CSS-Tutorial: Warnschild komplett in CSS erstellen ohne Grafiken
Im folgenden Tutorial wollen wir Schritt für Schritt eine Grafik ohne Einsatz von Grafik in Form eines typischen Warnschildes (was man so aus dem Straßenverkehr kennt) erstellen. Das ganze rein in CSS und ohne eine Grafik einzusetzen. Hier reizen wir die Möglichkeiten von CSS aus und lernen darüber die besonderen Kniffe für den professionellen Einsatz von CSS bei der Erstellung von Websites.
Das Ganze ist nicht nur eine gute Übung, sondern sehr praxisrelevant, da durch solchen Einsatz man sich Grafiken spart und somit die Geschwindigkeit der Website beschleunigt!
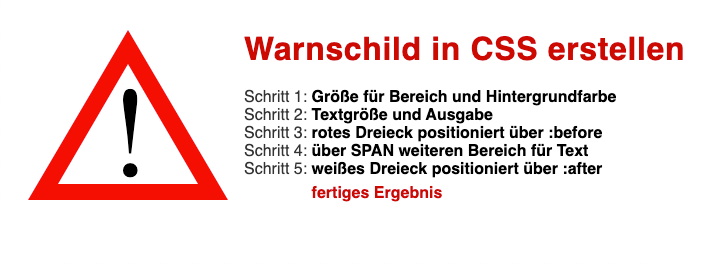
Viel Spaß beim mitmachen – hier das fertige Erscheinungsbild unseres CSS-Warnschildes:

HTML-Datei für Warndreieck erstellen
Schritt 1: wir benötigen eine HTML-Datei und dort den entsprechenden Platz. Wir erstellen also ein DIV mit einer Klasse „css-warnschild“. Eine Klasse deshalb, dass wir das Warnschild öfters auf einer HTML-Seite einsetzen können.
Damit wir einen Inhalt sehen, kommt hier ein Ausrufungszeichen rein.
<div class="css-warnschild">!</div>
Damit nicht alles am Rand klebt, packen wir ein nochmals ein DIV um das Ganze, um es einfach ausrichten zu können.
<div id="abstand_zum_rand">
<div class="css-warnschild">!</div>
</div>
Und der dazugehörige CSS-Code für den Abstand zum Rand:
#abstand_zum_rand {
margin: 20px 0 0 20px;
}
dazugehörige CSS-Anweisungen
Außer einem „Ausrufungszeichen“ sehen wir noch nichts als Ausgabe. Daher werden wir nun in CSS für unsere Klasse „css-warnschild“ eine Breite von 200 Pixel und Höhe von 170 Pixel definieren und als Hintergrundfarbe Gelb, damit wir sehen wo wir arbeiten:
.css-warnschild {
width: 200px;
height: 170px;
background-color: yellow;
}

Damit wir unser Block-Element (was ein DIV darstellt auch mitten im Text nutzen können und nicht eine neue Zeile umgebrochen wird, lassen wir es über display: inline-block; anzeigen.
.css-warnschild {
display: inline-block;
width: 200px;
height: 170px;
background-color: yellow;
}
Man sieht nun unser Ausrufezeichen klein links oben im Eck. Dieses wollen wir mittig in Groß:

