
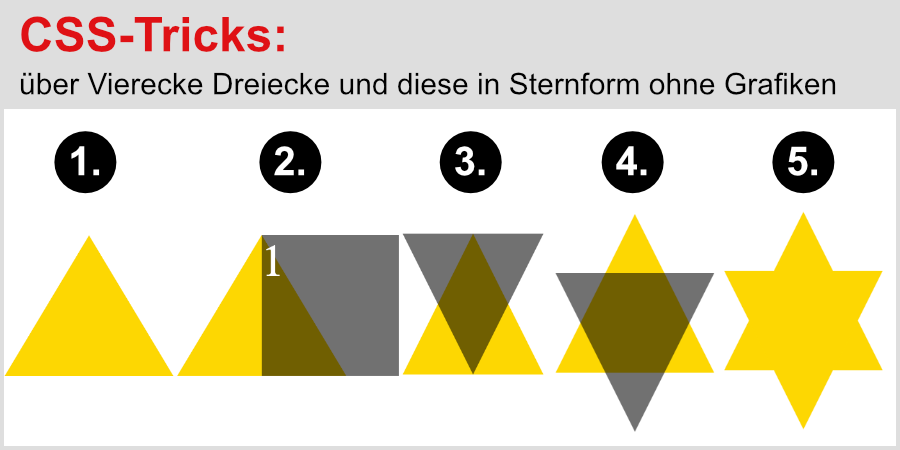
Stern nur über CSS ohne Grafik erstellen
Aus unserem Dreieck aus dem vorherigen Kapitel basteln wir rein aus CSS (ohne irgendwelche Grafiken) einen Stern.
Was haben wir bisher aus dem letzten Kapitel
Unser HTML-Code:
<div class="css-dreieck"></div>
Unser CSS-Code:
.css-dreieck {
width: 0px;
height: 0px;
border-top: 90px solid transparent; /* skyblue */
border-right: 0px solid transparent; /* limegreen; */
border-bottom: 90px solid transparent; /* orange; */
border-left: 90px solid red;
}
In unserem HTML-Code müssen wir nicht viel ändern. Wir machen (damit es korrekt beschriftet ist aus dem „css-dreieck“ ein „css-stern“:
<div class="css-stern"></div>
Und jetzt wollen wir einen gelben (Sterne sind irgendwie immer goldgelb – auf jeden Fall in den meisten Kinderbüchern meiner Tage).
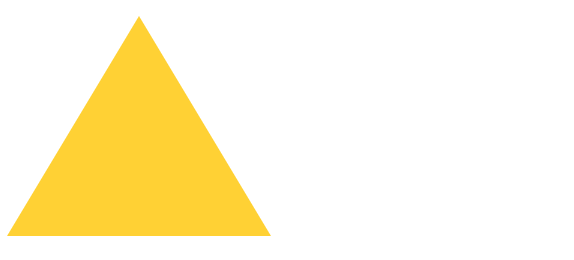
Dazu erstellen wir ein nahezu gleichschenkliges Dreieck – die Bauweise ist die gleiche wie im Kapitel mit dem Dreieck vorgestellt:
div.css-stern {
width: 0;
height: 0;
border-right: 100px solid transparent;
border-bottom: 200px solid gold;
border-left: 100px solid transparent;
position: relative;
}

