CSS Gradient – Farbverläufe mit CSS3 (ohne Grafiken)
Das Wort Gradient kommt aus dem Lateinischen mit der Bedeutung „Anstieg, Steigung und Gefälle“. Und hat man nun Farben, Helligkeitsänderungen und Farbverläufe im Hinterkopf bei der Kombination von CSS und Gradient, dann passt das. Wir können über diese Angaben Farbverläufe definieren.
Farbverläufe wurden früher über Grafiken realisiert. Diese alte Vorgehensweise hatte einige Nachteile, die bei der Nutzung von der CSS-Anweisung Gradient nicht vorhanden sind:
Vorteile:
- Farbverlauf ist einfach über CSS definierbar
- Farbverläufe über verschiedene Farben realisierbar
- Egal ob linear oder radial (Farbverlauf kreisförmig)
- Keine extra Bilddatei notwendig, sondern kann Element mitgegeben werden
Wichtig ist: die Angabe des „Gradients“ sind Werte und nicht ein CSS-Befehl. Somit benötigen wir immer eine CSS-Anweisung, auf die sich der Farbverlauf bezieht - wir nutzen in CSS die Anweisung background-image für den Wert. Anstelle eines Bildes bei background-image wird ein Farbverlauf definiert.
Schauen wir uns den grundlegenden Aufbau in CSS an einem Beispiel an:
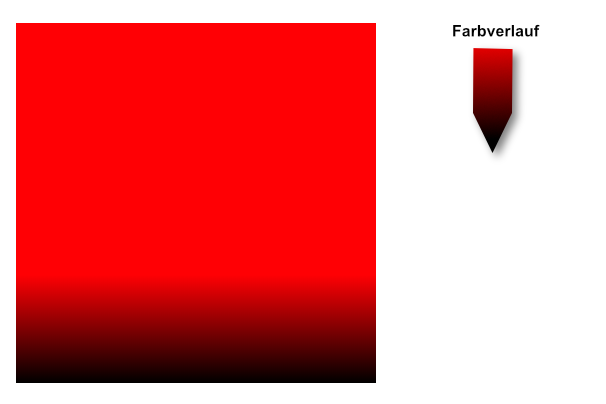
background-image: linear-gradient(red, black);
Erstellen wir nun unser erstes Beispiel. Dazu erstellen wir in unserer HTML-Datei einen Bereich mit der Anweisung div mit der Id „box1“.
<h1>CSS3 Farbverlauf</h1>
<div id="box1">1</div>
Nun machen wir in CSS noch für unseren neuen Bereich weitere Angaben wie die Hintergrundfarbe, eine Breite und Höhe und die Position unserer Box.
#box1 {
background-color: orange;
width: 300px;
height: 300px;
position: absolute;
top: 150px;
left: 50px;
}
Jetzt wird der CSS-Bereich um den Farbverlauf erweitert:
#box1 {
background-color: orange;
width: 300px;
height: 300px;
position: absolute;
top: 150px;
left: 50px;
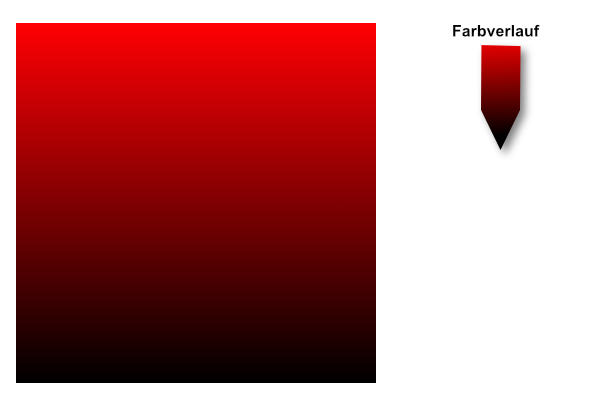
background-image: linear-gradient(red, black);
}
Und nun erhalten wir bei aktuellen Browsern unseren Farbverlauf angezeigt. Dieser startet oben mit rot (unseren ersten angegebene Wert) nach unten mit Schwarz (zweiter Wert).

