Design per CSS - FLOAT
Über die CSS-Anweisung float, kann die Ausrichtung von Elementen beeinflusst werden.
Float (engl. = fließen, Hin- und Herbewegung) bestimmt, wie ein Blockelement reagieren soll - im Klartext: Neben dem Blockelement dürfen sich weitere Elemente befinden, die ansonsten unterhalb platziert würden.
Beispiel Bildervorschau (ohne Links zur Vereinfachung)
<style>
.bildvorschau {
border: 2px dotted orange;
float: left;
}
</style>
<img class="bildvorschau" src="bilder/ax.gif">
<img class="bildvorschau" src="bilder/ax.gif">
...
<img class="bildvorschau" src="bilder/ax.gif">
Und die entsprechende Ausgabe im Browser dann:








Interessant ist, was passiert, wenn der Platz im Anzeigefenster nicht ausreicht - dann wird einfach in die nächste Zeile umgebrochen. Das ist ein Grund, warum manche Webseitenbauer das FLOAT-Element in den Wahnsinn treibt: - aber es ist halb so wild.
Website-Layout mit Float, DIVs, CLASS und ID
Und endlich kommen wir zu dem wichtigen Punkt - Layout einer Website mit CSS.
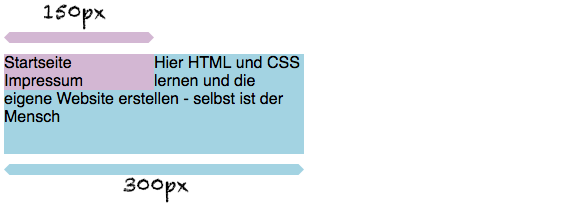
Wir wollen im ersten Beispiel ein 2 spaltiges Layout (links Steuerung, rechts Inhalt) erstellen. Quellcode vereinfacht ohne Links - es geht erst mal ums Prinzip.

Der entsprechende Quellcode:
<style>
#navi {
float:left;
background-color:thistle;
width: 150px;
}
#inhalte {
background-color:lightblue;
width: 300px;
height: 100px;
}
</style>
<div id="navi">
<ul>
<li>Startseite</li>
<li>Impressum</li>
</ul>
</div>
<div id="inhalte">
Hier HTML und CSS lernen und die eigene Website erstellen
- selbst ist der Mensch
</div>
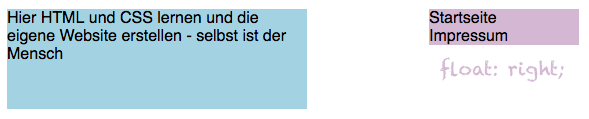
Im folgenden Beispiel ist zu sehen, wie ein float:right wirkt - am besten auch selber probieren!

Sauberes 2 Spalten Layout
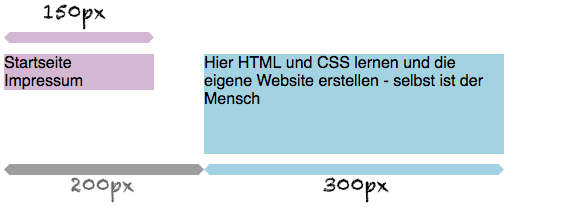
OK - dass bei float das Element von weiteren Inhalten „umflossen“ wird, mag nicht jedem gefallen, aber es ist der erste Schritt. Die zweite Box (mit dem Inhalt) kann jetzt z.B. über margin ausgerichtet werden. Gleiches Beispiel oben.
<style>
#navi {
float: left;
background-color: thistle;
width: 150px;
}
#inhalte {
background-color:lightblue;
margin-left: 200px;
width: 300px;
height: 100px;
}
</style>
<div id="navi">
<ul>
<li>Startseite</li>
<li>Impressum</li>
</ul>
</div>
<div id="inhalte">
Hier HTML und CSS lernen und die eigene Website erstellen
- selbst ist der Mensch
</div>
Das Ergebnis davon

CSS: 2 Spalten Layout - Inhaltsbereich passt sich vorhandener Breite an
Gleiches Beispiel wie oben, nun soll aber der Bereich für den Inhalt die verfügbare Breite nutzen (und wenn das Browserfenster verkleinert wird, automatisch kleiner werden). Zusätzlich wird die Breite nicht mehr mit Pixel, sondern über "em" definiert.
<style>
#navi {
float: left;
width: 13em;
background-color: thistle;
}
#inhalte {
margin-left: 14em;
background-color: lightblue;
}
</style>
<div id="navi">
<ul>
<li>Startseite</li>
<li>Impressum</li>
</ul>
</div>
<div id="inhalte">
Hier HTML und CSS lernen und die eigene Website erstellen
- selbst ist der Mensch
</div>
Das Ergebnis davon selber probieren! Dann Browserfenster in der Breite variieren!
CSS: 2 Spalten Layout - Inhaltsbereich und Steuerung passen sich vorhandener Breite an
Gleiches Beispiel wie oben, nun sollen sich beide Bereiche der verfügbaren Breite automatisch anpassen - dazu werden die Breiten in Prozenten definiert.
<style>
#navi {
float: left;
width: 20%;
background-color: thistle;
}
#inhalte {
margin-left: 25%;
background-color: lightblue;
}
</style>
<div id="navi">
<ul>
<li>Startseite</li>
<li>Impressum</li>
</ul>
</div>
<div id="inhalte">
Hier HTML und CSS lernen und die eigene Website erstellen
- selbst ist der Mensch
</div>
Das Ergebnis davon selber probieren! Dann Browserfenster in der Breite variieren!
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

