
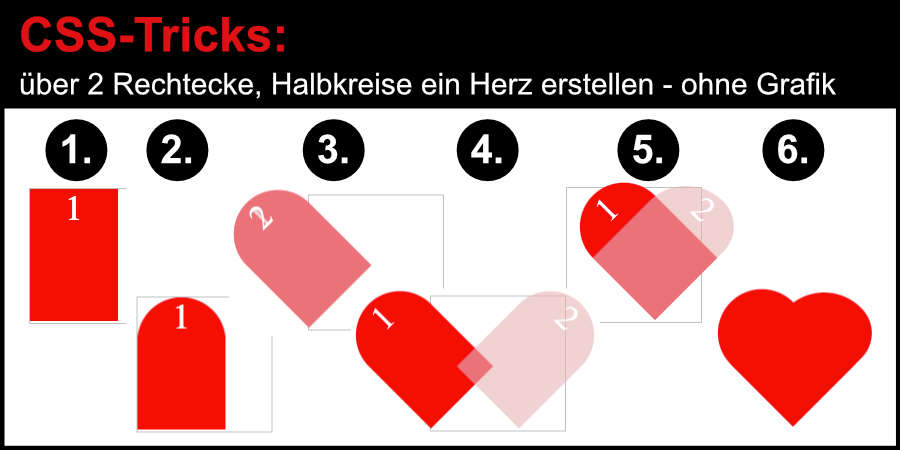
ein Herz aus puren CSS erstellen – ohne Grafiken

Bisher hatten unsere CSS-Grafiken entweder Runde oder eckige Elemente. Bei einem Herz haben wir beides. Die oberen Rundungen und unten spitz zulaufend.
Über diese CSS-Technik um Grafiken zu erstellen ohne Grafikdateien werden wir wieder 2 Elemente zusammensetzen und zusätzlich diese drehen. Aber Schritt für Schritt:
In HTML benötigen wir wieder unseren Platzhalter:
<span class="css-herz"></span>
Über CSS sprechen wir das Herz an und geben diesem genügenden Freiraum. Damit wir sehen, in welchem Bereich wir arbeiten, bekommt das Hauptelement eine feine Umrandung, die ein wenig größer als unser Herz ist. Dazu wählen wir 122 Pixel:
.css-herz {
display: inline-block;
width: 122px;
height: 122px;
border: 1px solid silver;
}
Wichtig ist die CSS-Anweisung position: relative;, damit die Folgeelemente sauber in dem Bereich platziert werden können.
.css-herz {
display: inline-block;
width: 122px;
height: 122px;
border: 1px solid silver;
position: relative;
}
Nun geben wir unserem Herz genügenden Freiraum - wir rücken es über margin-top und margin-left um 50 Pixel weg vom Rand.
.css-herz {
display: inline-block;
width: 122px;
height: 122px;
border: 1px solid silver;
position: relative;
margin-top: 50px;
margin-left: 50px;
}
erster Herzflügel (linke Herzflügel)
Natürlich ist die Farbe des Herzens klar – ein Blutrot. Wir arbeiten hier nur mit ::before und ::after. Damit die Funktion klar wird, erstellen wir erst den linken Herzflügel. Dieser bekommt eine Höhe von 120 Pixel und eine Breite von 80 Pixel.
Zum besseren auseinanderhalten beschriften wir die Herzflügel mit 1 und 2. Dazu geben wir für den Container .css-herz die Schriftfarbe und Schriftgröße mit:
.css-herz {
display: inline-block;
width: 122px;
height: 122px;
border: 1px solid silver;
position: relative;
margin-top: 50px;
margin-left: 50px;
color: white;
font-size: 2em;
}
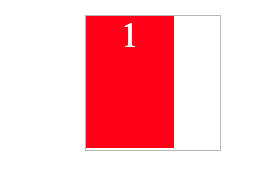
Jetzt erstellen wir den ersten Herzflügel über :before:
.css-herz:before {
content: "1";
background-color: red;
width: 80px;
height: 120px;
position: absolute;
text-align: center;
}
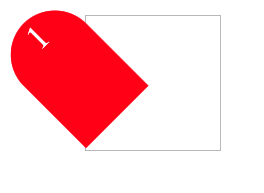
Unser bisheriges Ergebnis:

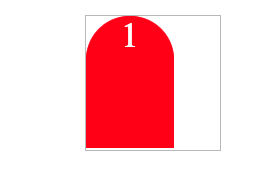
Jetzt wollen wir oben die Rundungen erstellen – dies geschieht über die CSS-Anweisung border-radius: 40px 40px 0 0; . Die erste Angabe bezieht sich auf das linke obere Eck, die nächste Angabe auf das rechte obere Ecke und die dritte Angabe auf das rechte untere Eck und die vierte Angabe auf das linke unter Eck (wie gewöhnlich in CSS im Uhrzeigersinn.
.css-herz:before {
content: "1";
background-color: red;
width: 80px;
height: 120px;
position: absolute;
text-align: center;
border-radius: 40px 40px 0 0;
}
Als Ergebnis erscheint dann:

