::before / ::after – CSS erzeugt Inhalt und Design über Pseudoelemente
Über die 2 Pseudoelemente ::before und ::after erzeugt CSS ein Element in der HTML-Ausgabe, das auch Text beinhalten kann und mit allen Möglichkeiten von CSS designt werden kann. Das wirklich Bemerkenswerte ist, dass CSS hier Inhalt in Form von Text und Grafiken in die HTML-Ausgabe platzieren kann, als wären diese im HTML-Dokument schon immer vorhanden gewesen! Eine kleine Besonderheit ist, dass dieser Inhalt nur angezeigt wird. Dieser ist quasi für Suchmaschinen nicht wirklich existent.
Der Inhalt wird vor (::before) bzw. nach (::after) dem von CSS selektierten Element erzeugt. Warum ist das überhaupt etwas Besonderes? So kann besonderes Design umgesetzt werden und Inhalt mit Hilfe von CSS im HTML-Dokument ergänzt werden.
Beispiele für die Tragweite von ::before / ::after
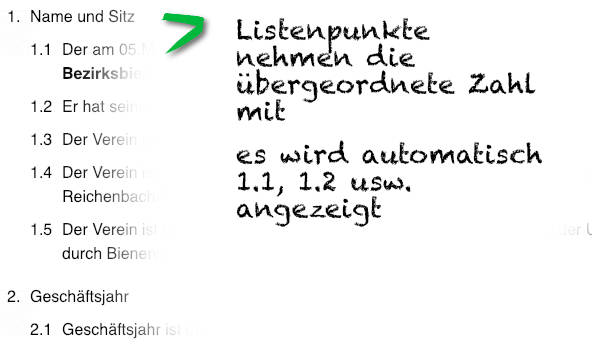
Wie erstellt man eine nummerierte Liste, in der die Unterpunkte die fortlaufende Nummerierung aus dem Hauptpunkt mitnehmen – hier im Beispiel „1.1, 1.2 usw.“? Hier spielt unser Element ::before seine Rolle

Ausgaben von den Attributinhalten eines HTML-Befehls können auf der Webseite sichtbar gemacht werden. Hier als Beispiel, dass beim Ausdruck die URLs von Links automatisch in Klammern nach der normalen Ausgabe angezeigt werden. Der dazu notwendige CSS-Code kommt später im Text – jetzt erst einmal das grundlegende Beispiel bei den verschiedenen Anwendungsmöglichkeiten.
Ein Link mit dem Text „_hier_“ wird automatisch mit der URL ausgegeben:
„Klicken Sie _hier_“ wird dann zu „Klicken Sie _hier (https://www.HTML-Seminar.de/)_“
Grundlegender Aufbau der Anweisung
Wir benötigen vor dem Element ::before bzw ::after immer erst einen Selektor in CSS, auf was sich unserer Anweisung beziehen soll.
Selektor::before { content: "Inhalt" Attribut1 Attribut2 "Inhalt"; }
Selektor::before { content: url() Attribut1 Attribut2 "Inhalt"; }
Selektor::after { content: "Inhalt" Attribut1 Attribut2 "Inhalt"; }
Griffiger wird es anhand eines Beispiels. Wir wollen auf unserer Website vor der Breadcrumb-Navigation (Brotkrumennavigation) den Text „Sie befinden sich:“ über die CSS-Anweisung ::before einblenden.
Unser benötigter HTML-Code dazu:
<div id="breadcrumb"><a href="index.htm">Startseite</a></div>
Und jetzt der CSS-Teil:
#breadcrumb::before {
content: "Sie befinden sich: ";
}
Schaut man nun den reinen Quellcode im Browser an, ist nichts von dem Text „Sie befinden sich:“ weit und breit zu sehen.
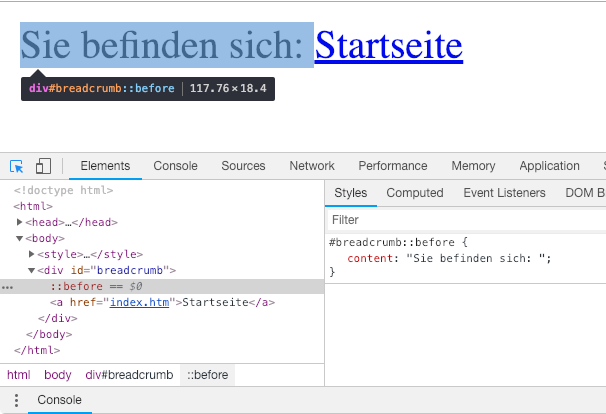
Gehen wir allerdings in den „Inspektormodus“ sieht man schön das eingefügte ::before.

