kurz & gut:
Grundlagen für das Design einer Website über CSS - das Box-Modell liefert das Grundverständnis.
Über dieses werden z. B. Farben und Abstände definiert.
Box-Modell bei CSS: Design für Websites
Für jedes Element wird eine rechteckige Fläche in CSS reserviert. Der englische Begriff „Box“ steht für Schachtel (in unserem Fall, da HTML-Seiten ja eher in 2 Dimensionen leben, also eine Fläche). Über das Box-Modell wird das Design einer Seite erstellt, daher ist ein Verständnis dieses Box-Modells wichtig. Wir können im CSS verschiedene Angaben machen um das Aussehen des Elements festzulegen. Im Folgenden die Möglichkeiten des klassischen CSS Box-Modells.
Wie sieht der Aufbau der "Box" aus?
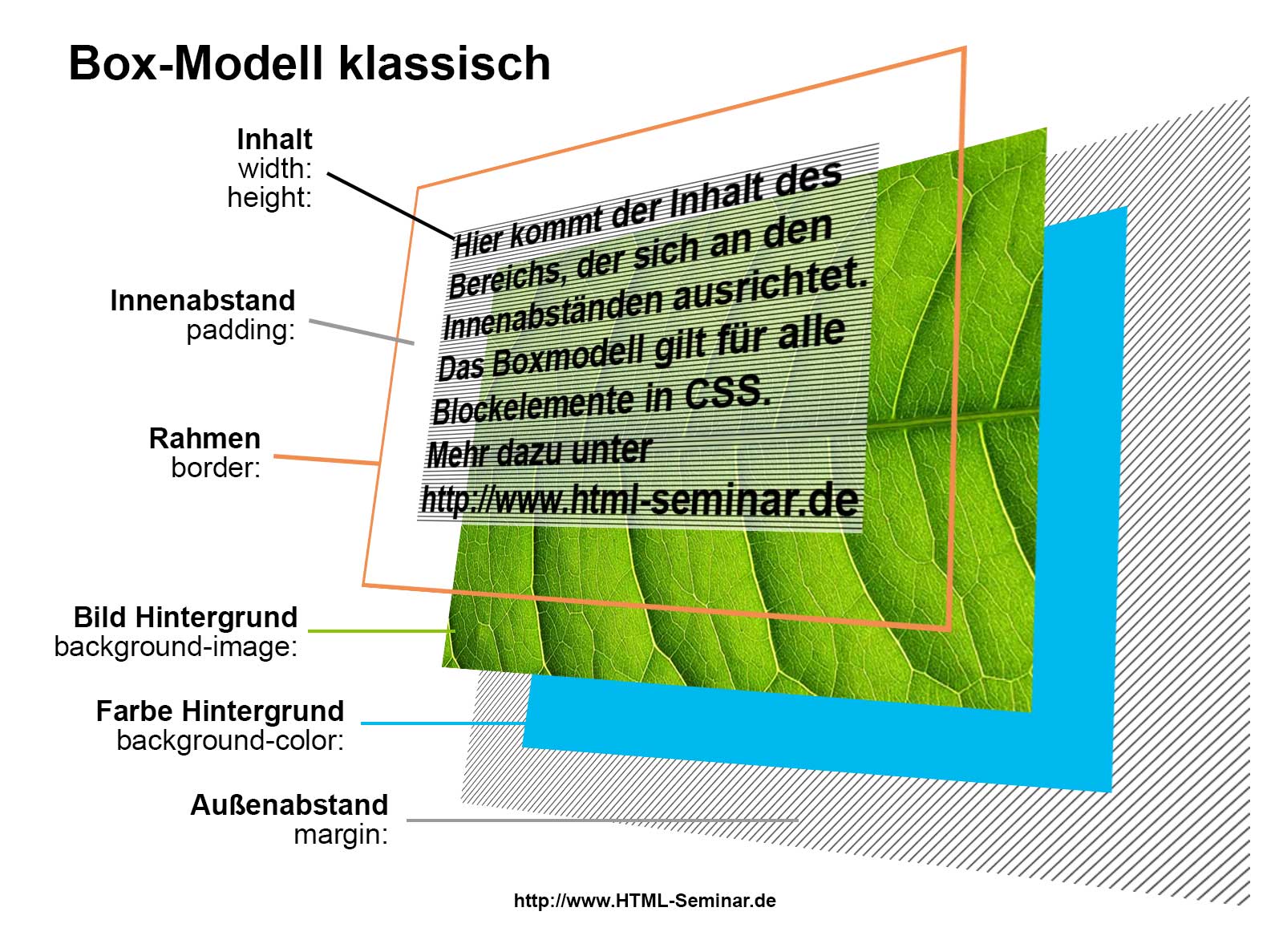
Das Box-Modell von Innen nach Außen:
- Inhalt: für den Inhalt kann eine Breite (width) und eine Höhe (height) definiert werden
- Innenabstand: definiert den Platz zwischen Inhalt und Rahmen
- Hintergrundfarbe: Es kann eine Hintergrundfarbe festgelegt werden
- Hintergrundbild: Es kann ein Hintergrundbild festgelegt werden, das die Hintergrundfarbe überdeckt
- Rahmen: dem Rahmen kann eine Stärke mitgegeben werden, die Strichart und eine Farbe (der Rahmen kann auch unsichtbar sein)
- Außenabstand: Abstand zu anderen Elementen
Schauen wir uns das Box-Modell in einer Explosionszeichnung an, damit verständlich wird, was wen überdeckt.

Es dreht sich alles um den Inhalt. Diesem kann eine Breite (width) und eine Höhe (height) mitgegeben werden. Werden diese Angaben nicht gemacht, wird einfach der für den Inhalt benötigte Platz genommen. In unserem grafischen Beispiel oben sehen wir, dass der Text bis ganz rechts und bis ganz unten geht.
