CSS3-Farben mit HSL-Farbschema
Bisher haben wir Farben entweder mit der typischen hexadezimalen Schreibweise wie z.B. #ff0000 für rot oder als englischen Farbnamen „red“ dargestellt. Eine andere Schreibweise ist über rgb(0%,100%,0%). Das ist alles sehr unhandlich, wenn man versucht, sich den Farbton alleine über die Werte vorzustellen. Ein Farbton über die Angabe #f0490e ist z.B. für die allermeisten, die auch täglich damit arbeiten, nicht vorstellbar. Mit CSS3 können Farben über das HSL-Farbschema angegeben werden. Dadurch wird ein Farbton auch durch seine Werte vorstellbar, da man sich in dem bekannten Farbkreis bewegt.
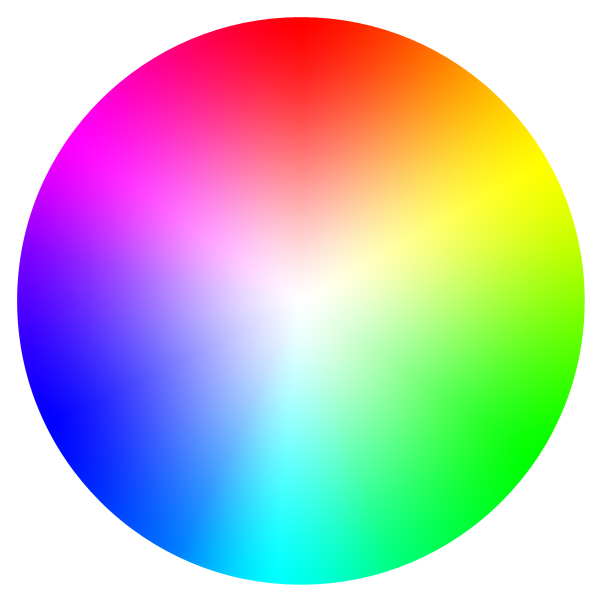
Im Farbkreis haben wir rot oben.

Die Angabe für einen Farbton mit HSL sieht dann in CSS3 wie folgt aus:
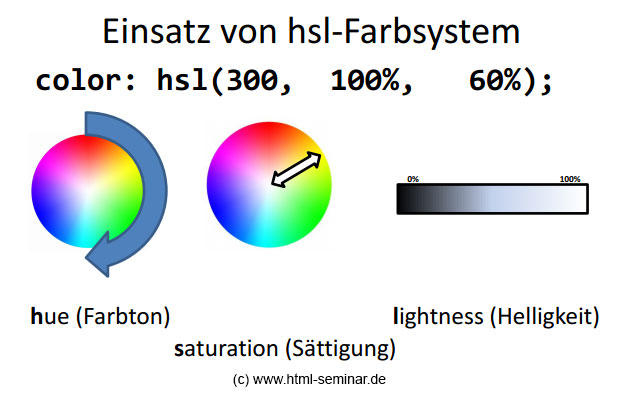
color: hsl(300,100%,60%);
Dabei stehen die 3 Angaben für den Farbton, die Sättigung und Helligkeit einer Farbe. Aus den englischen Anfangskürzeln, ist die Bezeichnung HSL gebildet.
- hue = Farbton
- saturation = Sättigung
- lightness = Helligkeit
Wir kommen dadurch weg von hexadezimaler Schreibweise. Die Farbe #00ff00 ist in der HSL-Schreibweise dann hsl (300,100%,60%).
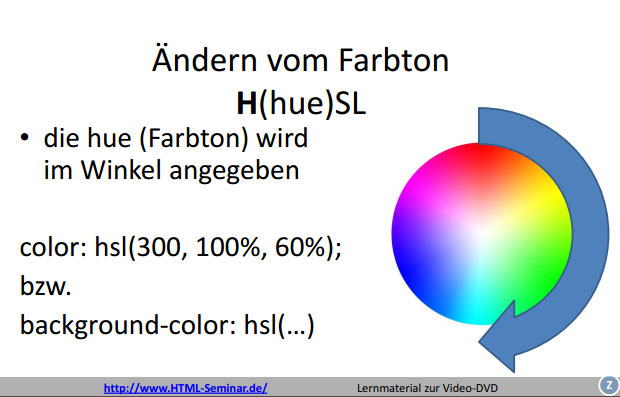
H(hue)SL = Farbton
Der Farbton wird als Winkelangabe angegeben (allerdings ohne Gradzahl!). Wir haben also eine Angabe von 0 bis 360.