Für die große mittige Ausgabe setzen wir:
- den Zeichensatz und
- die Schriftgröße
- sowie die Linienhöhe (auf die Höhe es Bereichs)
- und zentrieren die Ausgabe
Und das Ganze in CSS:
.css-warnschild {
display: inline-block;
width: 200px;
height: 170px;
background-color: yellow;
font-family: serif;
font-size: 7em;
line-height: 200px;
text-align: center;
}
Das rote Dreieck für unser Warnschild
Das rote Dreieck für unser Warnschild besteht aus 2 übereinander liegenden Dreiecken. Ein großes rotes und ein kleineres weißes.
Für diese Technik müssen wir unser Hauptelement über position: relative; relativ positionieren, damit wir dann unser neues Element absolut in das erste platzieren können. Ergänzen wir unsere Klasse entsprechend:
.css-warnschild {
display: inline-block;
width: 200px;
height: 170px;
background-color: yellow;
font-family: serif;
font-size: 7em;
line-height: 200px;
text-align: center;
position: relative;
}
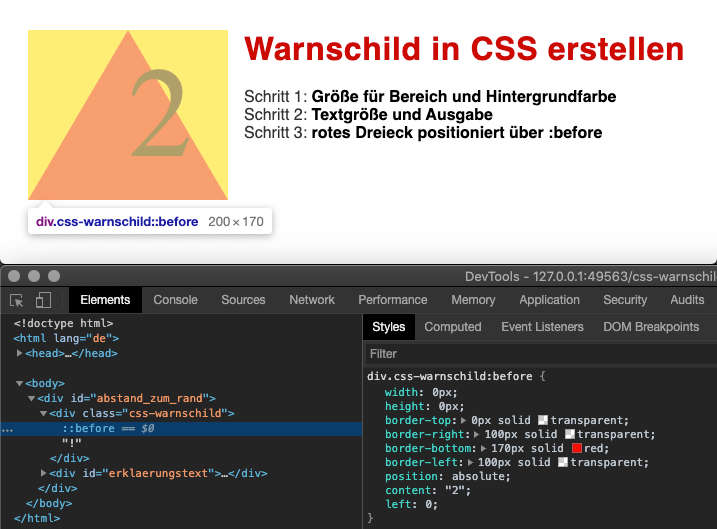
Erstellen wir über css-warnschild:before unser erstes Dreieck. Diese Technik haben wir schon in den vorherigen Kapiteln kennen gelernt. Für ein Dreieck wird die Höhe und die Breite auf 0 gesetzt und die Rahmen entsprechend definiert. Um neben der Farbe noch ein weiteres Merkmal zu haben, geben wir als Inhalt die Zahl „2“ zentriert aus. Wichtig ist: dieses Element muss absolut positioniert werden über position: absolute;:
.css-warnschild:before {
width: 0px;
height: 0px;
border-top: 0px solid transparent;
border-right: 100px solid transparent;
border-bottom: 170px solid red;
border-left: 100px solid transparent;
position: absolute;
content: "2";
text-align: center;
}
Das Aussehen entspricht noch nicht ganz unseren Wünschen – das Dreieck fängt in der Mitte des geben Dreiecks an:

Dadurch, dass es eine absolute Positionierung zulässt, können wir nun über left: 0; es ganz rechts starten lassen:
.css-warnschild:before {
width: 0px;
height: 0px;
border-top: 0px solid transparent;
border-right: 100px solid transparent;
border-bottom: 170px solid red;
border-left: 100px solid transparent;
position: absolute;
content: "2";
text-align: center;
left: 0;
}
Ausrufezeichen wieder sichtbar machen
Unser Dreieck sitzt nun wo es soll – allerdings sehen wir kein Ausrufezeichen mehr. Das rote Dreieck überdeckt komplett den Inhalt, also unseren Text mit dem Ausrufezeichen.

Was tun? Analysiert man unseren Code sehen wir das in den Code eingefügte „::before“.

Jeder mit der CSS-Anweisung ::before eingefügte Code überdeckt den Bereich (das gleiche gilt auch für eingefügten Code über ::after.).
Es hilft auch nicht weiter, wenn man über z-index etwas versucht.
Hier kommt nun der Kniff. Wir nutzen innerhalb unseres DIVs in HTML ein SPAN, das wir entsprechend über CSS ansprechen können. Also ergänzen wir unseren HTML-Code wir folgt:
<div id="abstand_zum_rand">
<div class="css-warnschild"><span>!</span></div>
</div>
Und nun müssen wir noch für das SPAN-Element die Ausgabe relativ setzen position: relative;:
.css-warnschild span {
position: relative;
}
Jetzt sehen wir sowohl das Ausrufezeichen vom SPAN wie auch die 2 von unserem roten Dreieck. Wenn wir den Code analysieren, sieht man auch schön, das ::before zwischen unserem DIV und dem SPAN sitzt. Daher wird der Inhalt von SPAN sichtbar!