Diesen wollen wir nun rotieren was über die CSS-Anweisung transform: rotate(-45deg); geschieht. Allerdings soll um die „Herzspitze“ (also das linke untere Eck) rotiert werden! Wir legen als Rotationspunkt somit diesen über transform-origin: 0 100%; fest.
.css-herz:before {
content: "1";
background-color: red;
width: 80px;
height: 120px;
position: absolute;
text-align: center;
border-radius: 40px 40px 0 0;
transform-origin: 0 100%;
transform: rotate(-45deg);
}

zweite Seite des Herzens erstellen
Wir benötigen den zweiten Herzflügel, der viele identische Eigenschaften wie der erste hat. Um Tipparbeit zu sparen, ergänzen wir den Selektor „:before“ mit „:after“
.css-herz:before,
.css-herz:after {
content: "1";
background-color: red;
width: 80px;
height: 120px;
position: absolute;
text-align: center;
border-radius: 40px 40px 0 0;
transform-origin: 0 100%;
transform: rotate(-45deg);
}
Wir sehen noch keinen Unterschied, da beide Formen exakt Deckungsgleich liegen. Also erstellen wir den zweiten Bereich und geben diesen (während der Erstellung) eine halbtransparente Farbe und die Bezeichnung „2“ mit.
.css-herz:before,
.css-herz:after {
content: "1";
background-color: red;
width: 80px;
height: 120px;
position: absolute;
text-align: center;
border-radius: 40px 40px 0 0;
transform-origin: 0 100%;
transform: rotate(-45deg);
}
.css-herz:after {
content: "2";
background-color: hsla(0, 50%, 80%, .6);
}
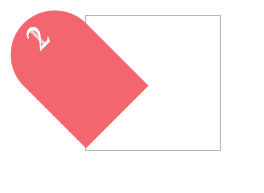
Somit sehen wir die 2 „Herzflügel“ anhand der durchscheinenden Zahlen:

Jetzt brauchen wir die Rotation für die zweite Form über transform: rotate(45deg);.
.css-herz:after {
content: "2";
background-color: hsla(0, 50%, 80%, .6);
transform: rotate(45deg);
}
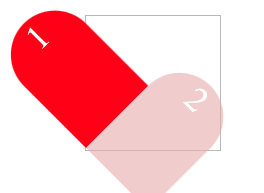
Dies führt zu folgendem Aussehen.

Um jetzt nicht in X- und Y-Richtung verschieben zu müssen, ist es vorteilhaft, die zweite Form um die rechte Ecke rotieren zu lassen:
.css-herz:after {
content: "2";
background-color: hsla(0, 50%, 80%, .6);
transform: rotate(45deg);
transform-origin: 100% 100%;
}

Jetzt müssen wir nur noch die Spitze der ersten Form deckungsgleich auf die Spitze der zweiten Form platzieren. Dazu müssen wir diese einfach um 80 Pixel über die CSS-Anweisung left: 80px; nach rechts schieben. Dazu erstellen wir einen neuen CSS-Block nur für .css-herz:before - würden wir es in das bestehende integrieren, würde es auch den Block .css-herz:after betreffen und wir müssten diesen wieder zurück schieben.
.css-herz:before {
left: 80px;
}
.css-herz:after {
content: "2";
background-color: hsla(0, 50%, 80%, .6);
transform: rotate(45deg);
transform-origin: 100% 100%;
}
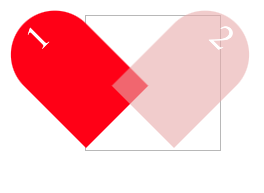
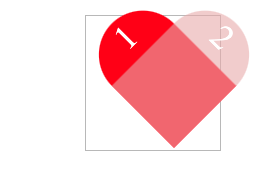
Somit haben wir folgendes Aussehen:

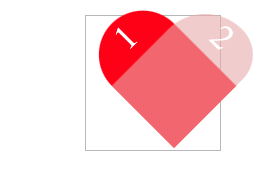
Besser sieht es aus, wenn die Form organischer wird (in Realität sind die Herzflügel eh unterschiedlich groß). Dazu kann man einfach an der Rundung oben leichte Änderungen machen (aber nur an einer Seite – sprich beim Flügel 2).
.css-herz:after {
content: "2";
background-color: hsla(0, 50%, 80%, .6);
transform: rotate(45deg);
transform-origin: 100% 100%;
border-radius: 60px 40px 0 0;
}

Unser bisheriger CSS-Code:
.css-herz {
display: inline-block;
width: 122px;
height: 122px;
border: 1px solid silver;
position: relative;
margin-top: 50px;
margin-left: 50px;
color: white;
font-size: 2em;
}
.css-herz:before,
.css-herz:after {
content: "1";
background-color: red;
width: 80px;
height: 120px;
position: absolute;
text-align: center;
border-radius: 40px 40px 0 0;
transform-origin: 0 100%;
transform: rotate(-45deg);
}
.css-herz:before {
left: 80px;
}
.css-herz:after {
content: "2";
background-color: hsla(0, 50%, 80%, .6);
transform: rotate(45deg);
transform-origin: 100% 100%;
border-radius: 60px 40px 0 0;
}
Und jetzt kommt der Rahmen weg, die Durchsichtigkeit fliegt raus und die Beschriftungen kommen weg und fertig ist unser Herz als Grafik rein aus CSS ohne Grafik.

Hier der komplette Code:
HTML
<span class="css-herz"></span>
CSS:
.css-herz {
display: inline-block;
width: 122px;
height: 122px;
/* border: 1px solid silver;*/
position: relative;
margin-top: 50px;
margin-left: 50px;
color: white;
font-size: 2em;
}
.css-herz:before,
.css-herz:after {
content: ""; /* ohne Inhalt */
background-color: red;
width: 80px;
height: 120px;
position: absolute;
text-align: center;
border-radius: 40px 40px 0 0;
transform-origin: 0 100%;
transform: rotate(-45deg);
}
.css-herz:before {
left: 80px;
}
.css-herz:after {
content: ""; /* ohne Inhalt */
/* background-color: hsla(0, 50%, 80%, .6);*/
transform: rotate(45deg);
transform-origin: 100% 100%;
border-radius: 60px 40px 0 0;
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

