coole Design-CSS-Box mit animierten Farbverlauf für Schlagschatten
Greifen wir tiefer in die CSS-Trickkiste und erzeugen eine Box mit umherwandernden animierten Farbverlauf als Schlagschatten.

Für unseren animierten Farbverlauf greifen wir in die CSS-Trickkiste und verwenden neben den üblichen CSS-Anweisungen auch:
- :before / :after
- calc()
- animation
Das Video zum Tutorial:
Vorbereitung HTML-Bereich
Für unser Farbverlaufstrick benötigen wir in HTML nur ein DIV-Element, dem wir eine Klasse mit dem Namen „schattenmitfarbverlauf“ mitgeben:
<body>
<div class="schattenmitfarbverlauf">
<p><b>CSS-Trickkiste:</b><br>
Bereich mit Schlagschatten und umwanderndem Farbverlauf</p>
</div>
</body>
Das war es auch schon im HTML-Bereich.
CSS für animierten Farbverlauf
In CSS werden wir die grundlegenden Einstellungen nun machen. Farben wirken auf schwarzen Hintergrund erst richtig gut – daher stellen wir für unseren Webseite die Hintergrundfarbe auf Schwarz.
body {
background-color: black;
font-family: sans-serif;
}
Unsere Box bekommt nun ihr Größe zugeteilt, ihre mittige Position und einen Farbverlauf:
.schattenmitfarbverlauf {
width: 420px; /* relativ ist auch möglich mit z.B. 60% */
height: 220px;
margin: 100px auto;
background: linear-gradient(0deg, #000, #333);
position: relative;
}
Farbverlauf erstellen
Nun wollen wir unseren Farbverlauf erstellen. Dazu setzen wir die Pseudoklasse „:before“ ein.
.schattenmitfarbverlauf:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: yellow;
}
Das bisherige Aussehen:

Unseren Farbverlauf erzeugen wir, indem wir der CSS3-Anweisung „linear-gradient“ die entsprechenden Werte mitgeben. Dazu ist es das einfachste, einmal um den Farbkreis zu gehen.
Zur Erinnerung – unser Farbkreis (siehe https://www.html-seminar.de/css3-farbmodell-hsl.htm) können wir über das Farbschema „hsl“ ansprechen. Mit dem ersten Wert wandern wir im Uhrzeigersinn und Gradangaben um den Kreis. Somit wären dann die Farben „rot, orange, gelb, grün, blau, indigo und violett in hsl:
background: linear-gradient(45deg, hsl(0, 100%, 50%),
hsl(60, 100%, 50%), hsl(120, 100%, 50%), hsl(180, 100%, 50%),
hsl(240, 100%, 50%), hsl(300, 100%, 50%));
Was uns einen Farbverlauf über die komplette Farbenkreis erzeugt.

Wer es kürzer mag, kann auch einfach die Farben mit den englischen Farbnamen angeben. Wichtig ist einfach, dass die Zusammenstellung gefällt.
background: linear-gradient(45deg, red, orange, yellow,
green, blue, indigo, violet);
Wir wollen die Farben nur am Rand sehen – daher schieben wir diese in den Hintergrund über den z-index: -1;.
Somit ist nichts mehr von unseren Farbverlauf zu sehen – wobei wir diesen ja nur an den Rändern wollen. Unser bisheriger CSS-Code:
.schattenmitfarbverlauf:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(45deg, red, orange, yellow,
green, blue, indigo, violet);
z-index: -1;
}
Um diesen nur an den Rändern zu sehen, müssen wir unseren :before-Bereich größer machen. Jetzt könnte man auf die Idee kommen, der Breite und Höhe einfach 4 Pixel dazu zu geben. Wir haben ja die Breite des Elements .schattenmitfarbverlauf mit 420 Pixel und die Höhe mit 220 Pixel definiert. Würde funktionieren, macht aber keinen Spaß, wenn sich die Größe des Elternelements ändern. Daher lassen wir von CSS einfach selber die Breite und Höhe berechnen über calc(100% + 4px);.
.schattenmitfarbverlauf:before {
content: "";
position: absolute;
top: 0;
left: 0;
/* width: 100%; */
/* height: 100%; */
background: linear-gradient(45deg, red, orange, yellow,
green, blue, indigo, violet);
z-index: -1;
width: calc(100% + 4px);
height: calc(100% + 4px);
}
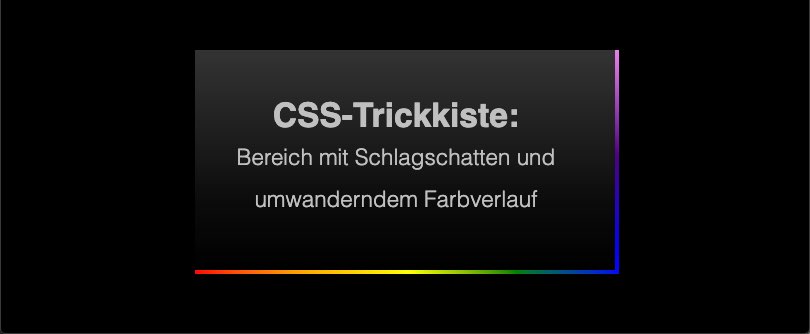
Somit haben wir unseren Rand – wenigstens schon mal zum Teil:

