Bereich oben fixieren beim Scrollen – position: sticky
CSS bietet sehr einfach die Möglichkeit, einen Bereich oben zu fixieren. Dabei wird dieser Bereich erst fixiert, wenn er die obere Kante vom Browserfenster erreicht. Hierzu haben wir in CSS die Anweisung position: sticky;.
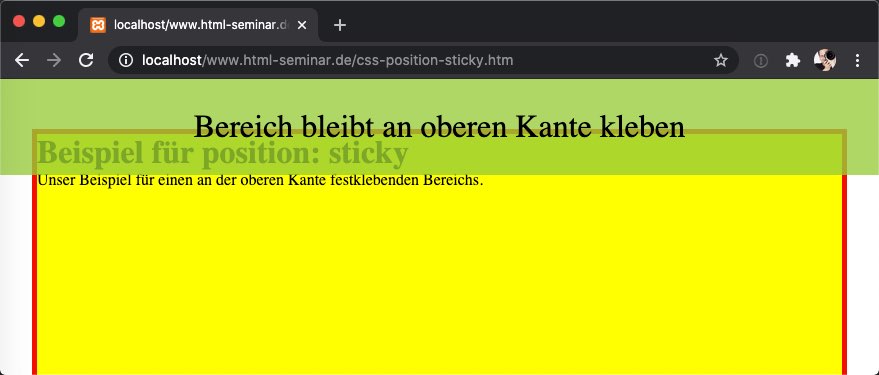
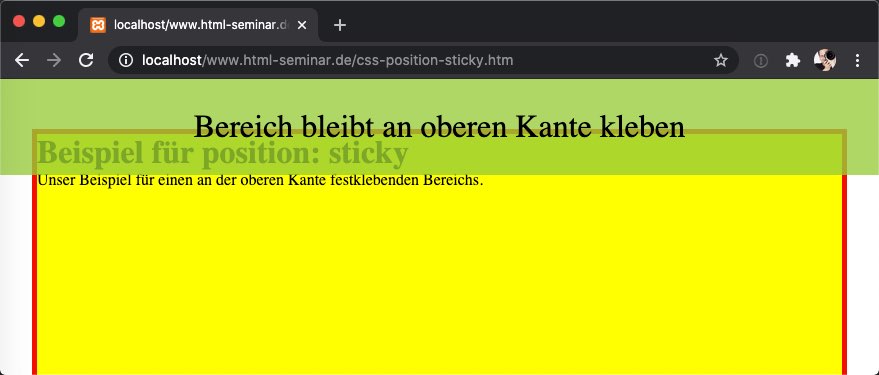
Folgendes Beispiel bauen wir nach (hier wurde bereits nach oben gescrollt):

Wenn man es genau nimmt, ist position: sticky; ein Zwischending zwischen position: fixed; und position: relative;. Der damit gekennzeichnet Bereich ist solange beweglich, solange er nicht den vorgegebenen Abstand zum oberen Fensterrand erreicht. Dieser Abstand wird über die CSS-Anweisung top: mitgegeben.
In folgendem Beispiel erstellen wir 3 Bereiche mit den Klassennamen:
- kopfbeweglich
- festgeklebt
- laenger_als_fenster
Alle 3 Bereiche bekommen Hintergrundfarben, damit wir die Position von diesen gut sehen und werden durchsichtig gestaltet. Als erstes benötigen wir unseren HTML-Code:
<div class="kopfbeweglich">
Bereich über dem am oberen Bereich festhaltenden Bereich
</div>
<div class="festgeklebt">
Bereich bleibt an oberen Kante kleben
</div>
<div class="laenger_als_fenster">
<h1>Beispiel für position: sticky</h1>
<p>Unser Beispiel für einen an der oberen Kante
festklebenden Bereichs. </p>
</div>
Und nun werden die Bereiche mit Farben und Höhen versehen:
.kopfbeweglich {
background-color: skyblue;
height: 200px;
}
.festgeklebt {
background-color: hsla(80, 61%, 50%, 0.6);
text-align: center;
font-size: 2em;
line-height: 3em;
}
.laenger_als_fenster {
background-color: yellow;
height: 200vh;
margin: 2em;
border: 5px solid red;
}
Durch die Höhenangabe height: 200vh; wird unser Inhaltsbereich doppelt so hoch wie das Fenster – somit können wir auch Scrollen (sonst würde das Beispiel nicht viel Sinn machen).
Noch passiert jetzt nichts beim Scrollen des Fensters. Alles verschwindet nach oben.
Bereich oben ankleben (position: sticky;)
Nun wollen wir den oberen Bereich ankleben. Dazu vergeben wir die CSS-Anweisung position: sticky; und top: 0;
Unser erweiterter CSS-Code:
.festgeklebt {
background-color: hsla(80, 61%, 50%, 0.6);
position: sticky;
top: 0;
text-align: center;
font-size: 2em;
line-height: 3em;
}
Somit bleibt dieser Bereich beim Erreichen der Position 0 (top: 0;) festkleben und folgende Bereiche werden darunter durchgescrollt. Durch die halbdurchsichtige Farbe ist dies gut zu sehen:

Für ältere Webkit-Browser sollte zusätzlich position: -webkit-sticky; angegeben werden:
.festgeklebt {
background-color: hsla(80, 61%, 50%, 0.6);
position: -webkit-sticky;
position: sticky;
top: 0;
text-align: center;
font-size: 2em;
line-height: 3em;
}
Ein kleiner Wermuttropfen bleibt. Nicht alles Browser unterstützen diese geniale Verhalten wieder einmal können wir Danke bei Microsoft sagen, die bis zur 11-Version des IE es nicht integriert haben – siehe https://caniuse.com/#search=position%3Asticky
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