Der erzeugte Inhalt befindet sich zwischen dem Bereich <div> und dem HTML-Befehl für den Link <a href….
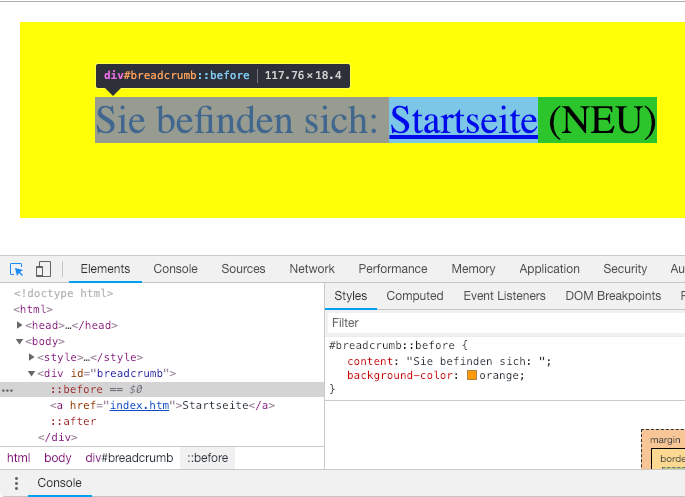
Aus didaktische Gründen nutzen wir gleich noch die Anweisung ::after und lassen dort den Text „(NEU)“ ausgeben.
Damit man im Beispiel visuell die Positionen der Elemente gut sieht, werden noch Hintergrundfarben für die verschiedenen Bereiche genutzt:
#breadcrumb {
background-color: yellow;
padding: 30px;
}
#breadcrumb::before {
content: "Sie befinden sich: ";
background-color: orange;
}
#breadcrumb::after {
content: " (NEU)";
background-color: limegreen;
}
#breadcrumb a {
background-color: skyblue;
}
Und nun sieht man schön die Auswirkungen. Dem Bereich #breadcrumb wurde die Hintergrundfarbe „gelb“ zugewiesen und einen Innenabstand von 30 Pixeln. Somit umschließt er alles und durch den Innenabstand sieht man gut, was alles dazugehört Dadurch sieht man sofort, dass unser Element ::before und ::after sich innerhalb des DIVs befindet und unseren HTML-Inhalt des Links umschließt.

Wie man am Beispiel sieht, können wie gewohnt beliebig viele weitere Zuweisungen in CSS für diesen neuen Bereich erfolgen. Im Beispiel wurden dem über die CSS-Anweisung content: erstellten Inhalt „Sie befinden sich:“ zusätzlich die Hintergrundfarbe background-color: orange; mitgegeben. Wichtig ist das typische Semikolon zum Trennen der verschiedenen CSS-Anweisungen.
Was hat es aber mit den Attributen zu tun, die in der „Grundlegender Aufbau der Anweisung“ bereits angezeigt wurden?
Sonderzeichen integrieren über ::befor und ::after
Versucht man über ::befor Sonderzeichen wie beispielsweise das Aufzählungszeichen • (englisch Bullet) zu integrieren, dann klappt das weder über die typische Schreibweise • noch über die Unicode-Notation ߦ
Aber in CSS kann über den linksseitigen Schrägstrich (Backslash) Sonderzeichen genutzt werden – allerdings mit 6 Stellen Gesamtlänge (nach links einfach mit Nullen auffüllen).
So bekommen wir ein Aufzählungszeichen und ein Leerzeichen integriert über:
.sitemap::before {
content: "\002022 \000020";
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