Aus unserem Dreieck wird ein Stern, wenn exakt ein um 180 Grad gedrehtes Dreieck darauflegen. Dieses erhalten wir, wenn wir „border-top“ anstelle von „border-bottom“ verwenden. Damit wir den Effekt sehen, färben wir das Dreieck in einem hellen durchsichtigen grau (später dann die gleiche Farbe wie das erste Dreieck).
Allerdings ist nun die Frage, wie wir das machen. Sollen wir in HTML einen weiteren Bereich erstellen? Nein, CSS bietet uns die Möglichkeit vor und nach einem bestehenden Inhalt über „::before“ und „::after“ ein Element über CSS „einzubauen“ (alles über diese Möglichkeit gibt es in dem Kapitel https://www.html-seminar.de/css3-before-after.htm )
Als ersten benötigen wir unseren CSS-Selektor:
div.css-stern:before {
}
Jetzt packen wir ein halbdurchsichtiges Quadrat in den CSS-Selektor:
div.css-stern:before {
width: 200px;
height: 200px;
background-color: hsla(60, 50%, 0%, 0.6);
position: absolute;
content: "1";
font-size: 4em;
color: white;
}
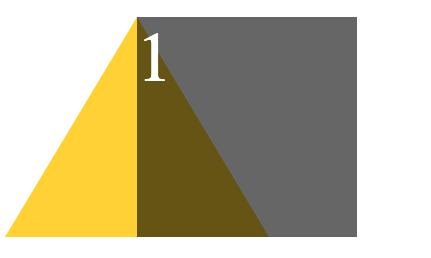
Um die Startecke gut zu sehen, wurde diese mit dem Inhalt „1“ in großer weißer Schrift gefüllt.
Als Ergebnis erhalten wir das Quadrat, dass in der Mitte unseres Dreiecks oben startet:

Es macht Sinn, wo es startet: und zwar genau da, wo auch der Inhalt unseres Dreiecks wäre, wenn die Breite nicht auf 0 gesetzt wäre. Der sichtbare gelbe Bereich stellt ja nur den Rahmen mit einer Rahmenstärke von 200 Pixeln dar.
Damit es am gleichen Punkt startet, wie unser Dreieck verschieben wir es negativ nach rechts über left: -100px;
div.css-stern:before {
width: 200px;
height: 200px;
background-color: hsla(60, 50%, 0%, 0.6);
position: absolute;
content: "1";
font-size: 4em;
color: white;
top: 0px;
left: -100px;
}
Als Ergebnis deckt nun unser halbdurchsichtiges Quadrat das Dreieck ab:

Und machen wir aus unserem Quadrat ein Dreieck mit der geraden Seite oben. Die Beschriftung mit „1“ werfen wir raus:
div.css-stern:before {
width: 0;
height: 0;
border-top: 200px solid hsla(60, 50%, 0%, 0.6);
border-right: 100px solid transparent;
border-bottom: 0px solid transparent;
border-left: 100px solid transparent;
position: absolute;
content: "";
top: 0px;
left: -100px;
}
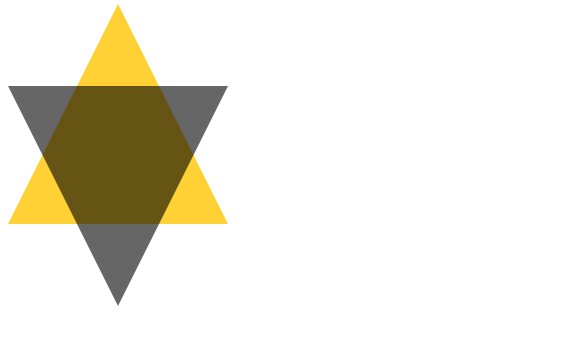
Als Ergebnis erhalten wir:

Und dieses schieben wir noch nach unten über top:75px;
Mit dem halbdurchsichtigen Bereich sieht man schön die Überdeckung:

Und nun kommt noch die gleiche Farbe – somit haben wir den kompletten Code:
div.css-stern {
width: 0;
height: 0;
border-right: 100px solid transparent;
border-bottom: 200px solid gold;
border-left: 100px solid transparent;
position: relative;
}
div.css-stern:before {
width: 0;
height: 0;
border-top: 200px solid gold;
border-right: 100px solid transparent;
border-bottom: 0px solid transparent;
border-left: 100px solid transparent;
position: absolute;
content: "";
top: 75px;
left: -100px;
}
Und das fertige Ergebnis:

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

