CSS3: opacity = Deckkraft/Undurchsichtigkeit
Mit CSS3 kann jetzt sehr einfach die Deckkraft bzw. Durchsichtigkeit/Undurchsichtigkeit eingestellt werden. Über die CSS3-Anweisung opacity und einen Wert zwischen 0 und 1, kann die Undurchsichtigkeit von z.B. Farben und Bildern eingestellt werden.
Jedem Element kann ein Wert für die Deckkraft mitgegeben werden. Im folgenden Beispiel, das wir hier nachbauen, sehen wir 3-farbige Bereiche mit Schrift und einen Hintergrund. Der Hintergrund scheint durch die farbigen Flächen UND durch die Schrift.

Als erstes erweitern wir die Aufgabe aus dem Bereich "CSS absolute Positionierung", um den Hintergrund. Das Hintergrundbild mit den Weinrebenblättern, kann von https://www.html-seminar.de/bilder/hg-blaetter.jpg heruntergeladen werden (rechte Maustaste und speichern unter).
Wir nutzen den Quellcode, den wir bereits in einem letzten Kapitel erstellt haben. Hier noch einmal komplett, falls nicht griffbereit:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Lösung position absolute</title>
<meta charset="UTF-8">
<link href="design.css" rel="stylesheet">
</head>
<body>
<h1>Lösung position: absolute</h1>
<div id="box1" class="boxgroesse">
hier kommt der 1. Inhalt
</div>
<div id="box2" class="boxgroesse">
hier kommt der 2. Inhalt
</div>
<div id="box3" class="boxgroesse">
hier kommt der 3. Inhalt
</div>
</body>
</html>
Und den dazugehörigen CSS-Code
.boxgroesse {
width: 250px;
height: 175px;
}
#box1 {
background-color: red;
position: absolute;
top: 90px;
left: 100px;
}
#box2 {
background-color: green;
position: absolute;
top: 70px;
left: 300px;
}
#box3 {
background-color: blue;
position: absolute;
top: 210px;
left: 200px;
}
Um das Bild in den Hintergrund reinzupacken, benötigen wir ein Element, das alles umschließt. Dazu gibt es den body. Also geben wir dem body im CSS-Bereich das Hintergrundbild mit.
body {
background-image: url(hg-blaetter.jpg);
}
Damit wir uns die Durchsichtigkeit der Schrift ansehen können, benötigen wir eine größere Schrift und diese am besten in Weiß. Dazu wollen wir die Schrift in allen 3 Boxen vergrößern. Dazu bietet sich die CSS-Klasse .boxgroesse an. Diese bekommt die entsprechenden CSS-Anweisungen.
.boxgroesse {
width: 250px;
height: 175px;
font-size: 30pt;
color: white;
}
Jetzt können wir den neuen CSS3-Befehl opacity einsetzen. Auch hier können wir das direkt in der CSS-Klasse .boxgroesse machen.
.boxgroesse {
width: 250px;
height: 175px;
font-size: 30pt;
color: white;
opacity: 0.5;
}
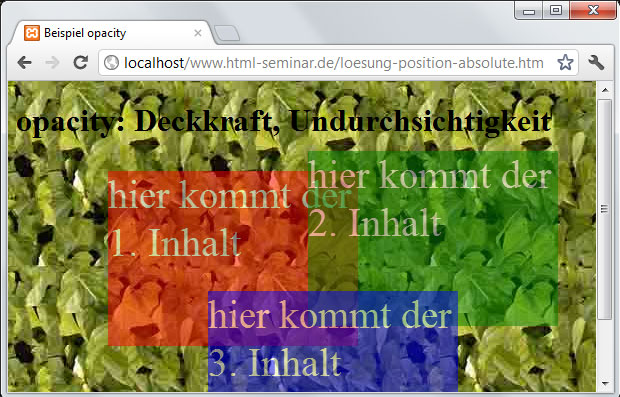
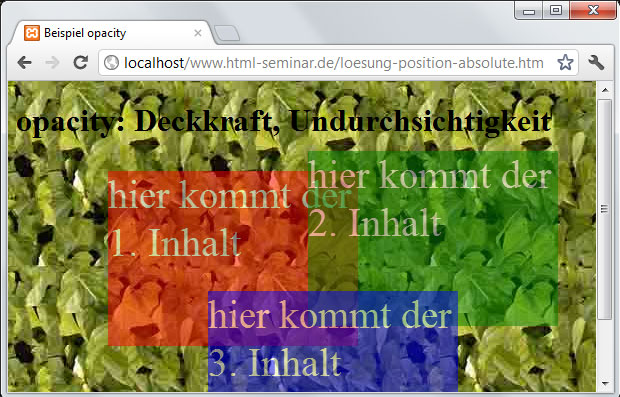
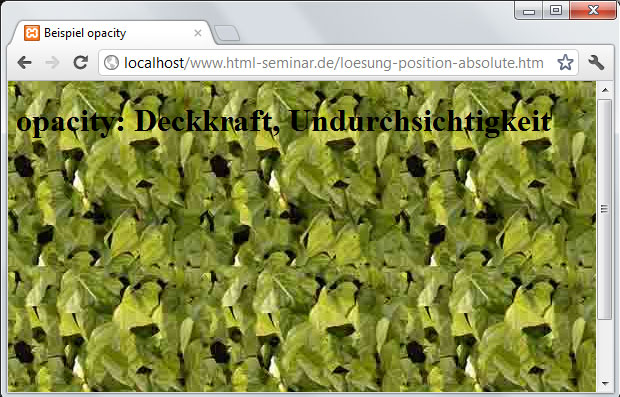
Als Ergebnis erhalten wir, mit einem aktuellen Browser, dann folgendes Aussehen:

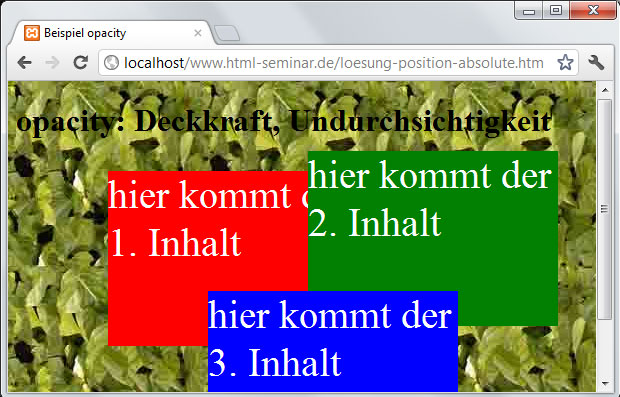
In der Vorschau von Scriptly erhalten sie folgendes Aussehen, da dort noch eine alte Version vom Internet Explorer für die Vorschau verwendet wird, die noch kein CSS3 unterstützt.

WICHTIG: CSS3-Befehle immer mit aktuellen Browsern testen!
Damit wir alle CSS3-Befehle und ihre Wirkung testen können, wird im folgenden Kurs immer der Browser Chrome von Google verwendet. Dieser ist, in der aktuellen Version, immer eine gute Referenz.
Auswirkungen der CSS3-Anweisung opacity
opacity gibt also die Deckkraft mit. Der Wert kann zwischen 0 bis 1 liegen. Wichtig ist die Schreibweise der Nachkommazahlen: immer mit Punkt, also 0.5 (0 Punkt 5), nicht mit Komma!
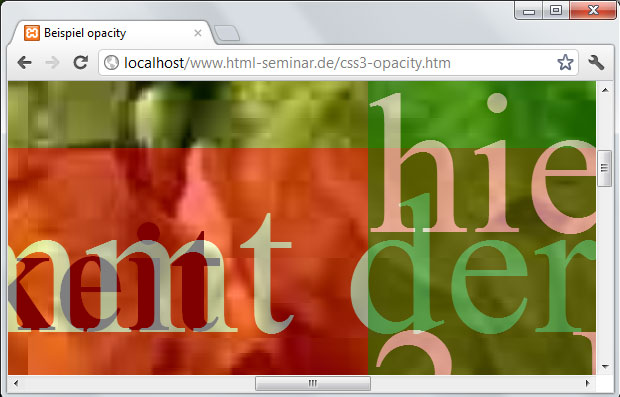
Bei allen Elementen (auch Kindelemente) wird die Durchsichtigkeit/Deckkraft vererbt. Das ist schön in unserem Beispiel an den Buchstaben zu sehen, die auch die Durchsichtigkeit von der CSS-Klasse .boxgroesse geerbt haben. In der Vergrößerung sieht man das sehr deutlich, samt den entsprechenden Einfärbungen der verschiedenen Farbflächen.

Dabei stehen die Werte für:
opacity: 0: komplett durchsichtig, sprich 0 Deckkraft. Sie sind komplett durchsichtig und fühlen sich an, als ob diese gar nicht existent wären.
opacity: 1: komplett undurchsichtig, 100% Deckkraft - sprich: nichts scheint durch. Fragt man sich natürlich, für was man dann den Befehl einsetzen sollte (dazu weiter unten mehr)

Alles zwischen 0 und 1 - mehr oder weniger durchsichtig.
Warum komplett durchsichtig bzw. gar nicht durchsichtig?
Vielleicht wundert sich der eine oder andere. Bei komplett durchsichtig, wird gar nichts mehr angezeigt und eigentlich könnte man es sich schenken, überhaupt das Element „anzuzeigen“. Dasselbe gilt bei kompletter Deckkraft. Warum dann überhaupt die CSS3-Anweisung opacity einsetzen?
Die Antwort liegt in Animationen. Darüber können dann Elemente butterweich eingeblendet werden, aus dem nichts opacity:0 zu vollen „Pracht“ – sprich opacity:1
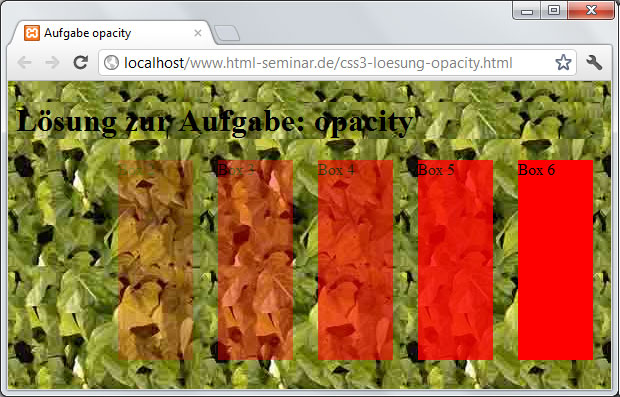
Aufgabe: opacity
Wir wollen 6 Elemente nebeneinander und als Hintergrund wieder die Weinblätter. Die Elemente sollen eine beliebige kräftige Farbe bekommen (z.B. rot) und jedes Element eine andere Deckkraft. Die Deckkraft soll von 0 bis 1 in 0.2er Schritten von Element zu Element erhöht werden.
Weitere Vorgabe:
Breite: 75px;
Höhe: 300px;

Viel Spaß beim Nachbauen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