Um diesen auch oben und links zu sehen, arbeiten wir mit negativen Angaben bei top und left:
.schattenmitfarbverlauf:before {
content: "";
position: absolute;
/* top: 0; */
/* left: 0; */
/* width: 100%; */
/* height: 100%; */
background: linear-gradient(45deg, red, orange, yellow,
green, blue, indigo, violet);
z-index: -1;
width: calc(100% + 4px);
height: calc(100% + 4px);
top: -2px;
left: -2px;
}
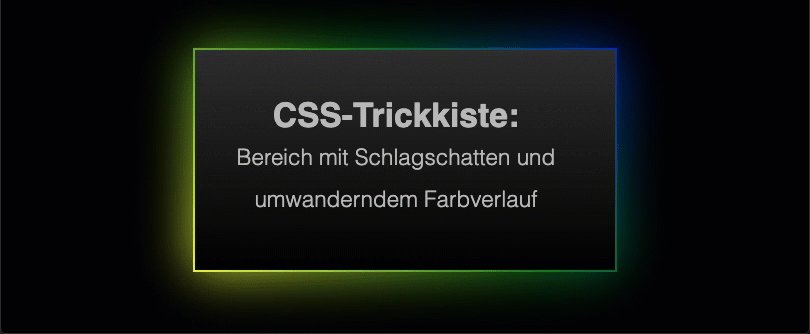
Und nun haben wir den kompletten Rand.

Für das Verständnis werden wir nun den inneren Bereich leicht durchsichtig machen (am Ende wird dieser wieder dunkel):
.schattenmitfarbverlauf {
width: 420px; /* relativ ist auch möglich mit z.B. 60% */
height: 220px;
margin: 50px auto;
/* background: linear-gradient(0deg, #000, #333); */
background-color: hsla(0, 0%, 0%, 0.7);
position: relative;
}
Was dann folgendes Aussehen ergibt:

Um unseren Farbverlauf animieren zu können, muss dieser als Hintergrund deutlich größer sein als der Bereich. Also erhöhen wir diesen über background-size: 500%;
.schattenmitfarbverlauf:before {
content: "";
position: absolute;
/* top: 0; */
/* left: 0; */
/* width: 100%; */
/* height: 100%; */
background: linear-gradient(45deg, red, orange, yellow,
green, blue, indigo, violet);
z-index: -1;
width: calc(100% + 4px);
height: calc(100% + 4px);
top: -2px;
left: -2px;
background-size: 500%;
}
Somit wird nur noch der Farbverlauf von Rot nach Gelb sichtbar:

