CSS Grid: Layout-System für Websites
Das CSS Grid Layout (gerne auch einfach nur „Grid“ oder „CSS Grid“ genannt) bietet ein rasterbasiertes Layout-System für Websites und Web-Layout. Die Übersetzung des englischen Begriffs „Grid“ lautet „Gitter“, „Gitternetz“ und „Raster“.
Über das CSS Grid Layout können wir sehr einfach alle Fälle von Layout umsetzen, ohne uns (oder den Browser) groß verbiegen zu müssen. Was anfangs über Tabellen, dann über Float und Positionierungen umgesetzt wurde und dann über Flexboxen kann jetzt einfacher über das CSS Grid Layout realisiert werden. Wobei das CSS Grid Layout sehr gut mit den Flexboxen zusammenarbeiten kann.
Im Folgenden wird nicht auf alte Browser eingegangen, die das CSS Grid Layout noch nicht unterstützen. Sollte man also für alten Browser ein Design realisieren müssen, dass ist Vorsicht angesagt.
Browser-Unterstützung von CSS Grid
Alle aktuellen Browser (außer wie so oft der Microsoft IE) bietet die Unterstützung des CSS Grid Layout an (siehe https://caniuse.com/css-grid ).
Starten mit Grid in CSS
Für die Nutzung des Grid-Systems sind folgende 3 Punkte wichtig:
- Für den Start müssen wir ein HTML-Element als Grid festlegen. Das geschieht über die CSS-Anweisung
display: grid; - Im nächsten Schritt legen wie die Spaltengröße fest über die CSS-Anweisung
grid-template-columns - Im dritten Schritt wird die Zeilengröße festgelegt über die CSS-Anweisung
grid-template-rows.
Die Reihenfolge spielt keine Rolle und kann problemlos über Media-Queries (z.B. für andere Fensterbreiten) umdefiniert werden.
<h1>Beispiel für CSS Grid Layout</h1>
<div class="gridLayout">
<div class="inhalt">Inhalt 1</div>
<div class="inhalt">Inhalt 2</div>
<div class="inhalt">Inhalt 3</div>
<div class="inhalt">Inhalt 4</div>
</div>
Und im CSS definieren wir unser Grid-Layout:
.gridLayout {
display: grid;
}
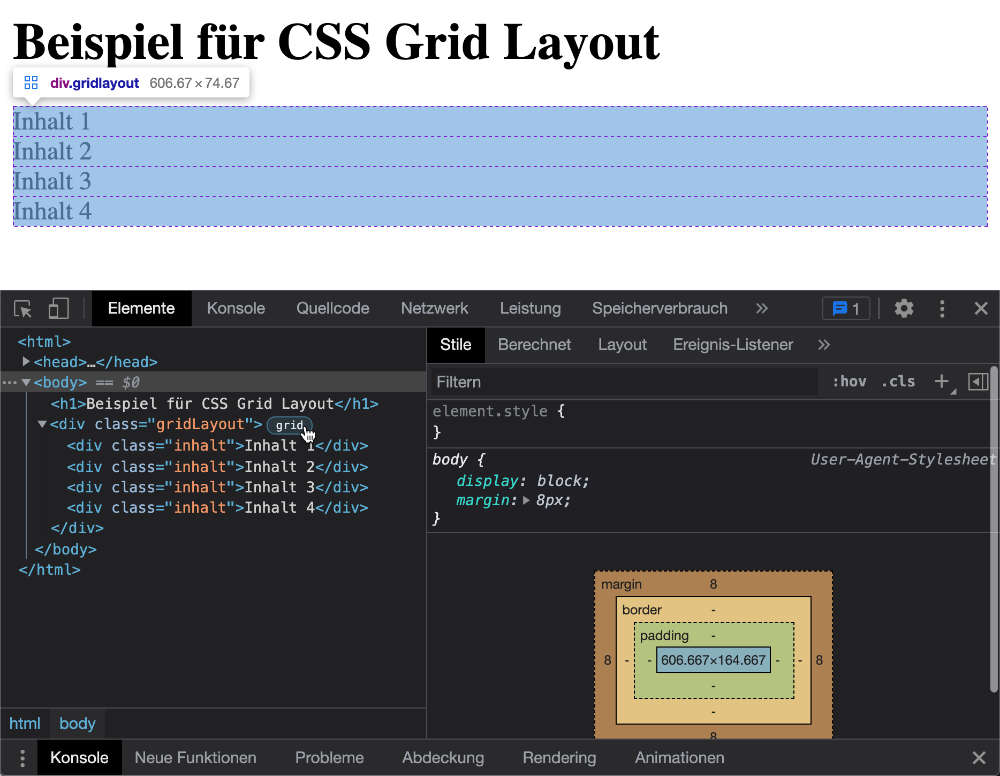
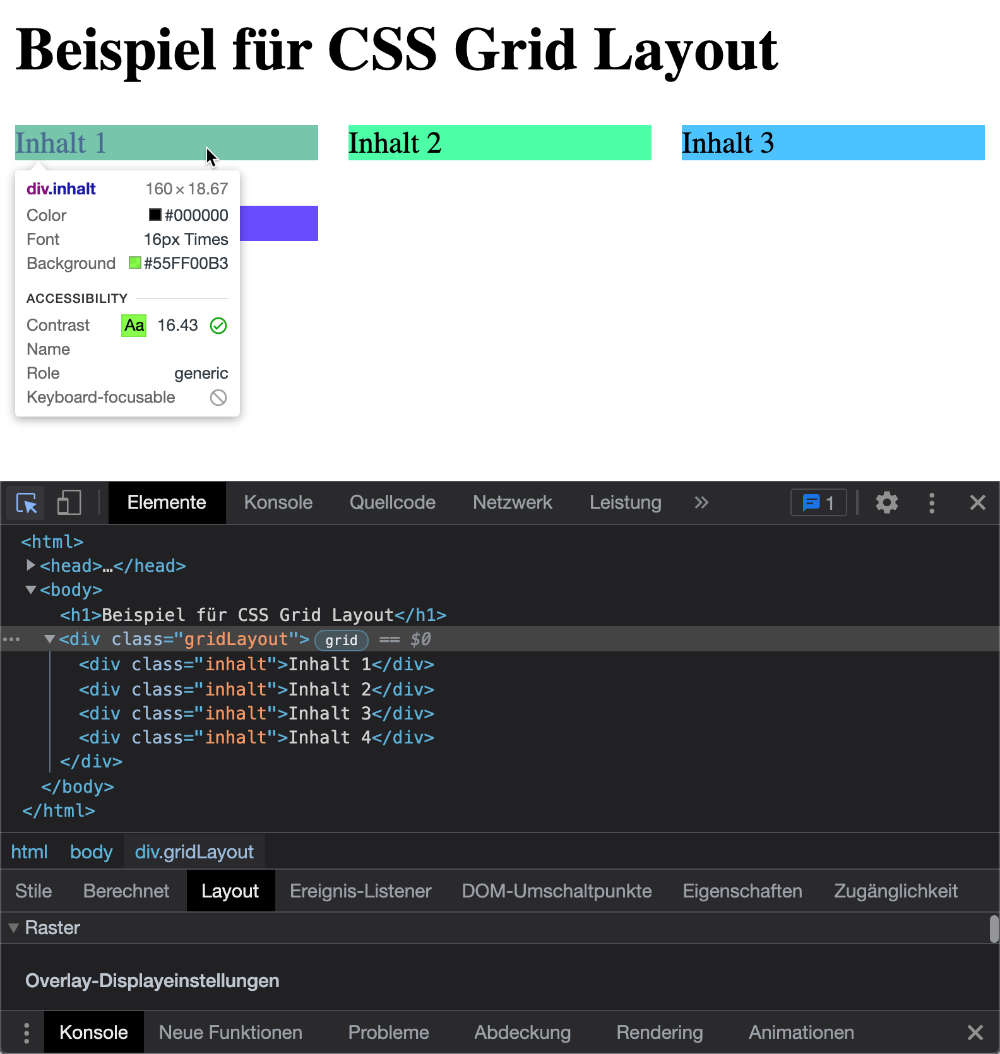
In Chrome das Grid-Element analysieren über „Element untersuchen“
In Chrome können wir nun unseren Entwicklertools uns die Auswirkungen unseres Grid-Systems anzeigen lassen.