Innenabstand: Dieser wird erst richtig sichtbar, wenn auch ein Rahmen definiert wurde. Der Innenabstand kann für alle 4 Seiten gleich definiert werden bzw. auch für jede Seite individuell. Die Angaben können in Pixel wie auch in Prozent und relativen Maßen wie Beispielsweise em erfolgen. Das gilt für alle folgenden Angaben auch! Wichtig ist, dass der Innenabstand zur Breite und Höhe dazugerechnet wird.
Der Rahmen kann (muss aber nicht) definiert werden. Auch hier für alle 4 Seiten gleich bzw. für jede Seite individuell. In einem vorherigen Kapitel über Rahmen wurden alle Möglichkeiten für die Rahmengestaltung gezeigt. Auch der Rahmen zählt beim klassischen Box-Modell mit zur Breite bzw. Höhe. Mehr zur Berechnung der benötigten Breite in einem folgenden Kapitel.
Ein Hintergrundbild kann integriert werden. Diese nutzt die Fläche, die sich aus der Fläche vom Inhalt wie auch dem Innenabstand ergibt. Das Bild liegt vor der Hintergrundfarbe. Allerdings können auch Bilder mit durchsichtigen Bereichen verwendet werden. Dann wird dort der Hintergrund sichtbar.
Die Hintergrundfarbe kann gesetzt werden – über Farben gibt es ein eigenes Kapitel. Die Farben können, wie bereits gesehen, als englische Farbnamen bzw. Hexadezimal angegeben werden oder auch über neue Farbmodelle wie HSL (siehe css3-farbmodell-hsl.htm).
Der Außenabstand kann angegeben werden (muss aber nicht). Auch hier können alle Seiten gleich gestaltet werden bzw. jede Seite individuell.
Zur Veranschaulichung einfach die verschiedenen Beispiele im folgenden Kapitel für die Anwendung des Boxmodells ansehen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

