da-rein-8807.jpg
- https://www.html-seminar.de/bilder/katzen-tuscheln-8762.jpg
- https://www.html-seminar.de/bilder/katzen-gimme-5-8873.jpg
- https://www.html-seminar.de/bilder/katzen-2-schlafen-8931.jpg
Die Katzenbilder werden in den Hintergrund eingebaut. Dazu laden wir die Bilder über die CSS-Anweisung background-image: url(…);
.str_box:nth-child(1) {
background-image: url(https://www.html-
seminar.de/bilder/katzen-wer-bist-du-denn-8748.jpg);
}
.str_box:nth-child(2) { background-image: url(https://www.html-seminar.de/bilder/katzen-gimme-5-8873.jpg);}
.str_box:nth-child(3) { background-image: url(https://www.html-seminar.de/bilder/katzen-tuscheln-8762.jpg);}
.str_box:nth-child(4) { background-image: url(https://www.html-seminar.de/bilder/katzen-ich-pass-da-rein-8807.jpg);}
.str_box:nth-child(5) { background-image: url(https://www.html-seminar.de/bilder/katzen-2-schlafen-8931.jpg);}
.str_box:nth-child(6) { background-image: url(https://www.html-seminar.de/bilder/katzen-was-geht-da-unten-8756.jpg);}
Allerdings sind die Bilder zu groß – wir wollen diese füllend anzeigen. Dies geschieht über:
.str_box { background-size: cover;
background-position: center;
}
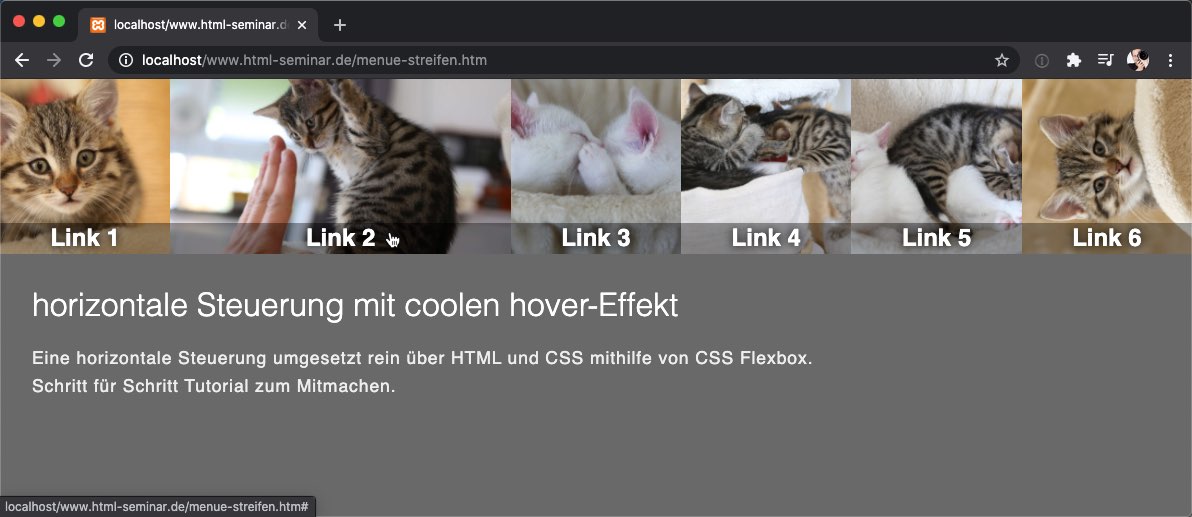
Unsere Katzen füllen nun den Bereich immer aus – es wird je nach Bild rechts und links oder oben und unten etwas beschnitten. Dies sieht man besonders beim Zoom und verbreitern der Kachel, über der man gerade mit dem Mauszeiger fährt:

Möchte man, dass die komplette Kachel als Link funktioniert, müssen wir dem Inline-Element <a> die Anzeigeart display:block zuweisen:
.str_box a {
display: block;
color: white;
font-size: 1.5em;
font-weight: bold;
text-decoration: none;
text-shadow: 0 0 10px black;
}
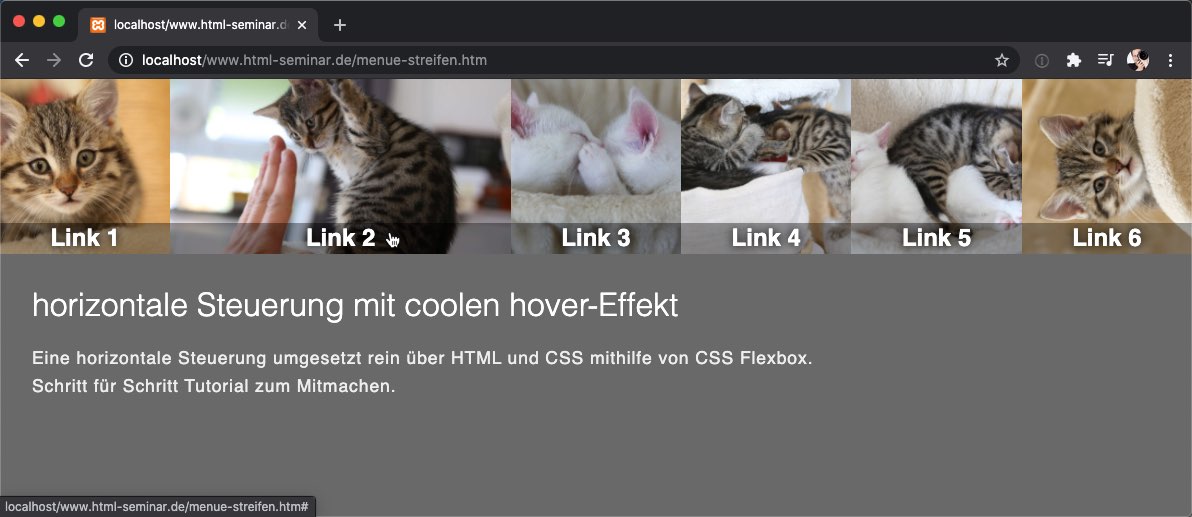
Somit funktioniert unser horizontales Menü mit dem schönen Hover-Effekt wunderbar.
