CSS3 box-shadow: Schatten einfach gemacht
In CSS3 ist es jetzt sehr einfach geworden, Elemente mit einem Schatten zu versehen. Früher wurde durch Bildbearbeitung ein Schatten erzeugt und per Bild eingebunden, jetzt reicht ein CSS3-Befehl aus. Der Schatten kann mit unterschiedlicher Richtung, Größe und Härte versehen werden.
Zum Vergleich, wie bisher Schatten entstanden sind: Man hat über eine Bildbearbeitung entweder das Element direkt mit einem Schatten versehen oder eine weitere Grafik nur für den Schatten. Das hat natürlich den Nachteil, dass mehr übertragen werden musste und somit die Website „langsamer“ wurde.
Das ist jetzt unnötig, da hierfür eine CSS-Anweisung ausreicht. Schauen wir uns die Anwendung von der CCS3-Anweisung für Schatten: box-shadow an. Für den Hinterkopf – für Schrift gibt es eine andere CSS3-Anweisung, um diese mit einem Schatten zu versehen. Jetzt erst einmal Schatten um beliebige Elemente, z.B. Bilder oder Boxen usw.
Für unsere Beispiele wird das Bild mit dem Hund verwendet. Dieses kann heruntergeladen werden unter:
https://www.html-seminar.de/bilder/hund.jpg
Aufbau CSS3-Anweisung box-shadow
Folgende Angaben sollten die CSS3-Anweisung für box-shadow haben:
box-shadow: 10px 20px 30px grey;
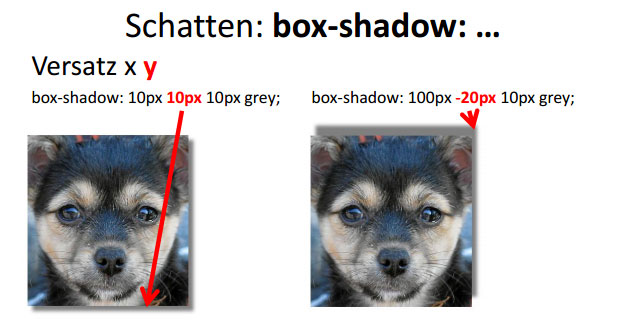
Die Zahlen sind nur ein Beispiel. Die ersten 2 Werte stehen für den X- und Y-Versatz.
Erster Wert für Versatz in Horizontalen
Je größer der erste Wert, desto weiter rutscht der Schatten nach rechts.

Der Wert kann auch negativ angeben werden. Dann rutscht der Schatten nicht nach rechts, sondern nach Links.
Vertikaler Versatz des Schattens
Der zweite Wert gibt den Versatz in Richtung Y an. Hier wird angeben, wie weit der Schatten nach unten (positiver Wert) bzw. nach oben rutscht (negativer Wert).

Härte des Schlagschattens
Der dritte Wert gibt die Härte des Schattens an. Sprich wie schnell es von dunkel auf hell geht. Ob es ein „butterweicher“ Schatten ist oder ein sehr harter Schatten wie bei der Mittagssonne um 12 Uhr.
Je kleiner der Wert ist, desto härter ist der Schatten.

Im Bild sind ein weicher Schatten und ein harter Schatten zu sehen. Die Wahrnehmung der Härte des Schattens, ist ein Stück weit auch abhängig von der Farbe des Schattens. Das ist der nächste Wert. Hier heißt es einfach ausprobieren!
Farbe des Schattens
Der letzte Wert ist die Farbe des Schattens. Die Farbe kann auf die gewohnten Arten in Hexadezimal, oder mit englischen Farbnamen, angegeben werden.

Tipp: In der Regel wird man keine farbigen Schatten verwenden. Diese irritieren eher, da wir graue Schatten in der Realität gewohnt sind. Daher hier als Farbe ein grau oder ein schwarz angeben.
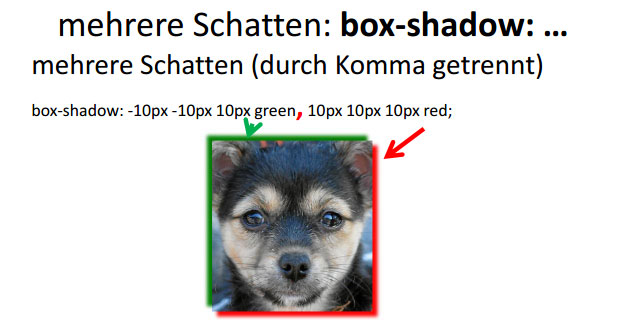
Mehrere Schatten für box-shadow
Einem Element können auch mehrere Schatten gleichzeitig mitgegeben werden. Diese verschiedenen Schatten können natürlich individuelle und verschiedene Werte haben. Im Beispiel bekommt unser Bild einen grünen Schlagschatten nach links oben und einen roten Schlagschatten nach rechts unten.
Für die 2 Schatten darf nur eine CSS-Anweisung verwendet werden! Sonst überschreiben wir mit der zweiten Angabe die erste Anweisung.
Denkbar (aber falsch) wäre:
box-shadow: -10px -10px 10px green;
box-shadow: 10px 10px 10px red;
Hier wird als Ergebnis nur 1 Schatten kommen. Und zwar der letzte, der rote.
Daher werden die Anweisungen zusammengefasst. Die Trennung der 2 Angaben erfolgt über ein Komma!
box-shadow: -10px -10px 10px green,
10px 10px 10px red;

Verschiedene Anweisungen für verschiedene Browser:
-webkit, -moz etc.
Die Browserhersteller haben die Anweisung für Schatten, schon vor Verabschiedung des Standards, in die Browser eingebaut. Dazu wurde vor der Anweisung ein Kürzel aufgenommen. Sinnvoll ist, alle Anweisungen aufzunehmen, damit auch „ältere“ Browser der verschiedenen Browserhersteller die Anweisung schon umsetzen.
Wir haben dann für den Schatten folgende Anweisungen:
-webkit-box-shadow: 10px 10px 50px grey;
-moz-box-shadow: 10px 10px 50px grey;
box-shadow: 10px 10px 50px grey;
Der Aufbau der Anweisungen ist identisch. Dabei steht -moz für Browser aus der Mozilla Ecke und -webkit für Safari und Google Chrome Browser. Weitere Präfixe sind: -o für Opera und -ms für Internet Explorer.
Reihenfolge der -webkit -moz Anweisungen
Hier ist wichtig, dass der allgemeingültige Befehl am Ende kommt. Das hat den Vorteil, dass wenn die Browserhersteller von der proprietären Lösung auf allgemeinen Standard umgestellt haben, der letzte (allgemeingültige) Befehl zum Tragen kommt. Die proprietären Befehle können nämlich, unter Umständen, leicht andere Umsetzung haben.
CSS3 box-shadow ausschalten
Möchte man den CSS3 box-shadow deaktivieren, sind folgende CSS-Anweisungen hilfreich:
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
Aufgabe zu box-shadow
Bitte folgende Ausgabe nachbauen mit allen CSS3-Anweisungen (auch für ältere Browser). Das Bild mit dem Hund kann heruntergeladen werden unter https://www.html-seminar.de/bilder/hund.jpg

Bitte daran denken – Testen mit aktuellem Browser (uralte Versionen von Browsern ignorieren aktuelle CSS3-Anweisungen). Die fertige Lösung zum Vergleich findet sich unter:
https://www.html-seminar.de/beispielcode/beispiel-css3-schatten-box-shadow.htm
Viel Spaß beim Lösen der Aufgabe
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