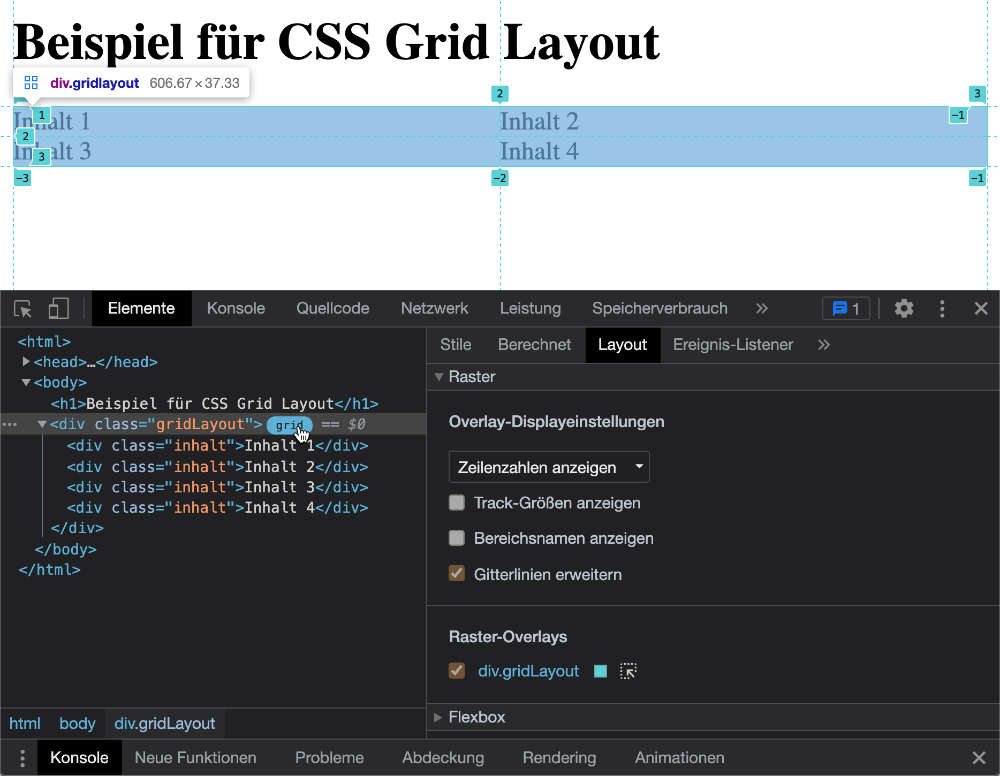
Im Bereich Elemente sehen wir im HTML-Code einen kleinen Button mit der Beschriftung „grid“:

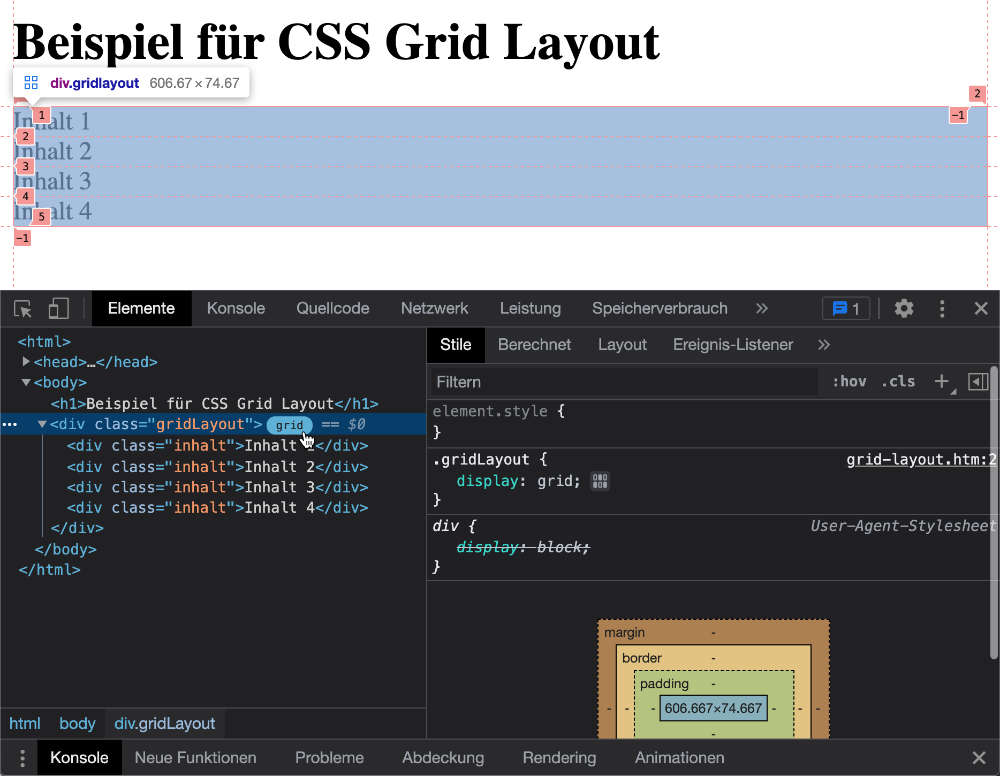
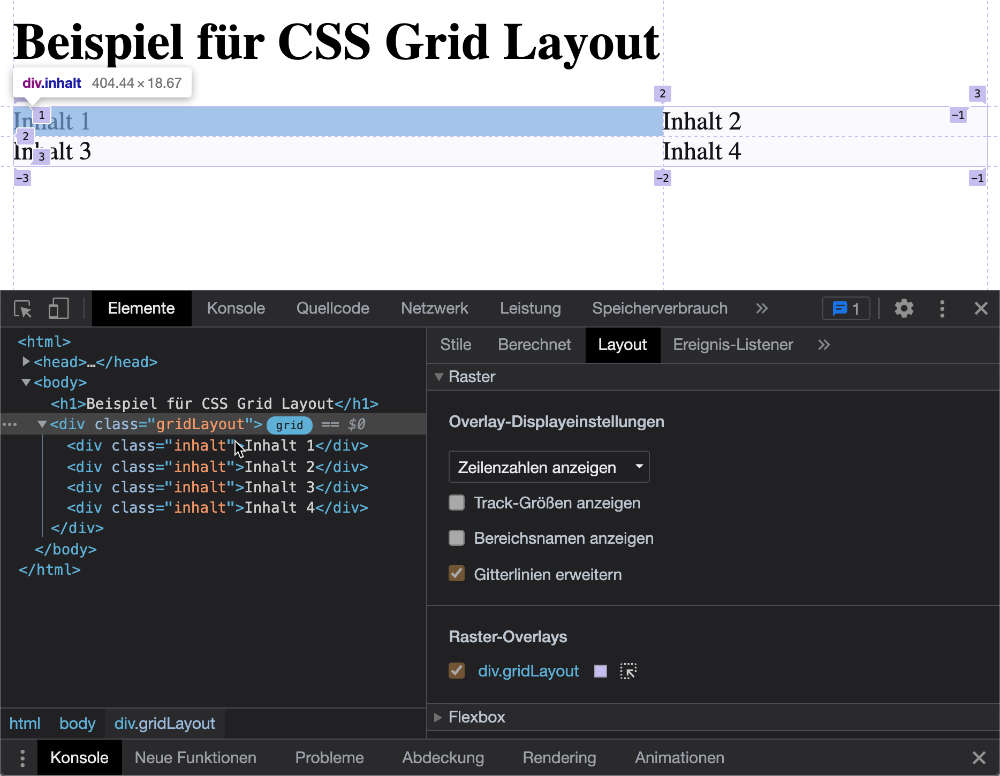
Klicken wir auf den „grid“-Button, wird uns ein Raster-Overlay über unser Grid-Layout anzeigt.

Bisher haben wir nicht allzu viel für unser Grid-System definiert.
Legen wir unsere Spaltengrößen über die CSS-Anweisung grid-template-columns fest.
grid-template-columns: Größe und Anzahl der Spalten
Wir können nun die Größe und die Anzahl der Spalten für unser Grid-Layout festlegen. Dabei stolpern wir gleich über eine neue Größenangabe „1fr“. Um diese besser verstehen zu können, machen wir einen „herkömmlichen“ Weg. Wir wollen 2 Spalten – wir wollen, dass jede Spalte 40% breit ist:
.gridLayout {
display: grid;
grid-template-columns: 40% 40%;
}

Wollen wir eine dritte Spalte, erweitern wir einfach um 40%. Wann dann passiert, zeigt uns, dass diese Maßeinheit nicht wirklich praktisch ist!

Die Prozentzahl wird von der Breite des Viewports (sprich des Browserfensters) genommen. Somit sind wir bei 120 Prozent und müssen nach rechts Scrollen, um alles zu sehen.
Um unsere 3 Spalten komplett zu sehen, müssten wir nun anfangen zu rechnen – 3 Spalten wären also 33% Prozent pro Spalte.
