Bilder und Design: Ausgabe mit Rahmen wie bei alter Sofortbildkamera
Im folgenden Kapitel wollen wir unsere Bilder anzeigen lassen, als wären diese mit einer alten Sofortbildkamera erstellt worden. Diese waren immer viereckig und hatten einen Rahmen, wobei der untere Bereich breiter war (da steckten die Chemikalien für die Sofortentwicklung drin.
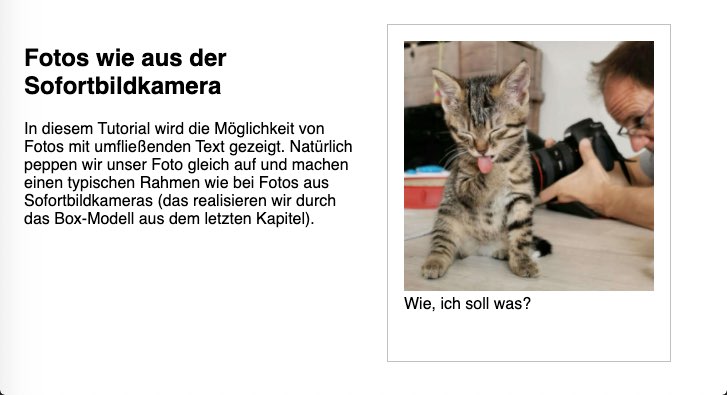
Das Bild soll rechts bzw. links neben Text platziert werden und von diesem umflossen werden. Hier unser Beispielbild mit Text:

Erstellen wir den Aufbau Schritt für Schritt in HTML und vor allem in CSS.
Unsere HTML-Bereich erhält den typischen Aufbau für die Ausgabe von Bildern: Dazu nutzen wir die Befehle für Bilder und Bildunterschriften <figure> und <figcaption>:
<figure>
<img src="bilder/kleine-katze-unwillig.jpg">
<figcaption>
Wie, ich soll was?
</figcaption>
</figure>
<h2>Fotos wie aus der Sofortbildkamera</h2>
<p>In diesem Tutorial wird die Möglichkeit von Fotos mit umfließenden Text …
Das bisherige Aussehen ist freundlich gesagt „langweilig“ … aber das passen wir mit CSS nun Schritt für Schritt an:

Wir wollen eine modernere Schrift und Abstand zum Browserfenster:
body {
font-family: sans-serif;
padding: 1em;
}
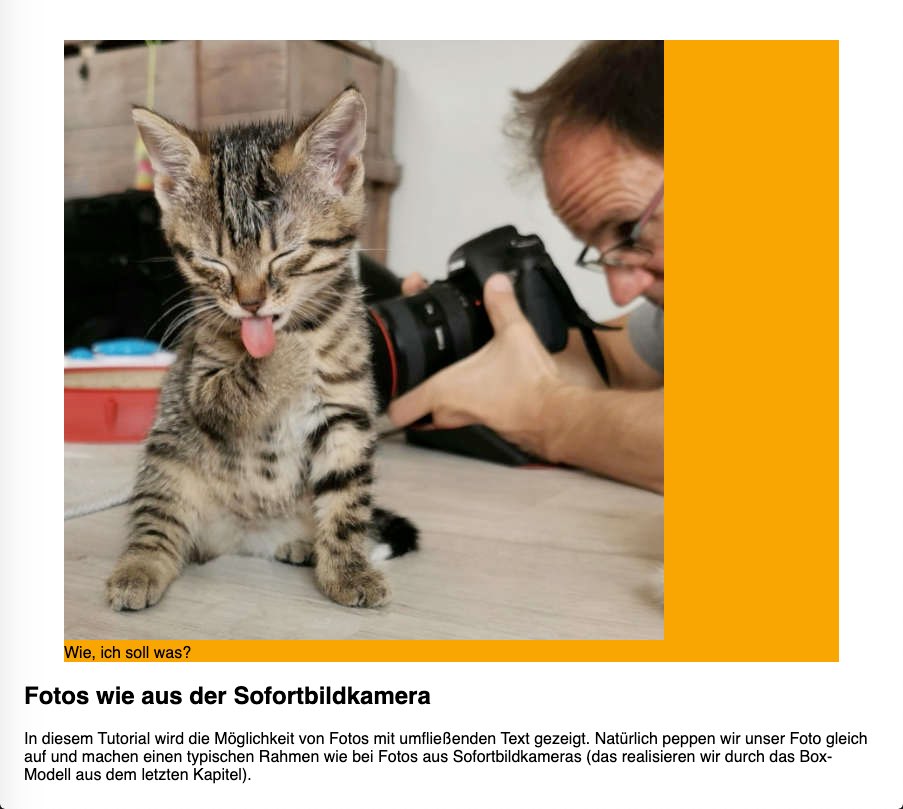
Unser HTML-Befehl <figure> nimmt als Blockelement die komplette Breite ein. Dies sieht man schön, wenn wir diesem eine Hintergrundfarbe geben und das Browserfenster breite ist, als unser Katzenfoto an Raum benötigt:
figure {
background-color: orange;
}
Über die Hintergrundfarbe sehen wir die benötigte Breite unseres HTML-Elements:

Jetzt geben wir unserer <figure> eine Breite über CSS mit:
figure {
background-color: orange;
width: 250px;
height: auto;
}
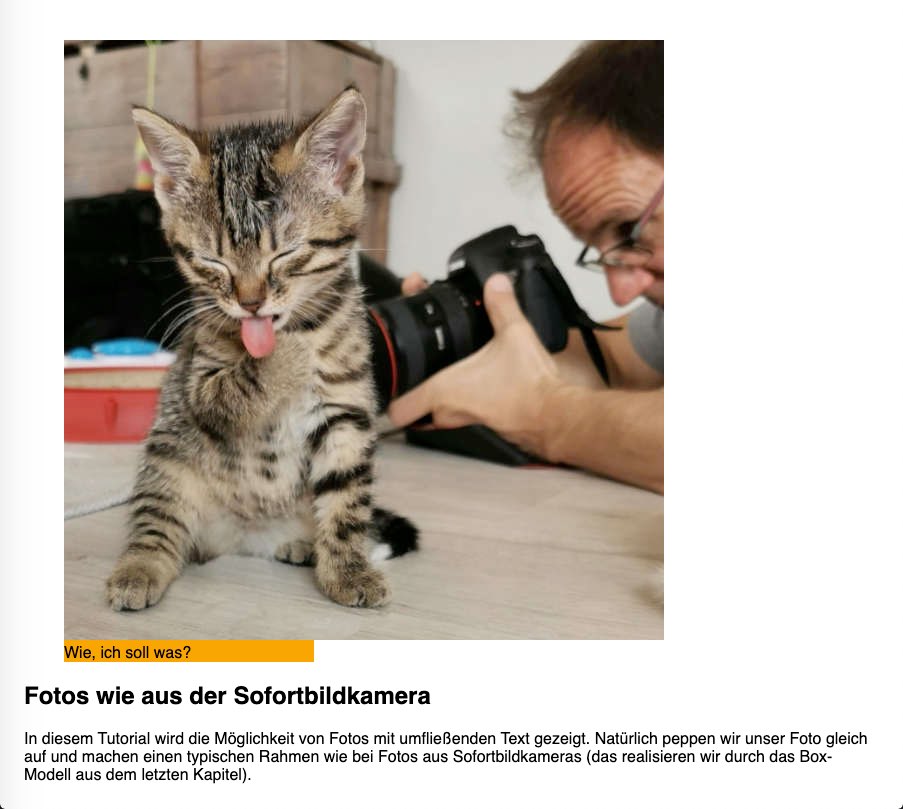
Das Ergebnis ist noch nicht ganz wie erwartet. Unser Bereich <figure> ist nun schmäler als unser Foto:

Also geben wir unserem Foto nun auch eine Breite mit. Wenn wir nun mit diesem Design arbeiten, können wir allen Bildern dies mitgeben (ansonsten eine Klasse erstellen):
figure {
background-color: orange;
width: 250px;
height: auto;
}
figure img {
width: 100%;
height: auto;
}
Unser Bild soll also 100% Breite nutzen. Diese 100% beziehen sich auf das Elternelement. Unser HTML-Befehl <img … steckt in dem Bereich <figure>, den wir mit einer Breite im Beispiel von 250 Pixel festgelegt haben. Somit hat unser Bild auch eine Breite von 250 Pixel.