Auch sieht man in der Analyse, dass das SPAN viele Eigenschaften von Elternelement erbt (wie die Größe, Ausrichtungen und Schriftzuweisungen).
das weiße Hintergrund-Dreieck vor dem roten
Jetzt fehlt nur noch das zweite Dreieck, dass wir in weiß ausgeben lassen. Hierzu wird als CSS-Anweisung :after genutzt.
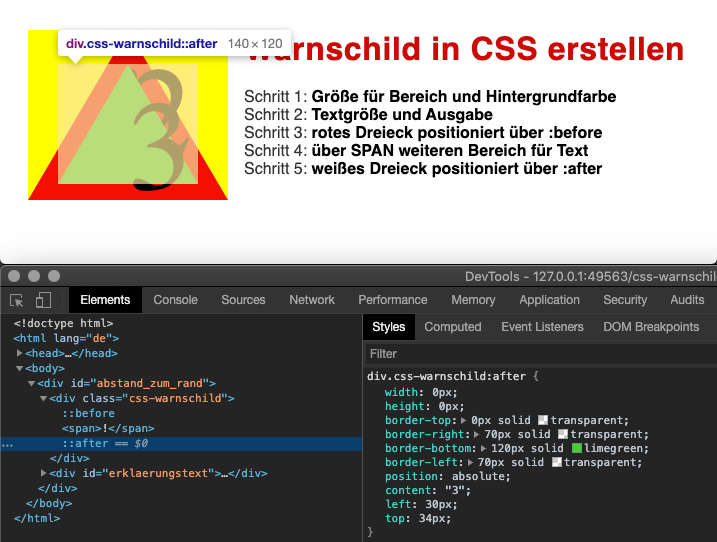
Setzen wir das Dreieck wie gewohnt. Allerdings verwende ich bis zur korrekten Anzeige anstelle von weiß als Hintergrundfarbe „hellgrün“:
.css-warnschild:after {
width: 0px;
height: 0px;
border-top: 0px solid transparent;
border-right: 70px solid transparent;
border-bottom: 120px solid limegreen; /* white */
border-left: 70px solid transparent;
position: absolute;
content: "3";
}
Das Aussehen ist noch nicht wie gewünscht – wir müssen es noch entsprechend platzieren:

Das dieses Element absolut platziert ist, können wir den Inhalt über top: _px; und über left: _px; entsprechend platzieren.
.css-warnschild:after {
width: 0px;
height: 0px;
border-top: 0px solid transparent;
border-right: 70px solid transparent;
border-bottom: 120px solid limegreen; /* white */
border-left: 70px solid transparent;
position: absolute;
content: "3";
left: 30px;
top: 34px;
}
Nun sitzt es richtig – allerdings überdeckt es wieder unseren Textinhalt von dem roten Dreieck mit „2“ und unseren Inhalt von SPAN mit dem Ausrufezeichen.
Hier hilft die Analyse weiter:

Wie der Name :after schon sagt, sitzt es hinter unserem Element – sprich auch hinter SPAN. Allerdings können wir unseren SPAN nun einen höheren z-index verpassen, als unser :after hat:
.css-warnschild span {
position: relative;
z-index: 1;
}
Und nun sitzen alle Elemente entsprechend:

kompletter Code für unser CSS-Warndreieck
Jetzt müssen wir nur noch unseren Code bereinigen (sprich alle unnötigen content: mit nichts füllen (ganz löschen klappt nicht, sonst wir das Element nicht mehr angezeigt) und die richtigen Farben vergeben.
Und das führt zu folgendem Aussehen:

Hier der komplette Code für unser Beispiel:
.css-warnschild {
display: inline-block;
width: 200px;
height: 170px;
background-color: transparent;
/* background-color: yellow; */
font-family: serif;
font-size: 8em;
line-height: 170px;
text-align: center;
position: relative;
float: left;
margin-right: 16px;
}
.css-warnschild:before {
width: 0px;
height: 0px;
border-top: 0px solid transparent;
border-right: 100px solid transparent;
border-bottom: 170px solid red;
border-left: 100px solid transparent;
position: absolute;
/* content: "2"; */
content: "";
left: 0;
}
.css-warnschild span {
position: relative;
z-index: 1;
top: 20px;
}
.css-warnschild:after {
width: 0px;
height: 0px;
border-top: 0px solid transparent;
border-right: 70px solid transparent;
/* border-bottom: 120px solid limegreen; */
border-bottom: 120px solid white;
border-left: 70px solid transparent;
position: absolute;
/* content: "3"; */
content: "";
left: 30px;
top: 34px;
}
Uns unserer HTML-Code der Vollständigkeit halber:
<div class="css-warnschild"><span>!</span></div>
HTML-Code ohne Ausrufungszeichen
Möchte man auch das Ausrufungszeichen aus dem HTML-Code verbannen, ist das auch kein Problem:
<div class="css-warnschild"><span></span></div>
Und nun müssen wir die Klasse .css-warnschild span mit :after ergänzen, diese absolut setzen und den gewünschten Inhalt mitgeben:
.css-warnschild span:after {
position: absolute;
z-index: 1;
top: 20px;
left: 75px;
content: "!";
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