Das geht einfach, in dem man schon von Anfang an Anteile (sprich Brüche) nutzt. Und genau das steckt hinter der Einheit fr. Wollen wir hier weitere Spalten, ergänzen wir einfach und haben nie die Gefahr, dass es breiter als das Fenster wird!
Aber schauen wir uns erst einmal das Code-Beispiel an:
.gridLayout {
display: grid;
grid-template-columns: 1fr 1fr;
}
Wir erhalten nun ein 2-Spaltiges Layout mit gleich breiten Spaltenbreiten.
Was aber bedeutet die Einheit „fr“?
Die Einheit fr steht für das englische „Fraction“, was die Bedeutung von „Bruch“, „Bruchteil“ hat.
Wir teilen also unsere Spalten 1 zu 1 auf. Jede Spalte hat die gleiche Breite.

Kurzschreibweise wäre:
.gridLayout {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
Achtung Fehlerquelle! Wird nach der CSS-Angabe repeat und vor der Klammer versehentlich ein Leerzeichen eingefügt, dann funktioniert es NICHT!
Ändern wir nun in unserem Beispiel die Aufteilung in 2 zu 1, geschieht dies über die Anweisung:
.gridLayout {
display: grid;
grid-template-columns: 2fr 1fr;
}

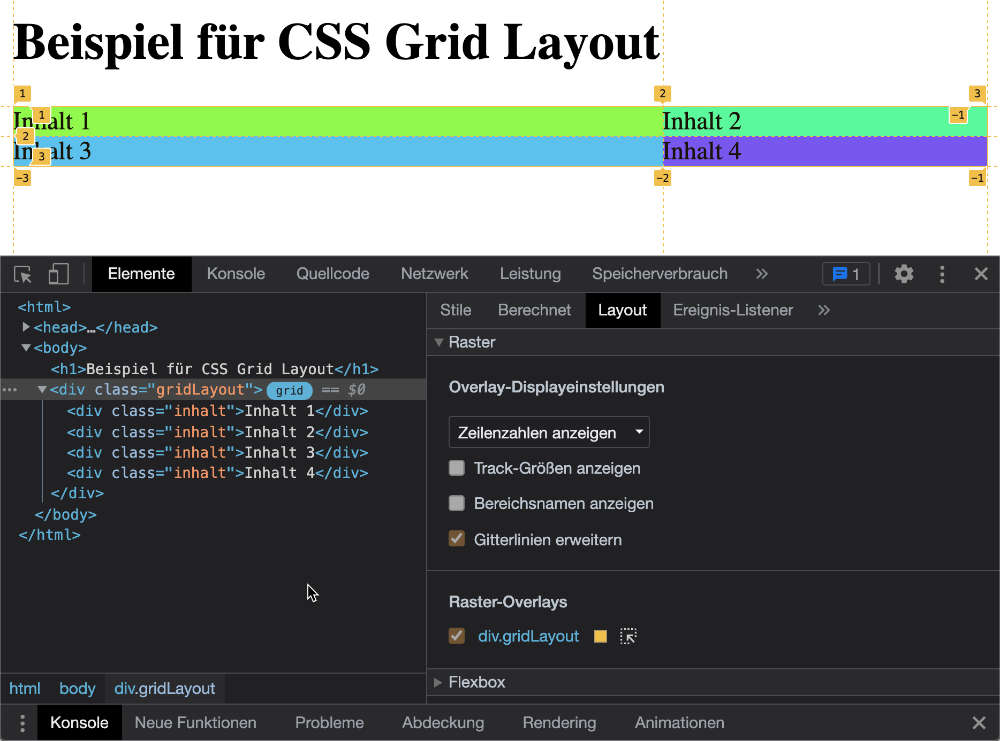
Damit wir unser Grid besser sehen, geben wir unseren Bereichen Hintergrundfarben mit:
.gridLayout {
display: grid;
grid-template-columns: 2fr 1fr;
}
.inhalt:nth-child(4n+1) {
background-color: hsla(100, 100%, 50%, 0.7);
}
.inhalt:nth-child(4n+2) {
background-color: hsla(150, 100%, 50%, 0.7);
}
.inhalt:nth-child(4n+3) {
background-color: hsla(200, 100%, 50%, 0.7);
}
.inhalt:nth-child(4n+4) {
background-color: hsla(250, 100%, 50%, 0.7);
}
.inhalt:nth-child(4n+5) {
background-color: hsla(260, 100%, 50%, 0.7);
