CSS: absolute Positionierung
Durch absolute Positionierung werden Elemente aus dem normalen Textfluss herausgenommen und können dann absolut positioniert werden. Dabei können Werte für links oder rechts, sowie oben oder unten angegeben werden, um die Position festzulegen.
Bisher wurden im Kurs Inhalte relativ positioniert. Das bedeutet, die Inhalte und Elemente wurden in der Position angezeigt, wie diese auch im Textfluss geschrieben sind. Wir können über die float-Anweisung bestimmen, ob ein Element links oder rechts von einem anderen Element ausgerichtet wird – durch absolute Positionierung erhalten wir mehr Möglichkeiten zum Positionieren von Elementen.
Benötigt wird dazu die CSS-Anweisung position: absolute;
Es werden allerdings weitere Befehle benötigt. Mit position: absolute; sagen wir erst mal, dass wir absolut positionieren wollen, aber noch nicht wo. Dazu gibt es weitere Befehle: die CSS-Anweisungen left, right, top und bottom.
Für den Anfang schauen wir uns die Anweisungen left und top an.
Über left: und einen Wert kann der Abstand zum linken Rand angegeben werden. Dabei sind als Werte Pixel, Prozente und die relative Maßeinheit em möglich.
Beispiele:
left: 100px;
left: 30%;
left: 3em;
Durch absolute Positionierung können sich Inhalte auch überlagern. Schauen wir dies an folgendem Beispiel an: Eine orange und eine gelbe Box werden übereinander gelagert angezeigt.
Im ersten Schritt brauchen wir einen HTML-Bereich für die Boxen. Dazu werden 2 div-Elemente angelegt. Textinhalt ist „orange Box“ und „gelbe Box“. Damit wir diese Elemente in CSS ansprechen können, erhalten die Elemente eine id mit box1 und box2
<div id="box1">
orange Box
</div>
<div id="box2">
gelbe Box
</div>
Das war es im HTML-Bereich. Jetzt werden die Anweisungen für CSS in einer externen CSS-Datei erstellt.
Im ersten Schritt legen wir im CSS die ID-Anweisung und eine Hintergrundfarbe fest, um die Verbindung zwischen HTML und CSS zu testen.
#box1 {
background-color: orange;
}
#box2 {
background-color: yellow;
}
Jetzt erst mal testen, ob es die 2 farbigen Bereiche gibt. Wenn alles klappt, dann weiter mit der absoluten Positionierung. Damit wir eine Box erhalten, müssen wir dieser eine Breite und Höhe mitgeben (CSS-Anweisung width und height).
Für die eigentlichen Abstände von oben und links verwenden wir die CSS-Anweisungen top und left.
#box1 {
background-color: orange;
position: absolute;
width: 250px;
height: 175px;
top: 150px;
left: 200px;
}
Angezeigt wird nun die orange Box mit dem entsprechenden Abstand:

Überdeckung von Elementen
Wird nun die zweite Box integriert mit einem leichten Versatz zur ersten Box von links und oben, entsteht eine Überdeckung. Wir setzen die gelbe Box top: 200px; und left: 250px;
Eine Erweiterung im HTML ist nicht notwendig, da wir ja schon am Anfang im HTML-Code den Bereich <div id="box2"> erstellt haben.
In CSS wird die #box2 nun ergänzt. Außer der Farbe und den Abständen von oben und links ändert sich im Vergleich zur ersten Box nicht viel:
#box2 {
background-color: yellow;
position: absolute;
width: 250px;
height: 175px;
top: 200px;
left: 250px
}
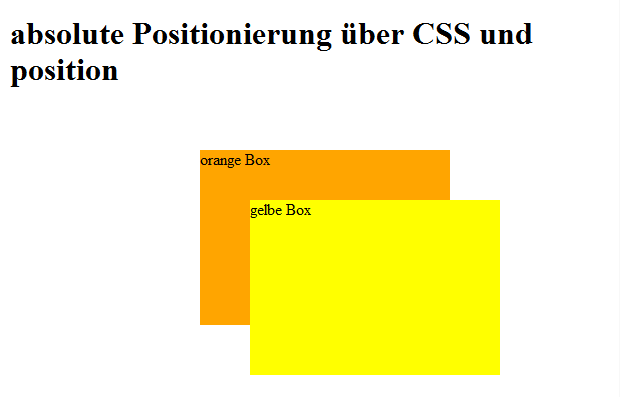
Wir erhalten jetzt folgende Ausgabe. Die als zweites im HTML-Code erstellte gelbe Box überdeckt die orange Box, die im HTML-Code als erstes erstellt wurde.

