Text mit Schatten über CSS text-shadow
Einen Text mit Schatten zu produzieren, ist mit CSS3 (der Befehl tauchte bereits in CSS2 auf) nun einfach möglich. Vor diesem Befehl musste man Grafikprogramme bemühen und der Inhalt wurde für sehbehinderte (und Google) nicht mehr lesbar. Mit dem Schatteneffekt sind tolle Effekte möglich. Im ersten Schritt, die Einsatzweise von text-shadow für einen einfachen Textschatten.
Textschatten sind sehr einfach anwendbar, durch Kombination erhalten wir dann Aha-Effekte. Davor stehen aber erst die Grundlagen von der CSS-Anweisung text-shadow und die prinzipielle Anwendung, was in diesem Kapitel gezeigt wird. Als kleinen Vorgeschmack, was mit text-shadow möglich ist, folgende Ausgabe:

Der Aufbau des CSS-Befehls ist nahezu identisch wie bei box-shadow:
text-shadow: 5px 10px 8px orange;
Die ersten 2 Werte sind der X-Versatz und der Y-Versatz. Der 3. Wert bestimmt wie weich oder hart der Schatten ist und die 4. Angabe die Farbe des Textschattens.
Schauen wir es uns direkt im Beispiel an. Unser Inhalt für die HTML-Seite:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Textschatten: text-shadow</title>
<link href="css3-text-shadow.css" rel="stylesheet">
</head>
<body>
<h1>Textschatten: CSS3 text-shadow</h1>
</body>
</html>
Im CSS-Bereich gehen wir nun auf die Überschrift los und geben dieser eine größere Schriftgröße mit, damit wir den Effekt beim Textschatten besser sehen. Zusätzlich nehmen wir eine serifenlose Schrift.
h1 {
font-size: 2em;
font-family: sans-serif;
}
Bisher haben wir noch nichts Ungewöhnliches. Jetzt geben wir über text-shadow einen Textschatten mit.
h1 {
font-size: 2em;
font-family: sans-serif;
text-shadow: 10px 11px 12px red;
}
Über die erste Angabe (10px) rutscht der Textschatten nach rechts und über die nächste Angabe (11px) rutscht der Textschatten nach unten. Hier sind auch Minusangaben möglich, somit würde der Textschatten nach links bzw. nach oben rutschen.
Die dritte Angabe (im Beispiel 12px) bestimmt die Härte des Schattens. Je größer dieser Wert ist, desto weicher ist der Schatten. Einfach mal probieren!
Und die letzte Angabe bestimmt die Farbe. Hier in der englischen Schreibweise red. Es kann aber genauso die hexadezimale Schreibweise #ff0000 genutzt werden.
Als Ergebnis bekommen wir dann folgendes Aussehen:

Wichtig ist, dass man sich das Ergebnis mit einem mehr oder weniger aktuellen Browser ansieht. Ansonsten wird kein Schatten anzeigt. Sollte auch in einem aktuellen Browser kein Schatten ausgegeben werden, dann hat sich ein Tippfehler eingeschlichen :).
Weicher Schatten
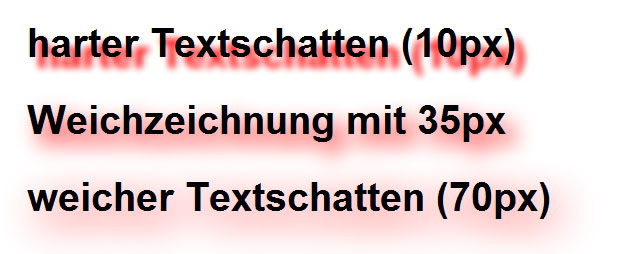
Um den Unterschied, zwischen einem harten Schatten und einem weicheren Schatten zu sehen, geben wir dem dritten Wert 70 Pixel mit (und einen mittleren Wert von 35 Pixel).
Das Ergebnis ist eindeutig weicher:

Obwohl die Farbe immer dieselbe Angabe im CSS hatte (red), wirkt diese sehr unterschiedlich, je nach Härte des Schattens!
Mehrere verschiedene Schatten für 1 Element
Wir können auch mehrere verschiedene Schatten mitgeben. Dazu wird unsere CSS-Anweisung text-shadow erweitert. Wichtig ist, dass die Trennung der einzelnen Schatten über ein KOMMA erfolgt. Im Folgenden wollen wir zu unserem roten rechtsunten Schatten, noch einen weiteren grünen Schatten nach links oben.
Die entsprechende CSS-Anweisung:
h1 {
font-size: 2em;
font-family: sans-serif;
text-shadow: 10px 11px 12px red,
-13px -14px 15px green;
}
Die Ausgabe sollte dann so aussehen:

Wichtig ist die Trennung über das Komma. Das wird gerne vergessen. Sollen noch weitere Schatten dazu kommen, dann einfach das nächste Komma und die entsprechenden weiteren Angaben machen:
text-shadow: 10px 11px 12px red,
-13px -14px 15px green,
16px -17px 18px blue;
Zum Testen bitte folgende Aufgabe machen.
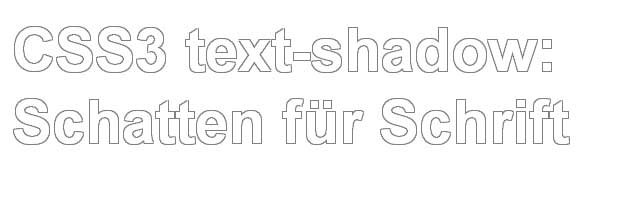
Aufgabe zu text-shadow: Outline-Schrift erzeugen
Aus einer normalen serifenlosen Schrift, wird die Outline-Schrift über den CSS-Befehl text-shadow erzeugt. Sprich, als Ergebnis wollen wir eine weiße Schrift, mit einer dunkelgrauen Umrahmung haben. Es soll wie in folgernder Grafik aussehen. Viel Spaß beim Nachbauen.

Wer es direkt im Browser ansehen möchte, findet die fertige Lösung unter:
https://www.html-seminar.de/beispielcode/beispiel-css3-text-shadow.htm
Die Psychologie des Schattens
Schatten sollte i.d.R. wie in der Realität eingesetzt werden. Wir sind es gewohnt, dass ein Schatten nach unten fällt. Für die westliche Welt gerne nach rechts unten. Stellt man sich vor, man sitzt vor einem Buch mit einer Leselampe, dann wird der Schatten des Buches nicht in Richtung der Lichtquelle fallen.
Genauso auch bei mehreren Schatten. Fallen diese dann der eine nach rechts oben, der zweite nach links unten und der dritte nach rechts, dann irritiert das. Also immer sachte und logisch bleiben (höchstens man möchte irritieren).
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