Unser Text ist weiterhin unter dem Bild und das Bild wird nicht vom Text umflossen. Das umfließen von einem Element erreichen wir über die CSS-Anweisung float: left; bzw. float: right;.
figure {
background-color: orange;
width: 250px;
height: auto;
float: right;
}
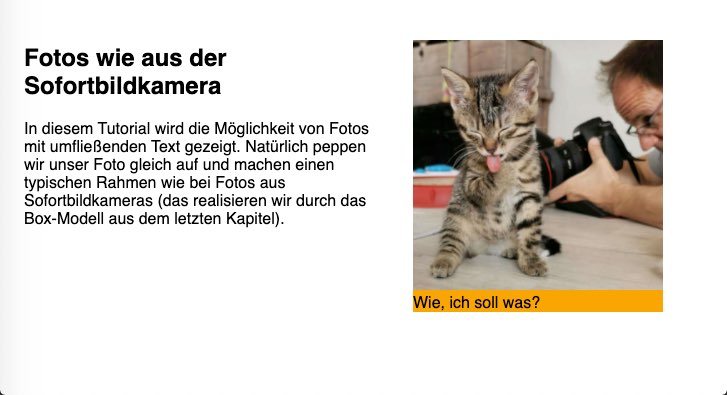
Das Ergebnis ist, dass unser Textinhalt unser Bild links umfließt. Unser Bildbereich sitzt über die Anweisung float: right; auf der rechten Seite:

Für den Sofortbildkamera-Look benötigen wir nun um unseren Bildbereich einen Rahmen und Innenabstände. Die Außenabstände machen wir auch gleich, damit der Text nicht auf dem Bild klebt. Ab jetzt können wir die orange Hintergrundfarbe rausnehmen, da wir ja durch den Rahmen die Bildbereichsgröße sehen:
figure {
/* background-color: orange;*/
width: 250px;
height: auto;
float: right;
padding: 1em 1em 3em 1em;
border: 1px solid silver;
margin: 0 2em 2em 2em;
}
Das bisherige Ergebnis:

Um mehr Realismus zu erreichen, geben wir dem ganzen einen Schatten mit über die CSS-Anweisung box-shadow: 10px 0px 25px #555;. Und damit das nicht alles so exakt ausgerichtet aussieht und eher, als hätte jemand das Foto dort einfach hingelegt (was immer ein bisschen schräg ist) rotieren wir das Bild um 1 Grad (nicht übertrieben) über die CSS-Anweisung transform: rotate(1deg);
figure {
/* background-color: orange;*/
width: 250px;
height: auto;
float: right;
padding: 1em 1em 3em 1em;
border: 1px solid silver;
margin: 0 2em 2em 2em;
box-shadow: 10px 0px 25px #555;
transform: rotate(1deg);
}
Der bisherige Look:

Natürlich beschriftet niemand so ein Bild mit der Schreibmaschine – also benötigen wir noch eine Schreibschrift. Dazu können wir eine Schrift beispielsweise von Google-Fonts wählen (und einbinden):
Die Fonts können wir über in CSS importieren:
<style>
@import url('https://fonts.googleapis.com/css2?family=Rock Salt&display=swap');
</style>
Und im entsprechenden Element einfach nutzen. Unsere Bildunterschrift bekommt die entsprechende Zuweisung:
figcaption {
font-family: 'Rock Salt', cursive;
color: #999;
padding-top: 1em;
line-height: 1.2em;
text-align: center;
}
Somit bekommen wir unseren typischen Look von Fotos aus der Sofortbildkamera:

Hier der komplette HTML- und CSS-Code:
<figure>
<img src="bilder/kleine-katze-unwillig.jpg">
<figcaption>
Wie, ich soll was?
</figcaption>
</figure>
<h2>Fotos wie aus der Sofortbildkamera</h2>
<p>In diesem Tutorial wird die Möglichkeit von Fotos mit umfließenden Text …
Und unser CSS:
@import url('https://fonts.googleapis.com/css2?family=Rock Salt&display=swap');
body {
font-family: sans-serif;
padding: 1em;
}
figure {
/* background-color: orange;*/
width: 250px;
height: auto;
float: right;
padding: 1em 1em 3em 1em;
border: 1px solid silver;
margin: 0 2em 2em 2em;
box-shadow: 10px 0px 25px #555;
transform: rotate(1deg);
}
figure img {
width: 100%;
height: auto;
}
figcaption {
font-family: 'Rock Salt', cursive;
color: #999;
padding-top: 1em;
line-height: 1.2em;
text-align: center;
}
Hier sieht man, wie einfach man die HTML-Befehle <figure> und <figcaption> für das aufpeppen der Anzeige von Fotos nutzen kann. Im folgenden Kapitel schauen wir uns noch ein paar Feinheiten (und Gemeinheiten) an.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