Oben im Kreis (bei einer Uhr würde man 12 Uhr sagen), ist der 0-Punkt. Bei 3 Uhr sind es 90 Grad, somit haben wir dort ein gelb-grün.
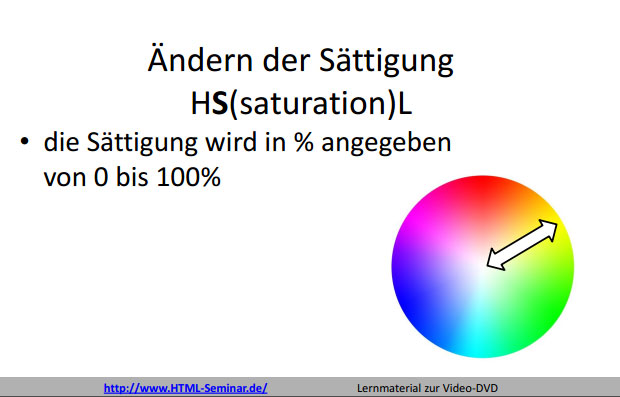
HS(saturation)L = Sättigung der Farbe
Die Sättigung der Farbe wird von 0 bis 100% angegeben. 100% sind also maximal gesättigt. Wir sind außen im Kreis. Je weiter wir jetzt zum Kreismittelpunkt wandern, desto weniger Sättigung hat die Farbe und die Farbe geht in Richtung weiß.

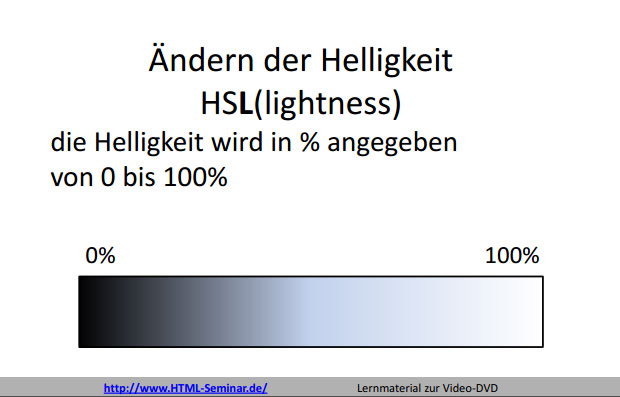
HSL(lightness) = Helligkeit der Farbe
Über den lightness-Wert wird die Helligkeit der Farbe angeben. Auch dieser wird von 0% bis 100% angegeben.

Gebe ich also bei der Helligkeit 100% an, kommt bei jeder Farbe weiß raus. Gebe ich bei der Helligkeit 0% an, wird jede Farbe im Ergebnis schwarz.
Möchte man eine „normale“ Farbe erhalten, dann gibt man etwa 50% beim Wert lightness im HSL-Farbschema an.
Zusammenspiel der Werte beim HSL-Farbschema
Wir benötigen also immer alle 3 Angaben im HSL-Farbschema.

Die Schreibweise in CSS3 z.B. für die Vordergrundfarbe hat folgenden Aufbau:
color: hsl(300,100%,60%);
Nach color kommt die Angabe des genutzten Farbschemas. Der erste Wert ist der Farbton, dann die Sättigung und als letzte Angabe die Helligkeit.
Wichtig ist: Es darf kein Leerzeichen zwischen hsl und der Klammer stehen! Also am besten, keinerlei Leerzeichen verwenden. Sonst wundert man sich, warum man gar keine Farbe bekommt.
Alte Browser und neues CSS3-HSL-Farbschema
Da alte Browser unter Umständen nichts mit neuen CSS3-Anweisungen anfangen können, gibt man zur Sicherheit sowohl die alte Schreibweise und darunter dann die neue Schreibweise an.
Beispiel:
#box1 {
background-color: red;
background-color: hsl(0,100%,50%);
}
Dabei ist wirklich die Reihenfolge wichtig. Alle Browser verstehen die alte Angabe und färben dann schon im gewünschten Farbton ein. Die folgende Angabe, mit der neuen CSS3-Angabe, verstehen dann jedoch nur aktuelle Browser und setzen diesen Farbton um. Diese sollte natürlich dieselbe Farbe sein, wie für alte Browser.
Was sich hier jetzt nach nutzlosem, doppeltem Aufwand anhört, bekommt dann beim Verwenden von Transparenz Sinn. Daher am besten gleich von Anfang an diese Art angewöhnen.
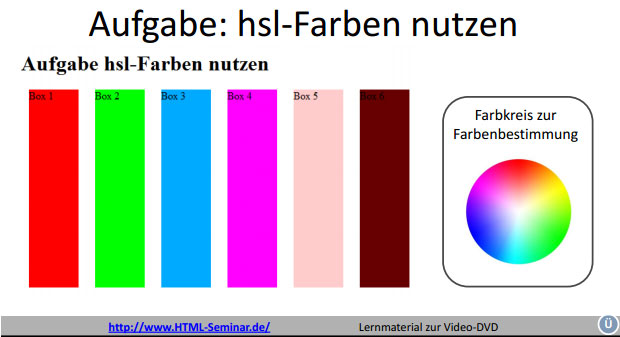
Aufgabe: HSL-Farbangaben
Bauen Sie folgendes Beispiel nach. Nutzen Sie dazu auch das HSL-Farbschema. Der Farbkreis rechts dient zum Farbvergleich und soll nicht nachgebaut werden, nur die 6 Boxen!

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