}

grid-gap: Abstand zwischen Reihen und Spalten
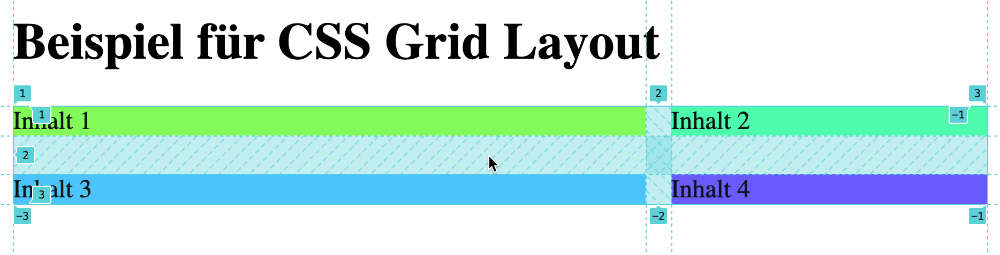
Wir können den Abstand zwischen den Reihen und Spalten über die CSS-Anweisung grid-gap: AbstandZwReihen(Y) AbstandZwSpalten(X); festlegen. Dabei können 2 Werte mitgegeben werden, wobei der erste Wert für den Abstand zwischen den Reihen und der zweite Wert für den Abstand zwischen den Spalten steht.
Unser CSS-Code:
.gridLayout {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 1.5em 1em;
}

Wird nur 1 Wert angegeben, bezieht dieser sich sowohl auf die Reihe wie auch auf die Spalte.
Möchte man die Werte einzeln angeben, kann dies über die 2 CSS-Anweisungen row-gap und column-gap erfolgen.
Der CSS-Code von Oben hätte damit folgendes Aussehen:
.gridLayout {
display: grid;
grid-template-columns: 2fr 1fr;
/* grid-gap: 1.5em 1em; */
grid-row-gap: 1.5em;
grid-column-gap: 1em;
}
Mindestbreiten für die Spalten über minmax
Möchte man eine Mindestbreite festlegen, funktioniert es über die Angabe minmax. Schauen wir uns es im Beispiel an:
.gridLayout {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(10em, 1fr));
grid-gap: 1.5em 1em;
}
Wir geben also jeder Spalte eine Breite von 10em mit (was 10 x 16 = 160 Pixel) entspricht. Sobald eine Breite von 160 Pixel zur Verfügung steht, wird eine Spalte angezeigt. In unserem Beispiel passen von der Fensterbreite 3 Spalten nebeneinander.

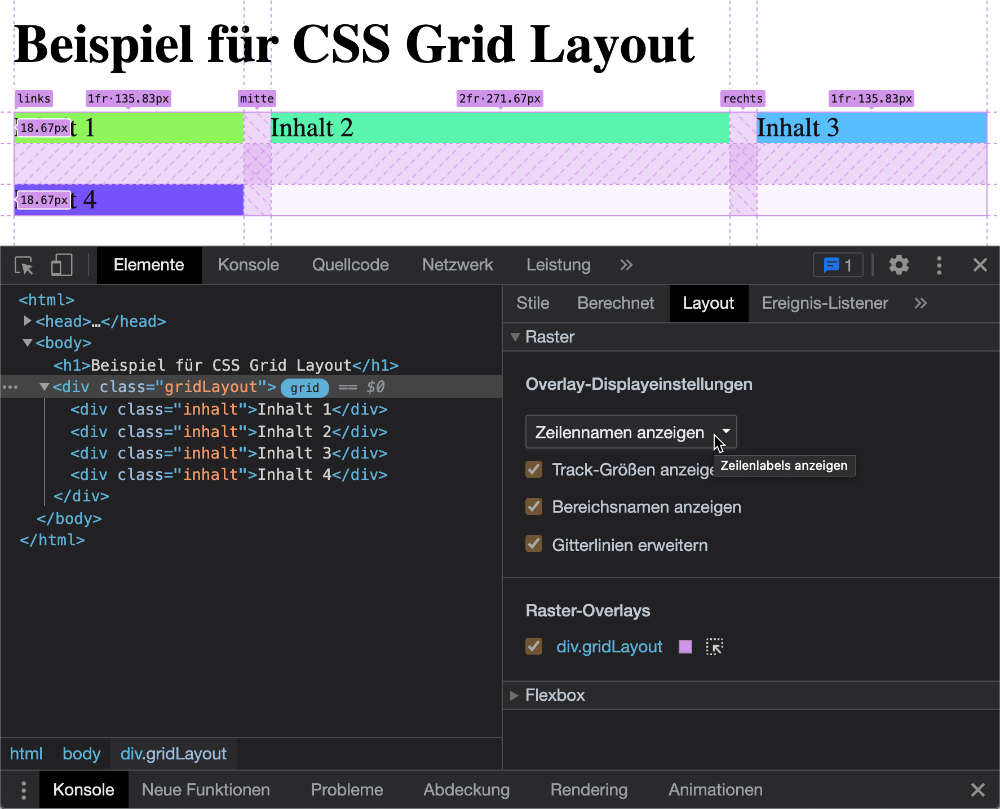
Grid mit Beschriftung
Wir können unseren Bereichen im Grid-Raster auch Bezeichnungen mitgeben. Dies geschieht über eckige Klammern vor der Größenangabe.
