kurz & gut:
Farben mit CSS zuweisen - Einstieg in Design über CSS.
Farben mit CSS nutzen
Einsatz von CSS einfach gemacht am Beispiel von color und background-color
Anhand von den verschiedenen Elementen wollen wir das Zuweisen von Design über CSS zeigen. Im ersten Beispiel werden wir Farben über CSS nutzen und diese bei verschiedenen Elementen einsetzen.
Zur Auffrischung der Grundlagen aus dem Kapitel Farben hier die wichtigsten Punkte:

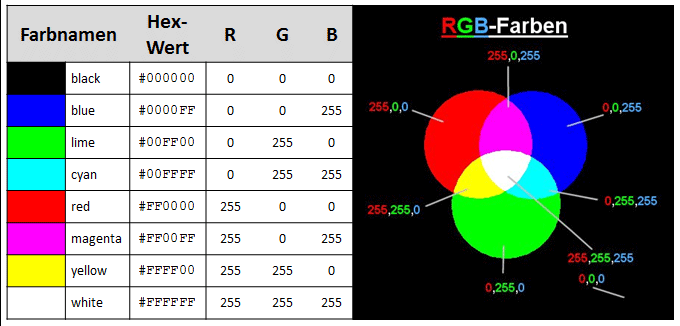
Um mit Farben arbeiten zu können, muss man die gewünschte Farbe benennen können. Dabei kommen entweder englische Farbnamen zum Einsatz (wobei man sich aber schon nach den Grundfarben schwer tut mit den Bezeichnungen) oder der Wert der Farbe über die RGB-Bezeichnung oder die hexadezimale Schreibweise. Mit CSS3 gibt es dann weitere Möglichkeiten.
Im Kurs werde ich i.d.R. die englischen Namen verwenden (weil man sich besser etwas darunter vorstellen kann als bei der hexadezimalen Schreibweise z.B. für rot = #FF0000). Die hexadezimale Schreibweise wird man aber in der freien Wildbahn finden, da diese meistens kürzer und präziser ist und man natürlich viel mehr Farbnuancen angeben kann. Also nicht wundern, sondern sich langsam daran gewöhnen. Auch werden alle Grafikprogramme die Ergebnisse in Zahlen anstatt in Namen liefern. Aber man kommt sehr schnell rein.
Bei der hexadezimalen Schreibweise wird als erstes eine Raute (#) gesetzt und dann in 6 Stellen die Zahl, die von 0 bis 9 über A bis F geht, da die Grundlage das hexadezimale Zahlensystem (Basis 16) und nicht das dezimale (Basis 10) ist.
CSS und Schriftfarbe
Möchte man nun in CSS einem Text eine Farbe zuweisen, gibt es die Anweisung:
color: Farbe
Gefüllt mit Leben sieht das wie folgt aus, wenn ich für die Überschrift <h1> die Zuweisung der Farbe rot machen möchte
h1 {
color: red;
}
Allerdings können wir die CSS-Anweisung nicht einfach mitten in unseren HTML-Code schreiben. Wir müssen die CSS-Anweisungen einbinden wie im vorherigen Kapitel „CSS in HTML einbinden“ erklärt.
Wir haben 2 Varianten: Entweder im Kopfbereich, was einfach zum Testen und Ausprobieren ist, oder als externe Datei die per Link „verknüpft“ wird, was wir bei einem Internetauftritt zur einfachen Pflegen machen sollten, die wir online stellen wollen.
Hier einmal beide Varianten aus didaktischen Gründen. Für den täglichen Einsatz: Bitte immer die zweite Variante mit der externen CSS-Datei nutzen!
Unser Beispiel im Kopf eingebunden:
<!DOCTYPE html>
<html>
<head>
<title>Beispielseite für CSS</title>
<!-- Beispiel für CSS einbinden im Kopf -->
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>Beispiel für CSS-Einsatz</h1>
<p>Design für Websites über CSS</p>
</body>
</html>
Unser Beispiel mit externer Datei mit dem Namen design.css
<!DOCTYPE html>
<html>
<head>
<title>Beispielseite für CSS</title>
<!-- Beispiel für externe Datei -->
<link href="design.css" rel="stylesheet">
</head>
<body>
<h1>Beispiel für CSS-Einsatz</h1>
<p>Design für Websites über CSS</p>
</body>
</html>
Und in der externen Datei „design.css“, die sich im selben Verzeichnis befinden muss, wie die HTML-Datei steht nur folgender Code!
h1 {
color: red;
}
Aufgabe: weitere Bereiche mit Farben
Ergänzen Sie obiges Beispiel – zu der Überschrift <h1> und dem Absatz <p> soll ein weiterer Absatz und eine Aufzählung <ul> kommen.
Diesen 3 Elementen sollen die Farben Rot, Orange und Gelb zugewiesen werden.
Zusätzlich soll ein Link auf der Seite extieren und die Linkfarbe soll anstelle von blau bitte orange sein.
Linkfarbe – Farbe von Links ändern
Unsere HTML-Links werden Standardmäßig blau unterstrichen angezeigt. Diese Linkfarbe können wir auch ändern. Dazu müssen wir in CSS das richtige Element auswählen. Die Farbe hängt am HTML-Element <a>!
Wollen wir die Farbe also ändern, dann müssen wir über CSS genau dieses ansprechen:
a {
color: red;
}
Rot ist keine besonders schöne Farbe für Links – das Beispiel zeigt aber schön, dass man immer das richtige Element selektieren muss, damit die CSS-Anweisungen auch entsprechend im Browser umgesetzt werden.
Hintergrundfarben mit CSS
Natürlich kann auch eine Hintergrundfarbe zugewiesen werden. Das klappt bei den meisten Elementen wie z.B. Überschriften, Absätzen, Aufzählungen und DIV- bzw. SPAN-Bereichen.
Der Aufbau des Befehls für die Hintergrundfarbe in CSS lautet:
background-color: Farbe
Wobei die Angabe der Farbe anhand des englischen Farbnamens oder der entsprechenden hexadezimalen Angabe erfolgen kann. Beispielsweise
h1 {
background-color: red;
}
Aufgabe: Hintergrundfarbe über CSS
Unserer ersten Aufgabe mit der jetzt farbigen Überschrift, Absatz und Aufzählung bitte als Hintergrundfarben gelb, rot und schwarz zuweisen (es muss nicht hübsch aussehen, sondern funktionieren!).
Was jetzt auffällt ist, dass die Hintergrundfarbe fast den kompletten Bereich bis nach rechts füllt. Hier sieht man schön die Auswirkung von Block-Elementen. In der nächsten Aufgabe den folgenden Quellcode nutzen und für die fett hervorgehobenen Bereiche über den HTML-Befehl <strong> die Hintergrundfarbe gelb wählen (ergibt einen Effekt wie ein mit Textmarker angestrichener Text). Alle kursiven Textstellen <i> sollen hellgrün dargestellt werden. Viel Spaß beim Umsetzen.
<p><strong>HTML und CSS</strong> ergänzen sich <i>super</i>.
Endlich kommt <i>Farbe</i> ins <strong>Spiel</strong> und
die Welt wird bunt.</p>
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

