Trennung Inhalt und Design durch CSS
Ein extrem großer Vorteil von CSS ist die Trennung des Designs vom eigentlichen Inhalt, der in HTML-Dateien steckt. Das Design wird dazu in eine eigene Datei ausgelagert und kann dann für alle Seiten eines Internetauftritts verwendet werden. Werden dann Änderungen am Design gemacht, sind durch diese gemeinsame CSS-Datei sofort alle Einzelseiten auf dem neuesten Stand.
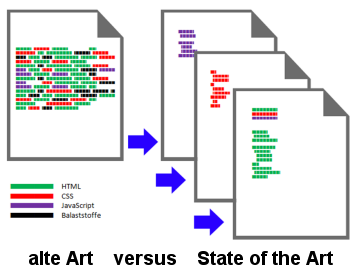
 Wie in der Grafik abgebildet sieht man den Unterschied zu der Erstellung von Websites in den „alten Tagen“. Früher wurde alles in eine Datei gepackt – HTML (in grün dargestellt) und Design (in rot dargestellt) und JavaScript (in lila dargestellt) und irgendwelcher Müll (in schwarz dargestellt) stecken in jeder Einzeldatei (und das immer und immer wieder). Das machte das Ganze extrem unübersichtlich und den Pflegeaufwand sehr hoch. Je mehr HTML-Seiten es gab, desto mehr Aufwand!
Wie in der Grafik abgebildet sieht man den Unterschied zu der Erstellung von Websites in den „alten Tagen“. Früher wurde alles in eine Datei gepackt – HTML (in grün dargestellt) und Design (in rot dargestellt) und JavaScript (in lila dargestellt) und irgendwelcher Müll (in schwarz dargestellt) stecken in jeder Einzeldatei (und das immer und immer wieder). Das machte das Ganze extrem unübersichtlich und den Pflegeaufwand sehr hoch. Je mehr HTML-Seiten es gab, desto mehr Aufwand!
Auf der rechten Seite der Grafik sieht man, wie es heute gemacht wird. Heute steckt in der HTML-Datei primär HTML (grün) und im Kopf Verweise auf weitere Dateien (sprich die CSS-Datei für das Design und falls verwendet ein Verweis auf die JavaScript-Datei). Diese Dateien werden einfach von jeder HTML-Seite dazu geladen. Wird jetzt eine Änderung am Design gemacht, ist der Aufwand unabhängig von der Anzahl der HTML-Seiten. So macht die Pflege der Seiten Spaß.
Eine Seite - viele Gesichter
An folgendem Beispiel soll gezeigt werden, dass eine inhaltlich identische Seite vollständig unterschiedlich aussehen kann.
Das Zusammenspiel von CSS und HTML-Tags in den folgenden Kapiteln
Beispiele für identischen Inhalt und anderes Design
- www.html-seminar.de/styleswitcher/beispiel_eine_seite_viele_gesichter.htm
- www.csszengarden.com - CSSZengarden
Anmerkung zu CSS Zen Garden
CSS Zen Garden ist extrem spannend, da immer die gleiche HTML-Datei verwendet wird und anhand jeweils einer anderen CSS-Datei ein komplett anderes Design sichtbar wird. Und das nicht nur vom Layout und den Farben, sondern auch von den Bildern und Grafiken, die als Zierde im Hintergrund eingesetzt sind. Das Projekt wurde 2003 geboren, 2008 auf Eis gelegt und 2013 wieder aktiviert, mit dem Schwerpunkt auf HTML5 und CSS3. Unbedingt ansehen und den Quellcode studieren!
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

