CSS3 transform: - Elemente umwandeln
Mit dem CSS3-Befehl transform: und seinen verschiedenen Möglichkeiten, können beliebige Elemente umgewandelt werden. Dabei fällt unter Umwandeln:
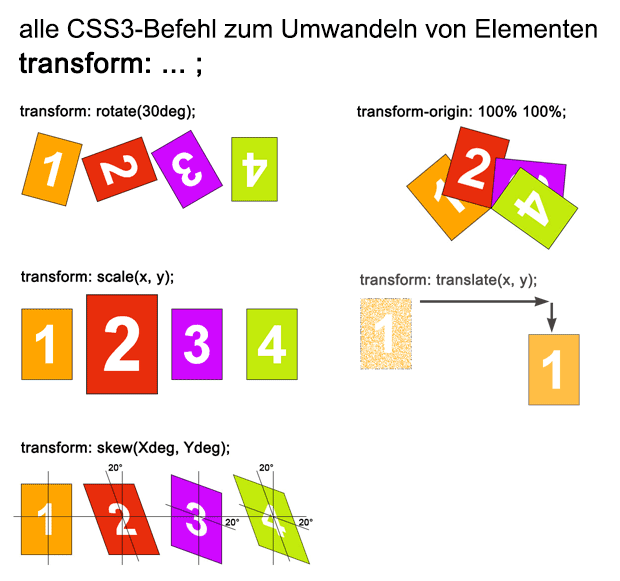
- rotieren von Elementen (drehen)
- skalieren (verkleinern, vergrößern)
- neigen
- verschieben
- Drehpunkt bestimmen
Dabei bedeutet „beliebige Elemente“, dass man transform auf Bilder, Bereiche und andere Elemente anwenden kann. In den folgenden Beispielen, werden die Befehle immer auf einen DIV-Bereich angewendet. Das können Sie beliebig erweitern und damit spielen. Probieren Sie mal die Befehle direkt auf Bilder oder Videos aus.

Unser CSS3-Befehl transform: wird also nach dem Doppelpunkt ergänzt, um die Art der Umwandlung festzulegen.
Außer beim Festlegen des Drehpunktes (transform-origin), der Auswirkungen auf die anderen transform-Anweisungen hat, haben alle einen ähnlichen Aufbau. In den einzelnen Kapiteln zu den Befehlen wird auf die Möglichkeiten und Stolpersteine eingegangen. Zu jedem Befehl gibt es dort dann noch eine Übungsaufgabe.
Direkt zu den einzelnen Kapiteln:
Wer mag kann auch erst einmal in der CSS3 Live-Demo zu transform mit den Anweisungen spielen um zu sehen, was sich wie auswirkt. Die Demo ist Online unter: https://www.html-seminar.de/css3-transform-livedemo.htm
Stärken von transform:
Was im Vorfeld beim Durcharbeiten der Befehle oft nicht wirklich sinnig erscheint, kommt dann spätestens mit der Kenntnis von Animationen, über CSS3. Also bitte Geduld. Das verschieben z.B. über "transform: translate" macht ohne Animation erst einmal keinen Sinn, denn warum soll ich erst etwas platzieren und dann verschieben, wenn ich es nicht gleich an der gewünschten Stelle platzieren könnte? Aber mit Animationen bewegt sich dann das Element, von der ersten platzierten Position, zur gewünschten Position, genau über diesen "transform: translate" plus den CSS3-Animationsanweisungen.
Daher Schritt für Schritt ... erst werden nun mal Grundlagen benötigt, bevor man richtig coole Effekte machen (und vor allem verstehen) kann.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