Hat man einen alten Browser der diese CSS3-Anweisung nicht kennt und in dem deshalb kein Farbverlauf angezeigt wird, gibt es Fallback mit der flächig füllenden Farbe über background-color: orange;. Im Beispiel wurde natürlich eine andere Farbe als schwarz bzw. rot für den Plan B genutzt, um es deutlich zeigen zu können.
Allerdings können wir bei bestimmten alten Browser-Versionen „Übergangsbefehle“ in unseren CSS-Code mit aufnehmen. Damals bei der Einführung von Farbverläufen hat jeder Browserhersteller damit experimentiert und dies durch sein Browserkürzel vor der Anweisung gekennzeichnet. Diese Übergangsbefehle kommen im CSS-Code vor unseren normalen Befehl linear-gradient(red, black);. Die Reihenfolge ist extrem wichtig! Denn der letzte bekannte Befehl überschreibt die davor.
background-image: -webkit-linear-gradient(red, black);
background-image: -moz-linear-gradient(red, black);
background-image: -ms-linear-gradient(red, black);
background-image: -o-linear-gradient(red, black);
background-image: linear-gradient(red, black);
In der folgenden Kursbeschreibung werde ich mir die alten Übergangs-CSS-Anweisungen schenken um übersichtliche Beispiele zeigen zu können und diese nicht unnötig aufzublähen.
Richtung des Farbverlaufs
Die Richtung des Farbverlaufs kann nach Belieben vorgegeben werden.
In unserem ersten Beispiel oben haben wir keine Angabe gemacht. Der Standard des Verlaufs ist also immer von oben nach unten. Wird vor der Farbe ein „to right“ angegeben, wird der Farbverlauf entsprechend angezeigt:
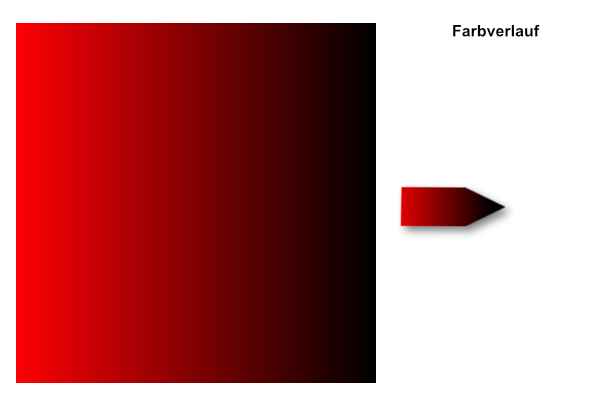
background-image: linear-gradient(to right, red, black);
Unser Rot startet nun links (und nicht oben) und geht nach rechts - die Richtung des Farbverlaufs ist horizontal.

einen schrägen Farbverlauf festlegen – beliebige Winkel nutzen
Es gibt auch wilde Möglichkeiten mehrere Angaben zu machen – z.B. von rechts unten nach links oben schräg verlaufend:
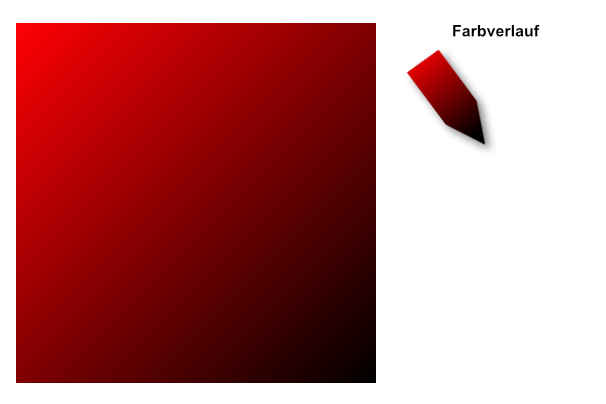
Wir geben den Anfangspunkt an – es ist also wieder die Angabe mit „to“ notwendig. Der Farbverlauf startet dann mit der ersten angegebenen Farbe und läuft in die durch to bestimmte Richtung. Im folgenden Beispiel ist unsere rechte untere Ecke rot und der Farbverlauf endet in der linken oberen Ecke mit schwarz.
background-image: linear-gradient(to right bottom, red, black);

