Steuerung per CSS
So nun geht es an die Feinarbeit - wir basteln eine Steuerung per CSS - dazu nehmen Sie als Zutaten (denn nur mit hochwertigen Zutaten schmeckt das Gericht), eine Prise <ul>, eine Handvoll <li> und als Füllung wählen Sie Ihren gewünschten Inhalt, wie beispielsweise „Startseite“, „Über mich“, „Termine“ etc.
Zum Abschmecken eine Handvoll CSS, wie border, background-color, padding und margin.
Steuerung vertikal
Unser Grundaufbau in HTML sieht wie folgt aus (das ganze Design kommt aus der CSS-Definition!)
<div id="nav">
<ul>
<li><a href="index.htm">Startseite</a></li>
<li><a href="profil.htm">Profil</a></li>
<li><a href="termine.htm">Termine</a></li>
<li><a href="impressum.htm">Impressum</a></li>
</ul>
</div>
Das sieht als reines HTML nicht wirklich spektakulär aus.
Da die Steuerung, auf jeder unserer Seiten, später auftaucht, binden wir die CSS-Definition über eine externe Datei ein. Dadurch können Änderungen (Relaunch einer Website) vereinfacht werden. Designumstellungen werden i.d.R. an einer einzigen Datei erledigt (egal wie viele html-Seiten Sie auch haben.)
<!DOCTYPE html>
<html>
<head>
<title>Steuerung über CSS erstellen</title>
<meta charset="UTF-8">
<link href="design.css" type="text/css" rel="stylesheet">
</head>
<body>
<div id="nav">
<ul>
<li><a href="index.htm">Startseite</a></li>
<li><a href="profil.htm">Profil</a></li>
<li><a href="termine.htm">Termine</a></li>
<li><a href="impressum.htm">Impressum</a></li>
</ul>
</div>
</body>
</html>
Design über externe CSS-Datei
Diese Datei speichern wir mit dem Namen "design.css" ab (die Datei wird über den HTML-Befehl <link ... nachgeladen).
<link href="design.css" rel="stylesheet">
Inhalt der Datei ist folgender:
#nav {
width: 200px; /* Breite des Bereichs */
text-align: left; /* Textausrichtung */
margin-top: 10px; /* Außenabstand oben */
margin-bottom: 10px; /* Außenabstand unten */
margin-left: 20px; /* Außenabstand links */
margin-right: 15px; /* Außenabstand rechts */
}
#nav ul {
list-style: none; /* keine Aufzählungspunkte */
}
#nav li {
background-color: silver; /* Hintergrundfarbe */
border-top: 1px black solid; /* Rahmen Auflistungspunkt oben */
border-left: 25px orange solid; /* Rahmen Auflistungspunkt links */
border-bottom: 1px red solid; /* Rahmen unten */
border-right: 2px blue solid; /* Rahmen rechts */
margin-top: 10px; /* Außenabstand oben */
padding-top: 8px; /* Innenabstand oben */
padding-bottom: 8px; /* Innenabstand unten */
padding-left: 8px; /* Innenabstand links */
padding-right: 8px; /* Innenabstand rechts */
}
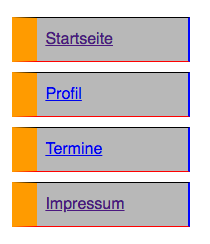
Das Ergebnis im Browser:

Steuerung horizontal
Aus der vertikalen Steuerung können wir schnell eine horizontale Steuerung machen, wenn nur wenige Menüpunkte vorhanden sind.
Nutzen Sie hier einfach float:left;
#nav {
text-align:left; /* Textausrichtung */
margin-top:10px; /* Außenabstand oben */
margin-bottom:10px; /* Außenabstand unten */
margin-left:20px; /* Außenabstand links */
margin-right:15px; /* Außenabstand rechts */
}
#nav ul {
list-style:none; /* keine Aufzählungspunkte */
}
#nav li {
float:left; /* Anordnung links */
margin-left:15px; /* Außenabstand links */
width:90px; /* Breite des Links */
background-color:silver; /* Hintergrundfarbe */
border-top:1px black solid; /* Rahmen Auflistungspunkt oben */
border-left:25px orange solid; /* Rahmen Auflistungspunkt links */
border-bottom:1px red solid; /* Rahmen unten */
border-right:2px blue solid; /* Rahmen rechts */
margin-top:10px; /* Außenabstand oben */
padding-top:8px; /* Innenabstand oben */
padding-bottom:8px; /* Innenabstand unten */
padding-left:8px; /* Innenabstand links */
padding-right:8px; /* Innenabstand rechts */
}
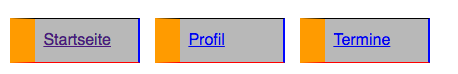
Ergebnis im Browserfenster:

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