.gridLayout {
display: grid;
grid-template-columns: [links] 1fr [mitte] 2fr [rechts] 1fr;
grid-gap: 1.5em 1em;
}
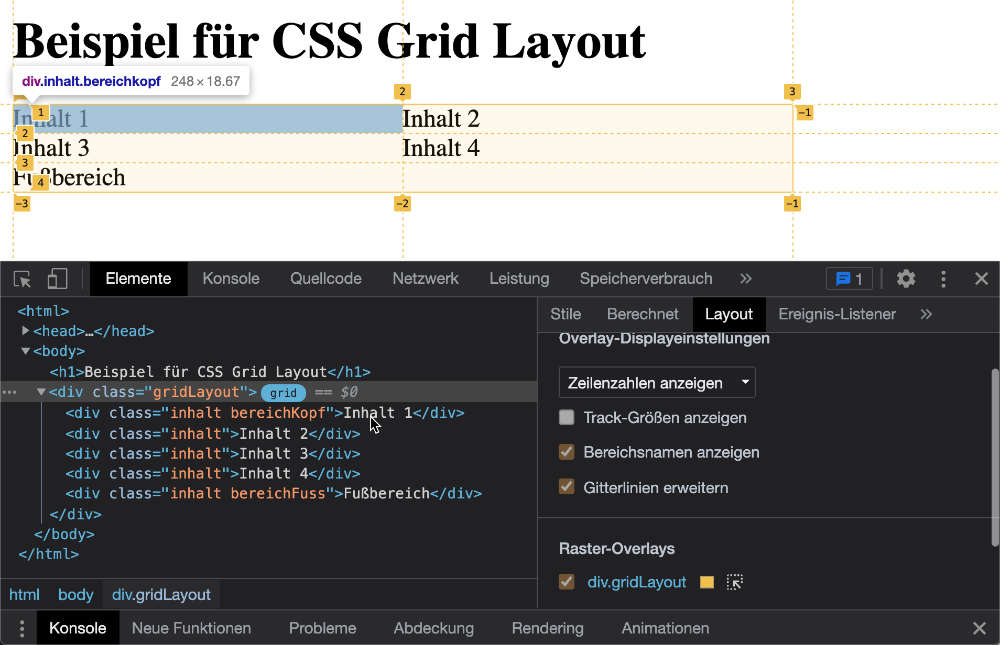
Damit man im Inspektor auch die Zeilennamen sieht, müssen diese über Layout und „Zeilennamen anzeigen“ aktiviert sein:

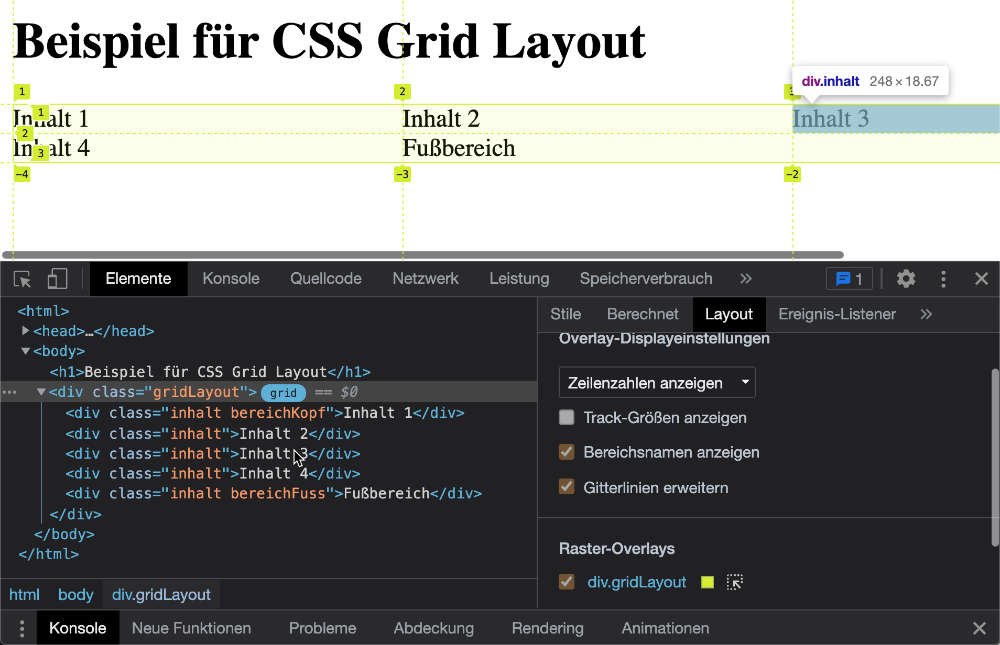