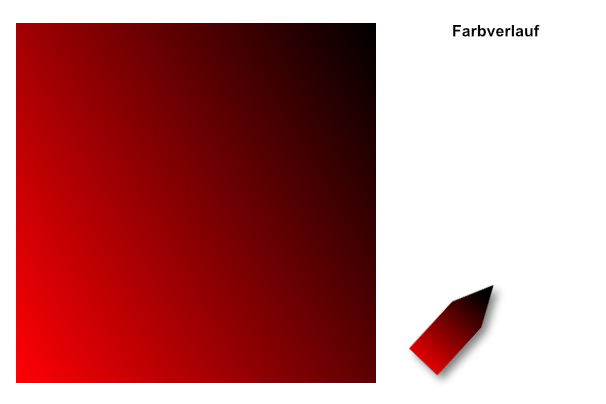
Wir können genauso über einen Winkel und Gradangaben arbeiten:
background-image: linear-gradient(60deg, red, black);

Verteilung des Farbverlaufs
Es kann zusätzlich zu unserer Farbe auch eine Verteilung der Bereiche mitgegeben werden. Dazu werden Prozentzahlen mitgeben:
background-image: linear-gradient(red 70%, black);

Mehrere Angaben können gemacht werden:
background-image: linear-gradient(red 20%, black 50%, yellow 80%);
Automatische Wiederholung der Farbverläufe
Über die CSS-Anweisung repeating-linear-gradient und einer Breite kann ein sich automatisch wiederholender Farbverlauf erzeugt werden:
Unsere bisherige Anweisung linear-gradient wird mit „repeating“ am Anfang erweitert – somit haben wir repeating-linear-gradient
Der CSS-Aufbau ist:
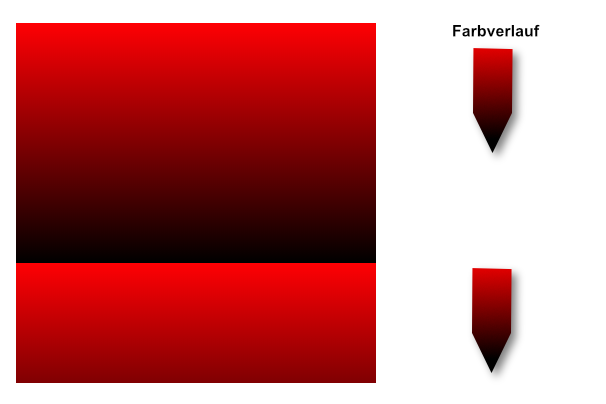
background-image: repeating-linear-gradient(red, black 200px);
Unser Farbverlauf wird jetzt genau 200 Pixel breit sein und dann startet er von vorne. Um diesen Effekt sehen zu können, muss unser Element, dass den Farbverlauf beherbergt, größer sein als die angegebene Wiederholungsbreite (im Beispiel 200 Pixel).

Mehrere Farben für den Farbverlauf – einen Regenbogen erzeugen
Wollen wir nun einen kompletten Regenbogen als Farbverlauf, geben wir einfach alle gewünschten Farben der Reihe nach an.
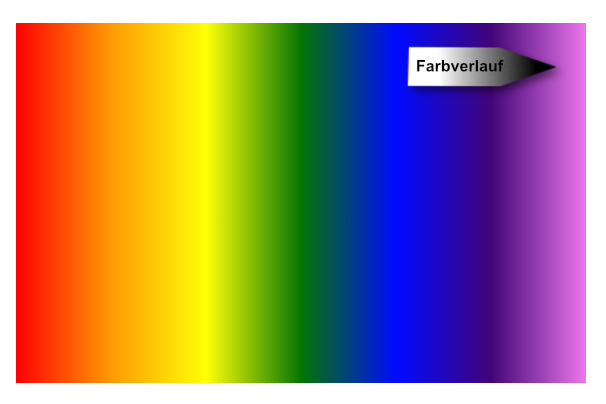
background-image: linear-gradient(to right, red, orange, yellow,
green, blue, indigo, violet);

Probieren Sie einfach einmal den oben gezeigten Regenbogen aus. Um den Effekt gut sehen zu können, sollte unser Grundelement sehr breit sein.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