Drehen wir im HTML-Code die Reihenfolge der Boxen um, wird die orange Box die gelbe Box teilweise überdecken.
<div id="box2">
gelbe Box
</div>
<div id="box1">
orange Box
</div>
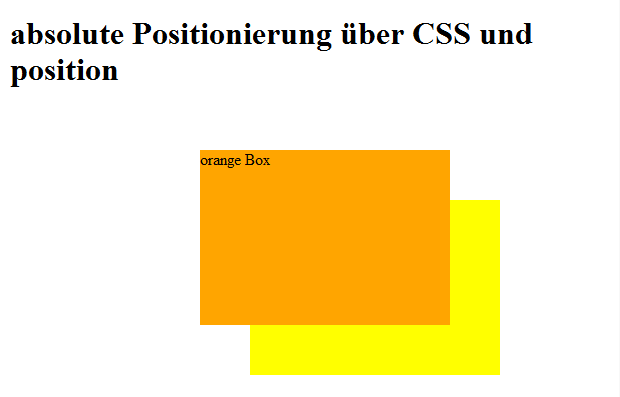
Auf Ihrem Bildschirm sollte es wie folgt aussehen:

Reihenfolge der Überlagerung bestimmen - z-index: 1;
Diese Überlagerungen kann man sich wie einen Stapel vorstellen. Das zuerst im HTML erstellte Element liegt als erstes auf dem Stapel (also als unterstes). Jedes weitere Element wird auf den Stapel oben aufgelegt und überdeckt somit darunterliegende.
In CSS gibt es aber auch eine CSS-Anweisung um für ein Element die Position in dem Stapel zu bestimmen. Wir können also festlegen, welches Element wo angezeigt wird. Je höher die Nummer des z-index ist, desto höher liegt es im Stapel. Standardwert beim z-index ist 0.
In unserem Beispiel geben wir der erstgenannten Box im HTML (in unserem Beispiel die #box1) und im CSS die entsprechende Anweisung
<div id="box1">
orange Box
</div>
<div id="box2">
gelbe Box
</div>
Unsere CSS-Anweisungen werden also ergänzt um den z-index: 1;
#box1 {
background-color: orange;
position: absolute;
width: 250px;
height: 175px;
top: 150px;
left: 200px;
z-index: 1;
}
#box2 {
background-color: yellow;
position: absolute;
width: 250px;
height: 175px;
top: 200px;
left: 250px;
}
Nun überlagert die erste Box die zweite, ohne dass die Boxen im HTML vertauscht werden mussten. Soweit, so gut. Bisher haben wir allerdings nur die Positionierung von links und von oben vorgenommen.
Positionierung Unten über bottom:
Genauso kann von unten platziert werden. Dazu wird statt der Anweisung top die Anweisung bottom angegeben. Und anstatt left die CSS-Anweisung right mit dem entsprechenden Wert. Wird bei beidem 0 angegeben, sitzt unser Element in der rechten unteren Ecke.
Natürlich kann man auch bottom mit left, oder top mit right kombinieren.
#box2 {
background-color: yellow;
position: absolute;
width: 250px;
height: 175px;
bottom: 0;
right: 0;
}
Bei 0 muss nicht unbedingt eine Maßeinheit mitgegeben werden. 0 ist mit jeder Maßeinheit 0.

Einfach mal ausprobieren.
Aufgabe absolute Positionierung
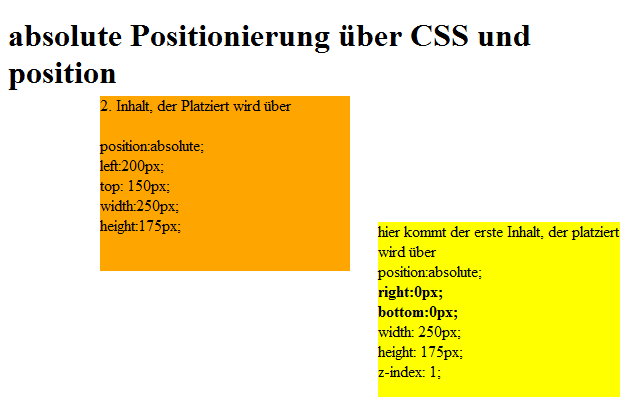
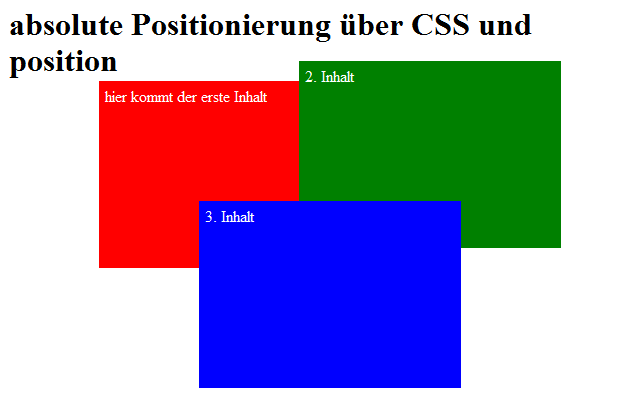
Bauen Sie folgendes Aussehen nach. Diese 3 Boxen benötigen wir auch später für weitere Aufgaben!

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