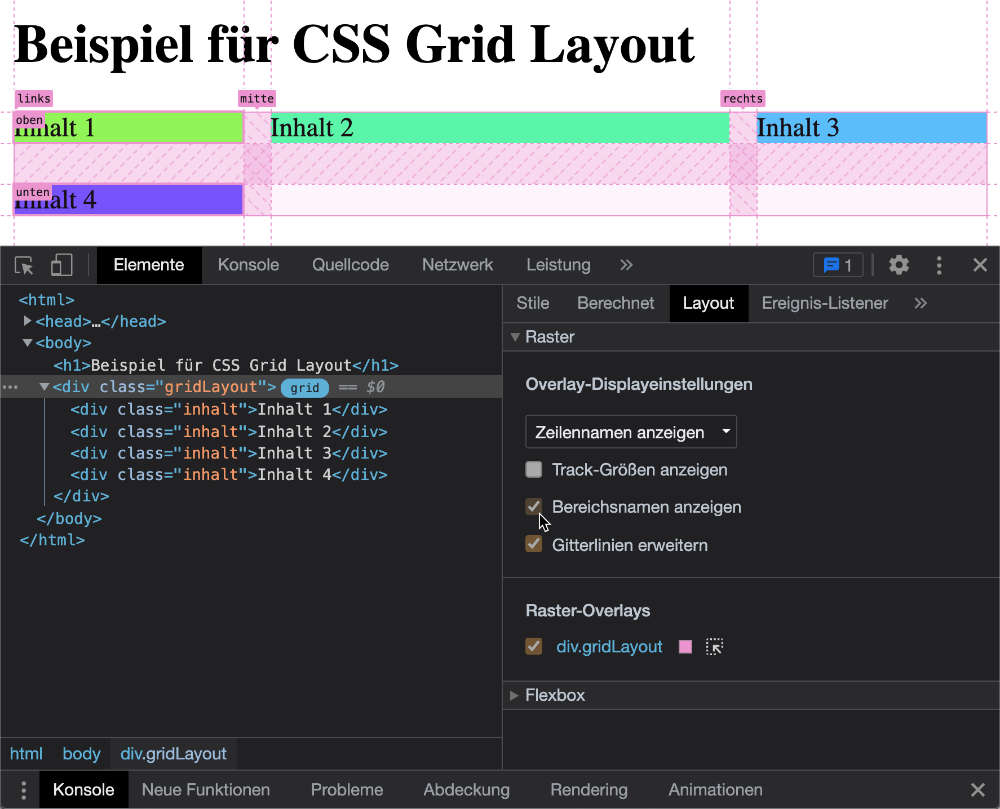
Grid mit Bereichsnamen
Neben den Spaltennamen können auch Bereichsnamen können mitgegeben werden über:
.gridLayout {
display: grid;
grid-template-columns: [links] 1fr [mitte] 2fr [rechts] 1fr;
grid-gap: 1.5em 1em;
grid-template-areas: "oben" "unten";
}

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

