
CSS: Vom Quadrat zum Kreis über das Oval zur Wolke – mit CCS Grafiken erstellen
Wieder gehen wir wie im letzten Kapitel von einem Quadrat aus. Dazu erstellen wir einen Bereich in HTML:
<span class="css-kreis">1.</span>
Und für die Größe unter Hintergrundfarbe:
.css-kreis {
display: inline-block;
width: 100px;
height: 100px;
background-color: orange;
}
Wir richten die Zahl mittig aus (so könnten wir einen riesigen Aufzählungspunkt machen).
.css-kreis {
display: inline-block;
width: 100px;
height: 100px;
background-color: orange;
color: white;
line-height: 100px;
text-align: center;
font-size: 3em;
font-family: sans-serif;
}
Und nun noch als Kreis – dazu wird einfach ein border-radius: __px; festgelegt, wo die Zahl halb so groß ist, wie die Breite bzw. Höhe:
.css-kreis {
display: inline-block;
width: 100px;
height: 100px;
background-color: orange;
border-radius: 50px;
color: white;
line-height: 100px;
text-align: center;
font-size: 3em;
font-family: sans-serif;
}

Aus einem Kreis ein Oval über CSS
Sobald wir nun an der Breite oder Höhe etwas ändern, erhalten wir wieder mehr ein Rechteck, allerdings mit abgerundeten Ecken:
.css-kreis {
display: inline-block;
width: 200px;
height: 100px;
background-color: skyblue;
border-radius: 50px;
color: white;
line-height: 100px;
text-align: center;
font-size: 3em;
font-family: sans-serif;
}
Ein Rechteck mit abgerundeten Ecken (diesmal als Inhalt die 2 (was man in HTML ändert)):

Gibt man nun wieder für die Seite als border-radius: 100px / 50px; die Hälfte der Seitenlänge mit, erhält man das gewünschte Oval. Die Schreibweise ist erst für Horizontale und dann getrennt über eine Slash die Vertikale:
.css-kreis {
display: inline-block;
width: 200px;
height: 100px;
background-color: skyblue;
border-radius: 100px / 50px;
color: white;
line-height: 100px;
text-align: center;
font-size: 3em;
font-family: sans-serif;
}
Aus drei Ovalen eine Wolke über CSS erstellen
Und nun bauen wir aus 3 Ovalen eine Wolke. Dazu nutzen wir die Technik, die wir bereits bei unserem CSS-Stern genutzt haben. Wir platzieren vor und nach unserem ersten Oval eine verschobene und verkleinerten weitere Ovale.
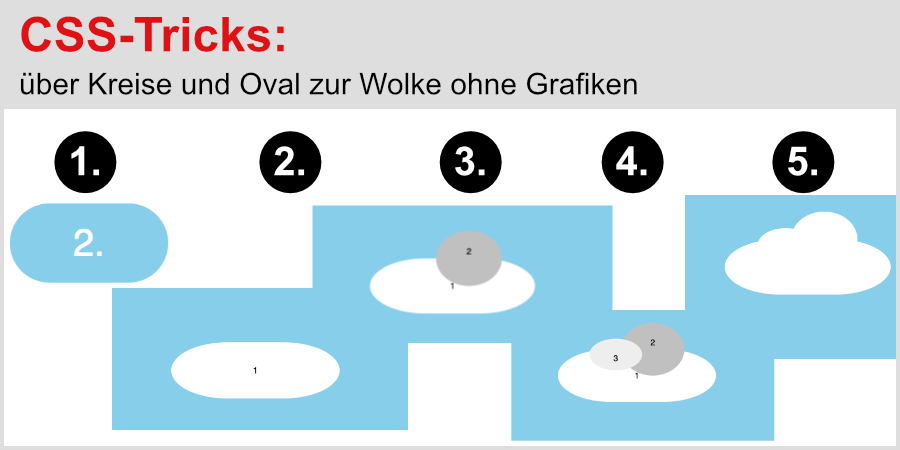
Unsere Wolke wird umgesetzt in CSS dann folgendes Aussehen haben:

Wer mag, kann im Vorfeld probieren, dieses Aussehen hin zu bekommen. Ansonsten einfach die folgende Schritt-für-Schritt Vorgehensweise lesen.
In HTML nutzen wir die Bezeichnung „css-wolke“ und diese darf eine weiße Wolke werden (und ein blauer Hintergrund, damit man die weiße Wolke auf dem Hintergrund gut sieht):
<span class="css-wolke"></span>
Und unser CSS mit dem ersten Oval, dass für das Design der Wolke länglich wird:
html, body {
background-color: skyblue;
color: black;
font-family: sans-serif;
font-size: 3em;
}
.css-wolke {
display: inline-block;
width: 300px;
height: 100px;
border-radius: 100px / 50px;
background-color: white;
line-height: 100px;
text-align: center;
}
Damit die Wolke später nicht so am Bildschirmrand klebt, verschieben wir diese über margin-Angaben.
.css-wolke {
display: inline-block;
width: 300px;
height: 100px;
border-radius: 100px / 50px;
background-color: white;
line-height: 100px;
text-align: center;
margin-left: 100px;
margin-top: 50px;
}
Damit wir beim Platzieren keine Probleme bekommen, müssen wir unserem Haupt-Oval die Eigenschaft position: relative;
.css-wolke {
display: inline-block;
width: 300px;
height: 100px;
border-radius: 100px / 50px;
background-color: white;
line-height: 100px;
text-align: center;
margin-left: 100px;
margin-top: 100px;
position: relative;
}
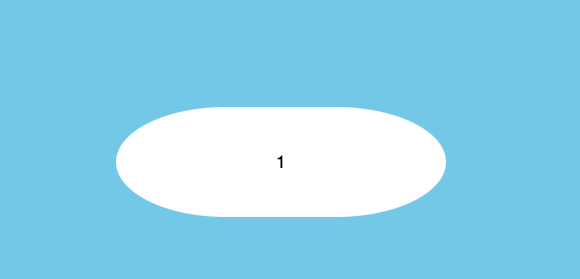
Bisher sieht unsere Ausgabe so aus:

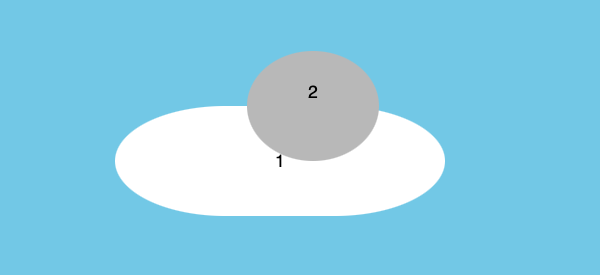
Und nun ein zweites kleines Oval verschoben. Wieder nutzen wir die Technik mit ::before die wir bereits beim Stern kennen gelernt haben. Als Farbe zum Unterscheiden vom ersten nutzen wir ein grau (das später auch weiß wird):
.css-wolke::before {
width: 120px;
height: 100px;
border-radius: 50%;
background-color: silver;
line-height: 75px;
text-align: center;
position: absolute;
content: "2";
top: -50px;
left: 120px;
}

Und somit haben wir unseren zweiten Teil der CSS-Wolke.
Dasselbe machen wir mit dem CSS-Selektor ::after:
.css-wolke::after {
width: 100px;
height: 60px;
border-radius: 50%;
background-color: #eee;
line-height: 75px;
text-align: center;
position: absolute;
content: "3";
top: -20px;
left: 60px;
}

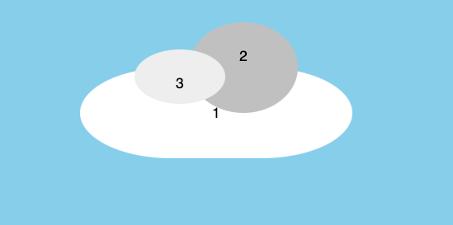
Und bisher sieht durch die Unterschiedlichen Farben das Ganze weniger wolkig aus. Daher alle Zahlen weg und alles in derselben Farbe:

Und der komplette Code:
<span class="css-wolke"></span>
Und das zugehörige Wolken-CSS:
html, body {
background-color: skyblue;
color: black;
font-family: sans-serif;
}
.css-wolke {
display: inline-block;
width: 300px;
height: 100px;
border-radius: 100px / 50px;
background-color: white;
line-height: 100px;
text-align: center;
margin-left: 100px;
margin-top: 100px;
position: relative;
}
.css-wolke::before {
width: 120px;
height: 100px;
border-radius: 50%;
background-color: white;
line-height: 75px;
text-align: center;
position: absolute;
content: "";
top: -50px;
left: 120px;
}
.css-wolke::after {
width: 100px;
height: 60px;
border-radius: 50%;
background-color: white;
line-height: 75px;
text-align: center;
position: absolute;
content: "";
top: -20px;
left: 60px;
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