Erweiterung: der Linktext soll unten hinterlegt angezeigt werden
Wollen wir den Linktext im unteren Bereich unserer Kachel anzeigen lassen, müssen wir unseren HTML-Code erweitern. Dies ist notwendig, weil ja weiterhin die komplette Kachel anklickbar sein soll.
Dazu packen wir das HTML-Element <span> um unseren Linktext, damit wir nur auf diesen Design anwenden können.
Der geänderte HTML-Code:
<div class="menustreifen">
<div class="str_box"><a href="#"><span>Link 1</span></a></div>
<div class="str_box"><a href="#"><span>Link 2</span></a></div>
<div class="str_box"><a href="#"><span>Link 3</span></a></div>
<div class="str_box"><a href="#"><span>Link 4</span></a></div>
<div class="str_box"><a href="#"><span>Link 5</span></a></div>
<div class="str_box"><a href="#"><span>Link 6</span></a></div>
</div>
Um unserem Bereich unten absolut platzieren zu können, muss das Elternelement relativ platziert werden über position: relative;
.str_box {
flex-grow: 1;
line-height: 175px;
text-align: center;
transition: 1s;
/* wenn Schrift unten platziert wird */
position: relative;
}
Jetzt können wir unser SPAN-Bereich unten platzieren über:
.str_box a span {
/* wenn Link nur Teilbereich sein soll */
width: 100%;
line-height: 1.3em;
background-color: hsla(0, 100%, 0%, 0.4);
position: absolute; /* wenn Schrift unten */
bottom: 0; /* wenn Schrift unten */
left: 0;
}
Unser fertiges Beispiel:

Der komplette Code:
<body>
<div class="menustreifen">
<div class="str_box"><a href="#"><span>Link 1</span></a></div>
<div class="str_box"><a href="#"><span>Link 2</span></a></div>
<div class="str_box"><a href="#"><span>Link 3</span></a></div>
<div class="str_box"><a href="#"><span>Link 4</span></a></div>
<div class="str_box"><a href="#"><span>Link 5</span></a></div>
<div class="str_box"><a href="#"><span>Link 6</span></a></div>
</div>
<div id="inhalt">
<h1>horizontale Steuerung mit coolen hover-Effekt</h1>
<p>Eine horizontale Steuerung umgesetzt rein über HTML und CSS mithilfe von CSS Flexbox. Schritt für Schritt Tutorial zum Mitmachen.</p>
</div>
</body>
</html>
Und der komplette CSS-Code:
html, body {
margin: 0;
padding: 0;
font-family: sans-serif;
background-color: dimgrey;
}
.menustreifen {
width: 100%;
height: 175px;
display: flex;
background-color: black;
}
.str_box {
flex-grow: 1;
line-height: 175px;
text-align: center;
transition: 1s;
/* wenn Schrift unten platziert wird */
position: relative;
}
.str_box:hover {
flex-grow: 1.7;
}
.str_box:nth-child(1) { background-color: hsla(40, 100%, 50%, 1); }
.str_box:nth-child(2) { background-color: hsla(70, 100%, 50%, 1); }
.str_box:nth-child(3) { background-color: hsla(100, 100%, 50%, 1); }
.str_box:nth-child(4) { background-color: hsla(210, 100%, 50%, 1); }
.str_box:nth-child(5) { background-color: hsla(240, 100%, 50%, 1); }
.str_box:nth-child(6) { background-color: hsla(270, 100%, 50%, 1); }
.str_box { background-size: cover;
background-position: center;
cursor: pointer;
}
.str_box a {
display: block;
color: white;
font-size: 1.5em;
font-weight: bold;
text-decoration: none;
text-shadow: 0 0 10px black;
}
.str_box a span {
/* wenn Link nur Teilbereich sein soll */
width: 100%;
line-height: 1.3em;
background-color: hsla(0, 100%, 0%, 0.4);
position: absolute; /* wenn Schrift unten */
bottom: 0; /* wenn Schrift unten */
left: 0;
}
.str_box:nth-child(1) { background-image: url(https://www.html-seminar.de/bilder/katzen-wer-bist-du-denn-8748.jpg);}
.str_box:nth-child(2) { background-image: url(https://www.html-seminar.de/bilder/katzen-gimme-5-8873.jpg);}
.str_box:nth-child(3) { background-image: url(https://www.html-seminar.de/bilder/katzen-tuscheln-8762.jpg);}
.str_box:nth-child(4) { background-image: url(https://www.html-seminar.de/bilder/katzen-ich-pass-da-rein-8807.jpg);}
.str_box:nth-child(5) { background-image: url(https://www.html-seminar.de/bilder/katzen-2-schlafen-8931.jpg);}
.str_box:nth-child(6) { background-image: url(https://www.html-seminar.de/bilder/katzen-was-geht-da-unten-8756.jpg);}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

