Eigene Grafiken als Listenpunkte bei <ul> und <ol> - list-style-image:url(Dateiname)
Eine beliebige Grafik, anstelle von den Standard-Aufzählungszeichen, ist kein Hexenwerk.
Auch beim Nutzen einer Grafik, anstatt der normalen Aufzählungszeichen, benötigen wir den normalen Aufbau einer Liste in HTML. Die Magie wird später in CSS gemacht.
<ul>
<li><a href="#">Punkt 1</a></li>
<li><a href="#">Punkt 2</a></li>
<li><a href="#">Punkt 3</a></li>
</ul>
Im CSS ist der grundlegende Befehlsaufbau, der für den Type-Selektor ul und ol (was seltener der Fall ist) eingesetzt wird:
ul {
list-style-image:url(Dateiname)
}
Als Erstes benötigt man eine Grafik. Dieses Icon für GIF ist 20 Pixel breit und 16 Pixel hoch. Damit es besser sichtbar ist (auch die durchsichtigen Bereiche) wird eine 200 Prozent vergrößerte Darstellung aus Photoshop verwendet.

Diese wird dann über CSS eingebunden:
ul {
list-style-image:url(icon-gif.gif);
}
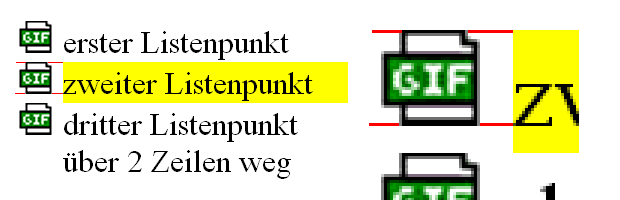
Schauen wir das Ergebnis an (auch diese 200 Prozent vergrößert, damit besser sichtbar). Das Zweite <li> ist gelb hinterlegt, damit die Höhe des Elements sichtbar wird.

Wir sehen gut, dass aktuelle Browser die Grafik auf der Schriftlinie (auch Grundlinie) platzieren (rote Linie unten). Allerdings kann man davon nicht ausgehen (siehe unten bei Probleme). Die Grafik kann auch die Höhe der Zeile beeinflussen, wenn diese Grafik größer ist. Ist die Grafik also deutlich höher, wird die Linie höher dargestellt (Schriftgröße bleibt bestehen, nur der weiße Raum über der Schrift nimmt zu). Daher ist es wichtig, dass die Ausmaße der Grafik passend zur Schriftgröße gewählt werden.
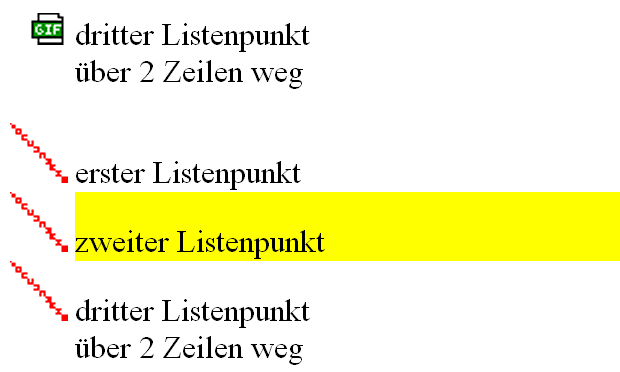
Um die exakte Vorgehensweise beim Platzieren durch den Browser zu sehen, nutzen wir im folgenden Beispiel eine andere Grafik.
Diese ist zwar nicht hübsch, kann aber gut verdeutlichen, wie die Grafik von verschiedenen Browsern eingebunden und platziert wird.

Man sieht nun schön, wie die Zeilenhöhe unschön beeinflusst wird.
Probleme mit der Platzierung von Grafiken bei list-style-image
Platzierung nicht beeinflussbar
Oft wird ein anderer Abstand zwischen dem Text und dem Aufzählungszeichen (hier Grafik) gewünscht. Wir haben hier keine Einflussmöglichkeit bei list-style-image!
Platzierung nicht auf der Schriftlinie
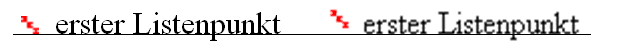
Wie man bei dem folgenden Bild (200 Prozent Vergrößerung, damit besser sichtbar) erkennt, ist die Platzierung bei den aktuellen Browsern exakt auf der Schriftlinie. Bei alten Browserversionen muss das nicht der Fall sein, wie beim IE6.

Bei Skalierung der Schrift
Wird nur die Schrift vergrößert, passt die Grafik nicht mehr im Größenverhältnis. Dann wirkt es vom Design her sehr schnell merkwürdig. Dieser Effekt kann nicht an allen Browsern gezeigt werden. Alte Browser haben die Möglichkeit geboten, nur die Schrift zu vergrößern.
Lösung der Probleme bei list-style-image über Hintergrundgrafiken
Aus den obigen Problemen, dass die Platzierung nicht wie gewünscht ist, wird gerne auf folgende Lösungsmöglichkeit mit Hintergrundgrafiken zurückgegriffen.
Die Aufzählungszeichen werden gezielt ausgeschaltet und stattdessen eine Hintergrundgrafik eingesetzt. Hier der Code für einen Einblick. Die exakte Nutzung von Hintergrundgrafiken dann im entsprechenden Kapitel.
li {
list-style-type: none;
padding-left: 20px;
margin-left: 25px;
background-image:url('icon-pfeil.gif');
background-repeat:no-repeat;
background-position:left center;
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