Animation des Farbverlaufs erstellen über animation:
Und nun können wir unsere Animation des Farbverlaufs erstellen. Dazu verwenden wir @keyframes. Die Animation wir um Bereich .schattenmitfarbverlauf:before aufgerufen:
.schattenmitfarbverlauf:before {
content: "";
position: absolute;
/* top: 0; */
/* left: 0; */
/* width: 100%; */
/* height: 100%; */
background: linear-gradient(45deg, red, orange, yellow,
green, blue, indigo, violet);
z-index: -1;
width: calc(100% + 4px);
height: calc(100% + 4px);
top: -2px;
left: -2px;
background-size: 500%;
animation: wandernderFarbverlauf 30s linear infinite;
}
Und wir benötigen dann die Animation, in der wir die Hintergrundposition verändern:
@keyframes wandernderFarbverlauf {
0% { background-position: 0 0 }
50% { background-position: 500% 0 }
100% { background-position: 0 0 }
}
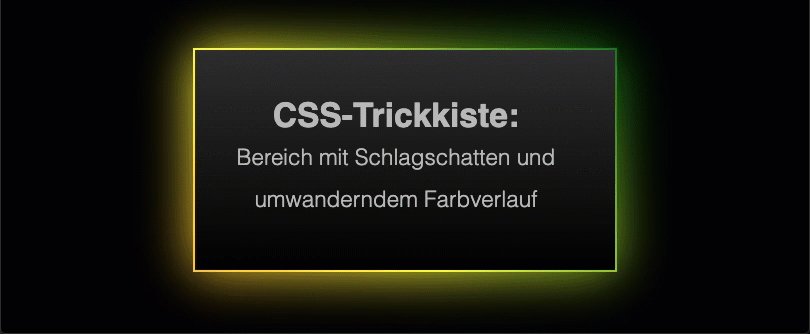
Und schon wandern die Farben in unserem Rand (und auch im Hintergrund). Je nachdem wie schnell wir es haben wollen, kann man an der Zeit (gerade sind 30 Sekunden eingestellt) drehen.
Jetzt fehlt noch der verwischte Farbverlauf im Hintergrund. Diesen erzielen wir über ein neues Element .schattenmitfarbverlauf:after und den filter: blur(25px);. Dieser Filter steht zwar in alten Browserversionen nicht zur Verfügung, aber für aktuelle Browser ist es kein Problem.
.schattenmitfarbverlauf:after {
filter: blur(25px);
}
Unser Bereich .schattenmitfarbverlauf:after soll auch alle Eigenschaften haben wie das :before. Also erweitern wir den Aufruf von :before
Unser kompletter CSS-Code:
body {
background-color: black;
font-family: sans-serif;
}
.schattenmitfarbverlauf {
width: 420px; /* relativ ist auch möglich mit z.B. 60% */
height: 220px;
margin: 50px auto;
background: linear-gradient(0deg, #000, #333);
position: relative;
}
.schattenmitfarbverlauf:before,
.schattenmitfarbverlauf:after {
content: "";
position: absolute;
background: linear-gradient(45deg, red, orange, yellow,
green, blue, indigo, violet);
z-index: -1;
width: calc(100% + 4px);
height: calc(100% + 4px);
top: -2px;
left: -2px;
background-size: 500%;
animation: wandernderFarbverlauf 30s linear infinite;
}
.schattenmitfarbverlauf:after {
filter: blur(25px);
}
@keyframes wandernderFarbverlauf {
0% { background-position: 0 0 }
50% { background-position: 500% 0 }
100% { background-position: 0 0 }
}
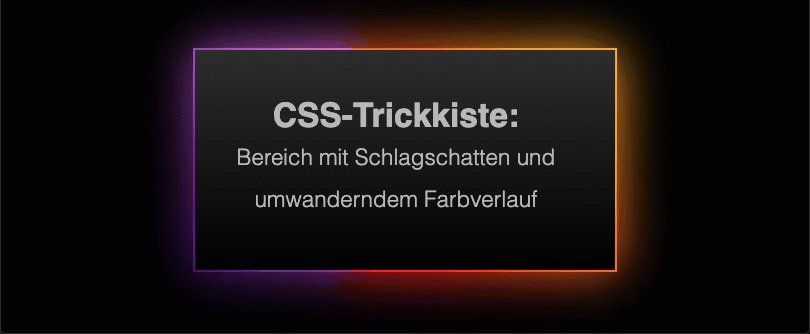
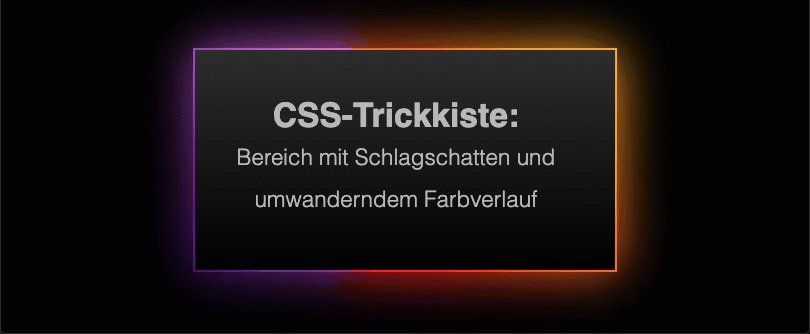
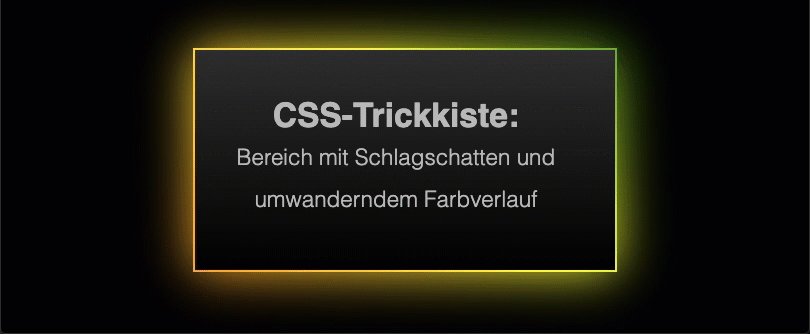
Und schon haben wir unser fertiges Ergebnis:

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

